搭建环境
1、下载jQuery库,下载地址:http://jquery.com/download/
2、在文件中导入jQuery库
<!--导入jQuery的库--> <script src="../js/jquery-3.3.1.min.js"></script>
第一个实例
1、新建文件夹js将jQuery库放入到文件夹中,再新建夹用来存放HTML文件。

2、创建第一个HTML文件,导入jQuery库
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>体验jQuery</title> </head> <!--导入jQuery库,将jQuery的库导入进来立即执行了里面的函数,内部造了一个局部变量jQuery,然后将这个局部变量赋值到了Window的jQuery和$上, 在页面上就可以用$和jQuery --> <script src="../js/jquery-3.3.1.min.js"></script> <!--使用jQuery提供的支持开始写自己的script代码--> <script type="text/javascript"> /*$使一个函数,用jQuery函数选中整个文档,让整个文档就绪后,再执行ready里面的函数mytest函数*/ function mytest(){ //通过jQuery函数选中class中包含hello的那些元素 var divs = $(".hello");//document.querySelectorAll(".hello") //jQuery函数返回一个包装了所选择的DOM元素的jQuery对象 divs.html("Hello,jQuery !"); //每次都返回this,因此可以使用方法链路 divs.css("border","1px solid blue "); divs.css("width","80%"); divs.css("height","80px"); divs.css("margin","20px auto"); divs.css("padding","20px 20%"); console.log(divs); } $(document).ready(mytest) </script> <body> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> </body> </html>
jQuery源码分析
1、jQuery-3.3.1.js中主要定义了一个函数,然后向函数中传入值并立即执行该函数
( function( global, factory ) { } )( typeof window !== "undefined" ? window : this, function( window, noGlobal ) { ......................... });
核心是factory这个函数,这个函数内部定义了jQuery对象(并对该对象做出了扩展)
if ( !noGlobal ) { window.jQuery = window.$ = jQuery; }
在factory对应的函数内部,jQuery 对象被绑定到 window.$上,window.$=window.jQuery=jQuery:window.jQuery = window.$ =jQuyery; 如果需要将$或者jQuyery在window对象上的绑定被废弃。
- 只废弃window.$属性: jQuery.noConflict();
- 同时废弃window.jQuery、window.$属性: jQuery.noConflict(true);
jQuery核心函数(jQuery()或$())
1、当页面上的全部元素都就绪后执行某个函数, 相当于 $(document).ready()的简写,$(callback)或jQuery(callback)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>当页面上的全部元素都就绪后执行某个函数</title> <!--导入jQuery的库--> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { console.log("文档就绪") var properties={ "border":"1px solid blue ", "width":"80%", "height":"80px", "margin":"20px auto", "padding":"20px 20%", "text-align":"center" }; $("#first").css(properties).html("当页面上的全部元素都就绪后执行某个函数"); }); </script> </head> <body> <div id="first"></div> </body> </html>
2、根据参数指定的选择器,选择页面上的DOM元素,并包装到一个jQuery实例中$(selector)或jQuery(selector)
- $(".hello")选择页面上的class属性包含hello的那些DOM元素,并封装成一个jQuery实例
- $("#first")选择页面上id="first"的首个DOM元素,并封装成一个jQuery实例
3、根据参数给定的HTML代码片段,来创建DOM对象,并将这些DOM对象分装封装到一个jQuery实例, $(html)或jQuery(html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>根据参数给定的HTML代码片段,来创建DOM对象,并将这些DOM对象分装封装到一个jQuery实例</title> <!--导入jQuery的库--> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { /* 根据参数给定的HTML代码片段,来创建DOM对象,并将这些DOM对象分装封装到一个jQuery实例*/ var jo = $("<h2>Hello</h2><h2>World</h2>"); $("#first").append(jo); }); </script> </head> <body> <div id="first" style="border: solid blue 1px"></div> </body> </html>
4、根据参数传入的DOM对象封装一个jQuery实例,直接将DOM对象封装成功一个jQuery实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>根据参数传入的DOM对象封装一个jQuery实例</title> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //通过jQuery函数选中class中包含hello的那些元素 var divs = document.querySelectorAll(".hello"); /* for (var x = 0,n=divs.length;x<n;x++){ divs[x].innerHTML="hello,world"; }*/ //根据参数传入的DOM对象封装一个jQuery实例 var jo = $(divs); jo.html("Hello,jQuery !"); }); </script> </head> <body> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> <div class="hello"></div> </body> </html>
选择器
1、CSS常用选择器
/*选取所有的*/ *{} /*class选择器*/ .className{} /*id选择器*/ #id{} /*元素选择器*/ element{} /*后代选择器(多个级别用空格分割开,包含关系,对className里的div进行设置样式)*/ .className div{} /*"并且选择器",选择class中包含className1且包含className2的元素*/ .className1.className2 /*直接子元素选择器(父子级别用>分隔开)*/ div>ul{} /*组合选择器(多个选择器之间用逗号隔开,对多个进行设置样式)*/ .className1 , .className2{} /*属性选择器*/ input[type=text]{} a[href$=.jpg]以jpg为结尾 a[href^=.jpg]以jpg为开始 /*相邻弟节点选择器*/ div+p{} /*普通弟节点选择器*/ div~p{} /*伪类选择器*/ a:link{}选择所有未访问过的链接 :visited被访问过的链接 :active正在活动的链接 :hover鼠标悬浮 :focus被选中了 :first-child第一个子节点
测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS选择器</title> <style type="text/css"> div{box-shadow:1px 1px 1px 1px #d5de2b;margin: 20px } /*相邻弟节点选择器*/ .container+p{text-align: center} /*普通弟节点选择器*/ .container~p{background-color: #7FFFD4} /*所有 class="container" 且 class="content-center" 的元素,之间没有空格*/ .container.content-center{background-color: bisque} </style> <!--导入jQuery的库--> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { /*返回的是DOM元素组成的类数组对象(NodeList/NamedMapList)*/ var div = document.querySelectorAll(".container.content-center"); console.log(div); /*返回封装了所选择的DOM元素的jQuery实例*/ var jo=$(".container.content-center"); jo.css("text-align","center"); }) </script> </head> <body> <p>第一段</p> <div class="container content-center">这是一个盒子 <div class="first"></div> <div class="second"></div> <div class="third"></div> </div> <div class="content-center">这还是一个盒子</div> <p>第二段</p> <p>第三段</p> </body> </html>

