大家知道在Unity里做UI,利用Prefab是少不了的,但是在UE4里如何做呢?
这是实际工作中遇到的问题,我Google关键词“UMG Prefab","UMG resuable”,没发现相关的话题,就自己研究了一下,发现其实UMG里是可以把一部分UI做成"Prefab"的。
大家都知道UMG里可以插入其他Widget的,基本上每个讲到UMG的教程都会提到,但是讲的用法都很鸡肋,没人讲过UMG嵌入其他Widget的应用场景本来就应该是当作类似Unity里的Prefab来用的。
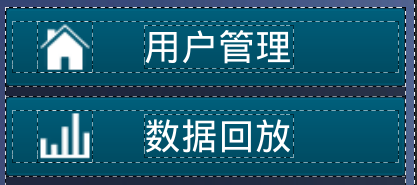
如果UI里有多个类似的,较为复杂的复合组件:

可以这样做:
基本操作
- 先将其中一个复制下来,创建一个新的UI Widget,名字叫做(Sidebar Button)。我创建了一个新的文件夹,就叫Prefab,放在其中。
- 然后将新的UIWidget的尺寸设置的和原先这个按钮差不多大(不必严格一致),将第一步复制的内容粘贴进来。

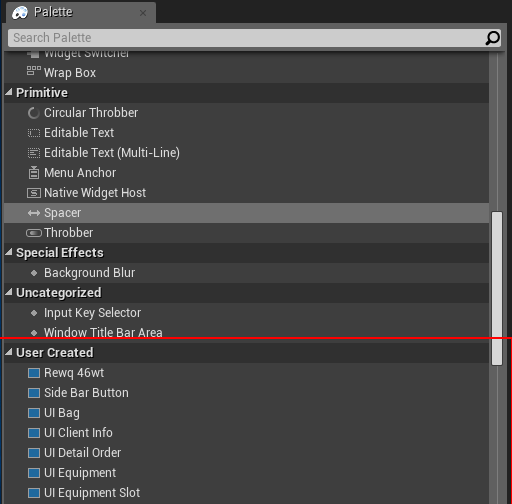
- 编译保存,回到主界面,在Palette面板里就会发现刚才创建的面板出现在了User Created分组里。

- 把原来的按钮删掉,然后把SideBarButton拖放到一样的位置,你会发现它的表现和原来完全一样。
个性化
把第二个按钮拖进来,又有了新问题,和第一个完全一样,如何实现让他的图标和文字可以变化?
- 在SideBarButton中,将图标和文字组件都设置为isVariable.

- 在Graph里,接在Event Pre Construct事件后面,分别设置图片和文字。然后将图片和文字提成变量,并且使之public。这里使用PreConstruct是因为这样才能在编辑阶段可见。

- 回到主界面,发现点了这个Button后,右侧出现两个属性,改变图片或文字后,就会实时发生响应。
暴露事件
如何把点击事件传递到外面?
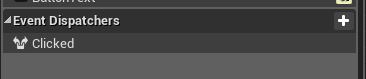
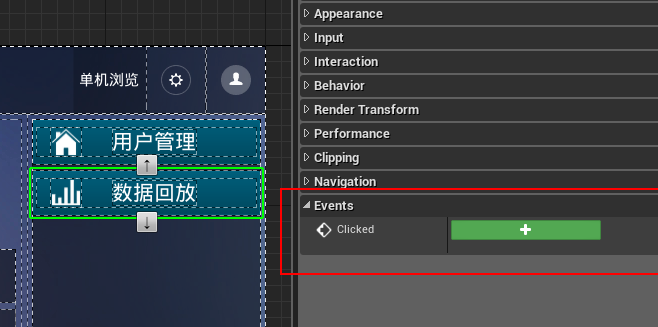
- 在按钮Widget里打开Graph,创建一个EventDispatcher,例如叫做Click,编译后就会发现在主UI里,选择这个按钮,就会出现这个事件。


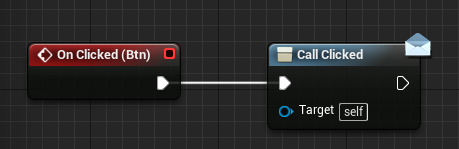
- 回到按钮Widget里,只需要在其中按钮的点击事件后面调用这个dispatcher即可。