网站框架
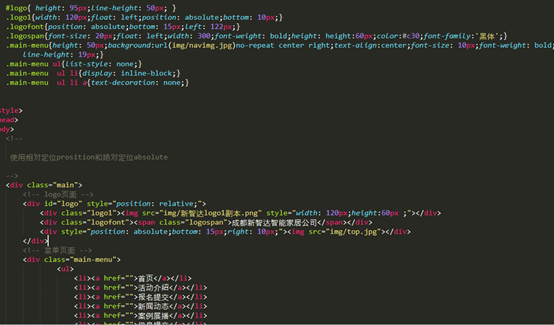
代码:

菜单和logo部分

注意:
/*列表平铺,使用display:inline-block;
链接css文档的代码:
<link rel="stylesheet" type="text/css" href="./盒子的浮动.css">
浮动float:left/right
position绝对定位/相对定位
去除li的序列号,使用list-style:none;
去除a标签的下划线,使用text-decoration:none;
*/
利用js实现二级联单
<!-- 显示元素标签 -->
function showobj(id){
var obj = document.getElementById(id);
obj.style.display="";
}
<!-- 隐藏元素标签 -->
function hiddenobj(id)
{
var obj=document.getElementById(id);
obj.style.display="none";
}