测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery选择器</title> <!--导入jQuery库--> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //设置间距(左右,上下) $(".tab").css("width","100%").css("border-spacing","0 0").css("border-radius","25px"); $(".tab tr td ").css("width","20%").css("height","50px").css("border","2px solid #dedede"); /* $(".tab tr:first").css("background-color","#7FFFD4") $(".tab tr:last").css("background-color","#7FFFD4")*/ /*设置偶数行的背景色*/ $(".tab tr:even").css("background-color","#7FFFD4"); /*设置奇数行的背景色*/ $(".tab tr:odd").css("background-color","#ffb7d9"); /*设置表的圆角*/ $(".tab tr:first td:first").css("border-top-left-radius","25px"); $(".tab tr:first td:last").css("border-top-right-radius","25px"); $(".tab tr:last td:first").css("border-bottom-left-radius","25px"); $(".tab tr:last td:last").css("border-bottom-right-radius","25px"); }); </script> </head> <body> <table class="tab"> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>

测试案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery选择器</title> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $(".menu>li").css("margin","50px"); $(".menu>li:eq(2)").css("border","5px solid #cf5cde"); $(".menu>li:gt(2)").css("border","5px solid #5CCEDE"); $(".menu>li:lt(2)").css("border","5px solid #31de68"); $(".menu li ul :contains('肉')").css("color","red"); $(".menu li ul :not(:contains('肉'))").css("color","#ffb7d9"); $(".menu li:empty").html("待续。。。").css("background-color"," #dcd759"); $(":header").css("text-align","center"); $("div:has(p)").css("background-color"," #7fffd4"); }); </script> </head> <body> <div> <p> <h1>菜单</h1> </p> </div> <ul class="menu"> <li>川菜 <ul> <li>农家小炒肉</li> <li>水煮肉片</li> <li>四川火锅</li> </ul> </li> <li>杭州菜 <ul> <li>西湖醋鱼</li> <li>东坡肉</li> <li>油焖春笋</li> </ul> </li> <li>湘菜 <ul> <li>毛血旺</li> <li>麻婆豆腐</li> <li>外婆菜炒蛋</li> </ul> </li> <li>赣菜 <ul> <li>藜蒿炒腊肉</li> <li>米粉肉</li> <li>梅菜扣肉</li> </ul> </li> <li></li> </ul> </body> </html>

