the transferPropsTo method lets you easily push properties into your components to easily customize attributes.
From last two exmaples, we have BButton adn BHeart set up.
var BButton = React.createClass({ render: function() { return ( <a className="btn btn-primary">{this.props.children}</a> ); } });
var BHeart = React.createClass({ render:function(){ return <span className="glyphicon glyphicon-heart"></span> } });
To get more fixability, we don't want button to be 'btn-primary' and icon to be 'glyphicon-hear', we may want something else.
Here we update the code:
var BButton = React.createClass({ render: function() { return this.transferPropsTo( <a className="btn">{this.props.children}</a> ); } }); var BIcon = React.createClass({ render:function(){ return this.transferPropsTo(<span className="glyphicon"></span>); } });
We take away 'btn-primay' and 'glyphicon-heart', let them just be a BButton and BIcon.
Then in the App, we can set whatever we want:
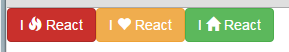
var App = React.createClass({ render: function(){ return ( <div> <BButton className="btn-danger">I <BIcon className="glyphicon-fire"></BIcon> React</BButton> <BButton className="btn-warning">I <BIcon className="glyphicon-heart"></BIcon> React</BButton> <BButton className="btn-success">I <BIcon className="glyphicon-home"></BIcon> React</BButton> </div> ); } });

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>React Lesson 6: Accessing Child Properties</title> <link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.min.css"/> </head> <body> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.12.2/react.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/react/0.12.2/JSXTransformer.js"></script> <script type="text/jsx"> /** @jsx React.DOM */ var App = React.createClass({ render: function(){ return ( <div> <BButton href="javascript:alert('Hello');" className="btn-danger">I <BIcon className="glyphicon-fire"></BIcon> React</BButton> <BButton href="javascript:alert('Hello');"className="btn-warning">I <BIcon className="glyphicon-heart"></BIcon> React</BButton> <BButton href="javascript:alert('Hello');" className="btn-success">I <BIcon className="glyphicon-home"></BIcon> React</BButton> </div> ); } }); var BButton = React.createClass({ render: function() { return this.transferPropsTo( <a className="btn">{this.props.children}</a> ); } }); var BIcon = React.createClass({ render:function(){ return this.transferPropsTo(<span className="glyphicon"></span>); } }); React.render(<App />, document.body); </script> </body> </html>