1.首先 安装node.js 链接... https://www.cnblogs.com/Android-FJH/p/13500479.html
2. 用命令创建一个mpvue项目
vue init mpvue/mpvue-quickstart firstapp
命令行将一步步的引导我们选择或填写项目的配置信息,如果你还不太明白这些内容的含义,可以先直接全部按回车:
? Project name firstapp
? wxmp appid touristappid
? Project description A Mpvue project
? Author kevinzhang <kevin.zhang@moredist.com>
? Vue build runtime
? Use Vuex? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? 小程序测试,敬请关注最新微信开发者工具的“测试报告”功能
vue-cli · Generated "firstapp".
To get started:
cd firstapp
npm install
npm run dev
这个过程vue-cli主要是先从远程的代码仓库中下载了一份注册名为mpvue/mpvue-quickstart的模板代码,然后根据开发者在命令行提示过程中输入的信息,生成一份经过配置后的代码。
这份代码暂时还运行不起来,因为它还缺少依赖的库,我们需要执行以下命令进行依赖库的安装:
cd firstapp npm install
经过几分钟的下载安装,依赖库安装到了firstapp目录下,你可以看到该目录下多出了一个node_modules目录。
然后,执行命令让这个代码运行起来,进入开发模式:
npm run dev
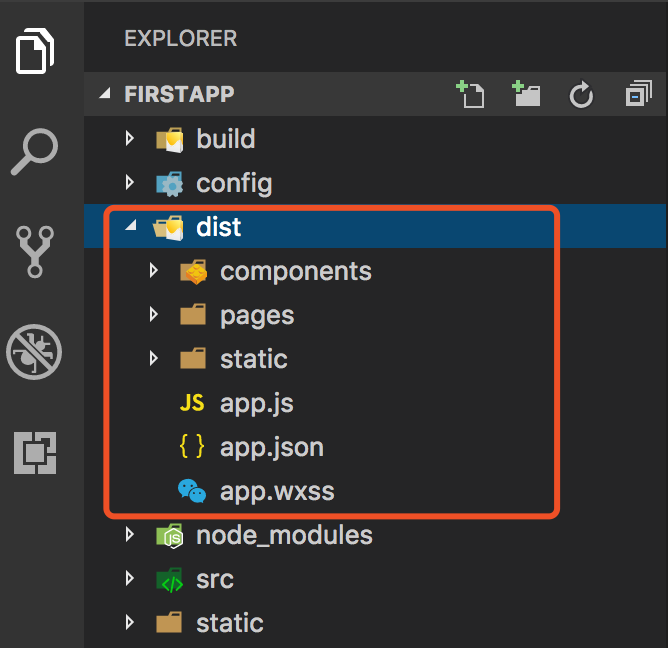
dist目录下:
3. 安装微信小程序开发工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
4. 安装vscode 再安装插件 Vetur
Visual Studio Code(简称vscode)是现在非常流行的一个轻量级代码编辑器,拥有非常多好用的辅助开发插件,在我的文章中我都会使用这个编辑器来编辑代码。当然,好用的代码编辑器有很多,比如Sublime Text、WebStorm等,同样可以达到我们的开发目的,你也尽管用你自己最喜欢的代码编辑器来写代码就行了。
下载地址:https://code.visualstudio.com
安装完vscode后,在它的插件管理器中,查找Vetur并安装,然后重启一下vscode后,插件即生效:
Vetur是一款可以提供Vue语法高亮、语法检查和代码快捷输入等功能的插件,可以为我们的开发过程提供很多便利。
5. 使用的时候 用vscode打开项目进行编写代码,然后编译下 就可以在微信开发者工具之中浏览了
上面的步骤中,我们开启开发模式后,其实并不能看到小程序的执行效果,要真正看小程序的运行界面的话,我们还是要借助微信开发者工具。
打开微信开发者工具,选择新增项目:

项目目录选择指向firstapp目录:

点击“确定”按钮,进入小程序开发主界面,在左边的小程序模拟器中就能看到firstapp小程序的执行结果了:

【提醒】记得在微信开发者工具的菜单》设置 》编辑设置 中,将“保存时自动编译小程序”勾选上,这样当mpvue的代码自动编译完成后,模拟器才会自动刷新界面。

作者:一斤代码
链接:https://www.jianshu.com/p/6f8d74be3ff8
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
然后自动编译 npm run dev