测试案例:
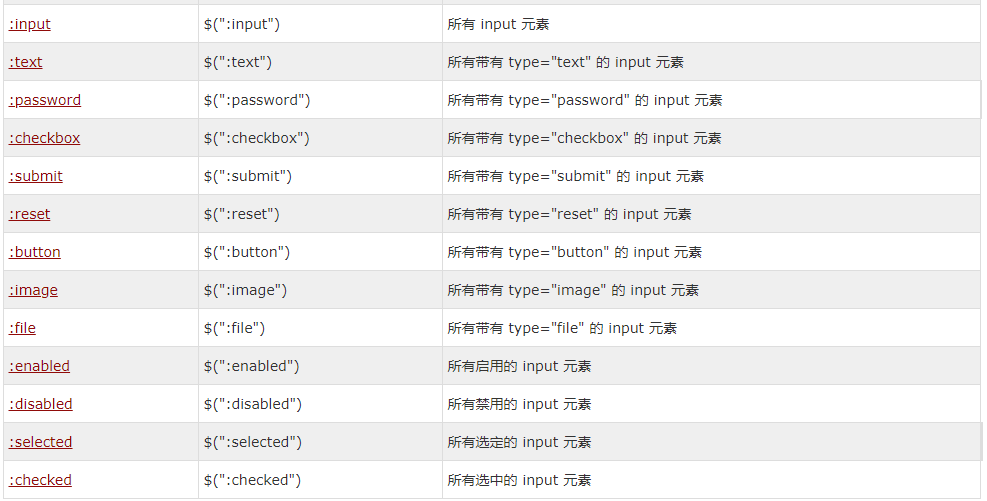
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表单相关的选择器</title> <style> .container{ border: 2px solid #66b7ff; margin: auto 30%; } .container .myform{ padding: 5% 30%; } .myform .row label{ float:left; text-align:right; width:40%; height:30px; } .myform .row{ height: auto; overflow: hidden; } .myform .button label{ padding: 5% 40%; } </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $(":input").css("border","2px solid #00ffff"); /* $("input[type=submit]").css("width","28%").css("background-color","#FFF75E").css("border","2px solid #FFF75E"); $("input[type=reset]").css("width","28%").css("background-color","#FFF75E").css("border","2px solid #FFF75E");*/ $(":submit").css("width","28%").css("background-color","#FFF75E").css("border","2px solid #FFF75E"); $(":reset").css("width","28%").css("background-color","#FFF75E").css("border","2px solid #FFF75E"); }); </script> </head> <body> <div class="container"> <form class="myform"> <div class="row"> <label>用户名</label> <span> <input type="text" placeholder="请输入用户名" /> </span> </div> <div class="row"> <label>密码</label> <span> <input type="password" name="password" placeholder="请输密码"/> </span> </div> <div class="row"> <label>确认密码</label> <span> <input type="password" name="confirm" placeholder="确认密码"/> </span> </div> <div class="button"> <label/> <span> <input type="submit" value="注册"> <input type="reset" value="重置"> </span> </div> </form> </div> </body> </html>

测试案例:
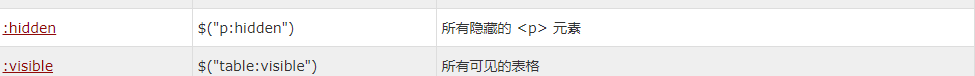
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery选择器</title> <style> .form-header{ text-align: center; font-weight: bolder; } .container{ width:40%; background-color: #FFF; margin: auto 30%; box-shadow:1px 1px 1px 1px #dadadc; position: absolute;top: 50%;left: 50%; margin-left:-20%; margin-top: -100px; } .container .myform{ padding: 5% 10%; } .myform .row label{ float:left; text-align:right; width:40%; height:30px; } .myform .row{ height: auto; overflow: hidden; } .myform .button label{ padding: 5% 40%; } .form-header i{ position: absolute; top:5px; right:5px; z-index: 1000; border: 1px solid #c4c4c6; font-style: normal; color: #c4c4c6; } </style> <script src="../js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { $("button:first").bind("click",function () { $(".container:hidden").css("display","block"); }) $(".form-header i").bind("click",function () { $(".container:visible").css("display","none"); }) }); </script> </head> <body> <button type="button" >注册</button> <div class="container" hidden > <div class="form-header">注册新用户<i>X</i> </div> <form class="myform"> <div class="row"> <label>用户名</label> <span> <input type="text" placeholder="请输入用户名" /> </span> </div> <div class="row"> <label>密码</label> <span> <input type="password" name="password" placeholder="请输密码"/> </span> </div> <div class="row"> <label>确认密码</label> <span> <input type="password" name="confirm" placeholder="确认密码"/> </span> </div> <div class="button"> <label/> <span> <input type="submit" style=" 14.0%" value="注册"> <input type="reset" style=" 14.0%" value="重置"> </span> </div> </form> </div> <div style="background-color: #00ffff ; height: 800px" > </div> </body> </html>
转载请于明显处标明出处