前阵子对公司框架的前端优化中,使用了字体图标(iconfont)来做模块的图标集,供用户进行配置选择。
字体图标的有非常好的灵活性和复用性,可以像处理文字一样通过font-size进行大小设置、通过color来直接配色,如果系统整体设计是比较扁平化的,浏览器兼容要求IE8+,并且在系统中需要一套图标集的话,选择字体图标来替代传统的png图标应该说是一个非常有性价比的方案。
具体字体图标的制作和使用,有一个非常棒的服务站点:www.iconfont.cn,在这里感谢阿里妈妈前端团队。
上面大致介绍了下iconfont的优点,下面开始进入正题。
iconfont是不错,可惜实际项目中,对IE8要有较好的支持。
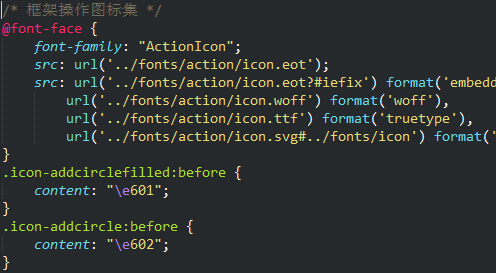
一般我们通过css的:before:after伪类来实现iconfont的使用,如:

还好,IE8是支持:before:after伪类的,本以为可以无忧无虑的直接使用了,结果在测试过程中发现了一个坑,拿一个具体案例来说明。
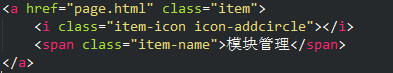
有个菜单项,用a标签来表示:

大致效果如下:

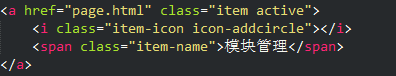
当用户点击该菜单项时,需要高亮该菜单项,在a标签上追加一个状态样式.active:

通过以下css rule来达到目的:

预期的(或者正常的)效果如下:

但是在坑爹的IE8中,实际的效果是这样的:

在IE8中通过class来改变字体图标的视觉状态(这里是color)并没有起到作用,引用图标样式的元素(此例中是i.item-icon.icon-addcircle)并没有进行重绘(redraw)来更新状态。
明确问题后去Google了一下,发现IE8确实有这么一个bug。
使用:before:after伪类的元素,一般与content属性配合使用,在IE8中,通过样式来动态改变content伪元素的视觉表现,不会触发伪元素的重绘(redraw)行为,除非content属性的值(内容)发生变化,从而强制浏览器对其进行重绘。
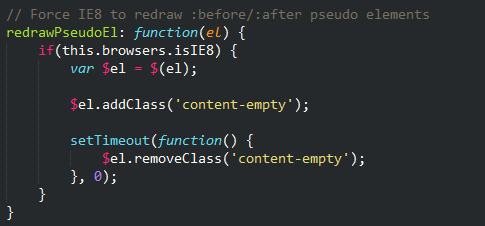
那么解决思路就是强制元素重绘了,根据上述原理代码如下:

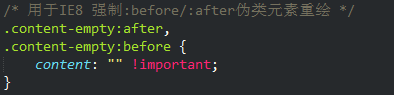
其中.content-empty定义如下:

然后每次在伪类元素上作用完样式后,使用Util.redrawPseudoEl(el)即可。