以下内容来源于慕课网:http://www.imooc.com/learn/9
CSS:“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。
使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
全局更改
例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识CSS样式</title> 6 <style type="text/css"> 7 p{ 8 font-size:20px; /*设置文字字号*/ 9 color:red; /*设置文字颜色*/ 10 font-weight:bold; /*设置字体加粗*/ 11 } 12 </style> 13 </head> 14 <body> 15 <p>慕课网,超酷的互联网、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 16 </body> 17 </html>
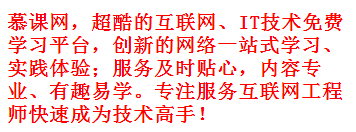
输出:
部分外观更改设置
span{...}:大括号内写样式语句
<span>..</span>:中间写要更改的内容
例:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>CSS样式的优势</title> 6 <style type="text/css"> 7 span{ 8 color:blue; 9 } 10 </style> 11 </head> 12 <body> 13 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 14 </body> 15 </html>
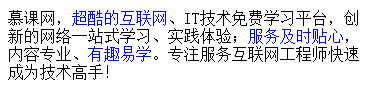
输出:
语法格式:
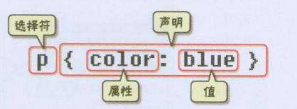
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:

选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素(如ol)不会受到影响。
声明:在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔,如下所示:
p{font-size:12px;color:red;}
注意:
1、最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。
2、为了使用样式更加容易阅读,可以将每条代码写在一个新行内,如下所示:
p{ font-size:12px; color:red; }
CSS注释代码:
就像在Html的注释一样,在CSS中也有注释语句:用/*注释语句*/来标明(Html中使用<!--注释语句-->)。就像下面代码:
1 /*设置段落默认格式*/ 2 p{ 3 front-size:12px; 4 color:red; 5 }
CSS可写入的位置:
1、内联式:
就是把css代码直接写在现有的HTML标签中,如代码:<p style="color:red">这里文字是红色。</p>
1、注意要写在元素的开始标签里
2、css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
2、嵌入式:
就是可以把css样式代码写在<style type="text/css"></style>标签之间
1 <style type="text/css"> 2 span{ 3 color:red; 4 } 5 </style>
嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。如右边编辑器中的代码。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <style type="text/css"> 7 span{ 8 color:blue; 9 } 10 </style> 11 </head> 12 <body> 13 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 14 </body> 15 </html>
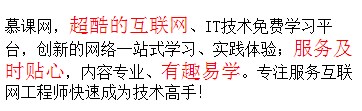
输出:
3、外部式:
也称外联式。就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内,如下面代码:
<link href="base.css" rel="stylesheet" type="text/css" />
注意:
1、css样式文件名称以有意义的英文字母命名,如 main.css。
2、rel="stylesheet" type="text/css" 是固定写法不可修改。
3、<link>标签位置一般写在<head>标签之内。
例:
文件名:style.css
1 span{ 2 color:red; 3 font-size:20px; 4 }
文件名:index.html
1 <!DOCTYPE HTML> 2 <html>
3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <link href="style.css" rel="stylesheet" type="text/css" />
7 </head> 8 <body> 9 <p>慕课网,<span>超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;<span>服务及时贴心</span>,内容专业、<span>有趣易学</span>。专注服务互联网工程师快速成为技术高手!</p> 10 </body> 11 </html>
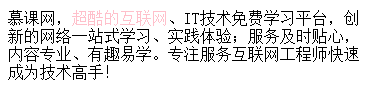
输出:
4、三种方法的优先级:
文件名:style.css
1 span{ 2 color:blue; 3 }
文件名:index.html
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>嵌入式css样式</title> 6 <link href="style.css" rel="stylesheet" type="text/css">/*外部式:蓝色*/ 7 <style type="text/css"> 8 span{ /*嵌入式:红色*/ 9 color:red;
10 } 11 </style> 12 </head> 13 <body> /*内联式:粉色*/ 14 <p>慕课网,<span style="color:pink">超酷的互联网</span>、IT技术免费学习平台,创新的网络一站式学习、实践体验;服务及时贴心,内容专业、有趣易学。专注服务互联网工程师快速成为技术高手!</p> 15 </body> 16 </html>
输出:
如果有一种情况:对于同一个元素我们同时用了三种方法设置css样式,那么哪种方法真正有效呢?在上面代码中就出现了这种情况
1、使用内联式CSS设置“超酷的互联网”文字为粉色。
2、然后使用嵌入式CSS来设置文字为红色。
3、最后又使用外部式设置文字为蓝色(style.css文件中设置)。
但最终你可以观察到“超酷的互联网”这个短词的文本被设置为了粉色。因为这三种样式是有优先级的,记住他们的优先级:
内联式 > 嵌入式 > 外部式
但是嵌入式>外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
如上面代码就是这样,<link href="style.css" ...>代码在<style type="text/css">...</style>代码的前面(实际开发中也是这么写的)。
其实总结来说,就是--就近原则(离被设置元素越近优先级别越高)。
但注意上面所总结的优先级是有一个前提:内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下。
css选择器:
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。比如下面代码编辑器中第7行代码中的“body”就是选择器。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>选择器</title> 6 <style type="text/css"> 7 body{ 8 font-size:12px; 9 color:red; 10 } 11 </style> 12 </head> 13 <body> 14 <p>慕课网(IMOOC)是学习编程最简单的免费平台。慕课网提供了丰富的移动端开发、php开发、web前端、html5教程以及css3视频教程等课程资源。
它富有交互性及趣味性,并且你可以和朋友一起编程。</p> 15 </body> 16 </html>
1、标签选择器:
标签选择器其实就是html代码中的标签。如<html>、<body>、<h1>、<p>、<img>。
例如下面代码:
p{font-size:12px;line-height:1.6em;}
上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
2、类选择器:
类选择器在css样式编码中是最常用到的,如右侧代码编辑器中的代码:可以实现为“胆小如鼠”、“勇气”字体设置为红色。
语法:
.类选器名称{css样式代码;}
注意:
1、英文圆点开头
2、其中类选器名称可以任意起名(但不要起中文噢)
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用class="类选择器名称"为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}/*类前面要加入一个英文圆点*/
3、ID选择器:
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
下列就是一个ID选择符的完整实例。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>认识html标签</title> 6 <style type="text/css"> 7 #stress{ 8 color:red; 9 } 10 #setGreen{ 11 color:green; 12 } 13 </style> 14 </head> 15 <body> 16 <h1>勇气</h1> 17 <p>三年级时,我还是一个<span id="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 18 <p>到了三年级下学期时,我们班上了一节<span id="setGreen">公开课</span>,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 19 20 </body> 21 </html>
输出:
类和ID选择器的区别:
相同点:可以应用于任何元素
不同点:
1、ID选择器只能在文档中使用一次。与类选择器不同,在一个HTML文档中,ID选择器只能使用一次,而且仅一次。而类选择器可以使用多次。
2、可以使用类选择器词列表方法为一个元素同时设置多个样式。我们可以为一个元素同时设多个样式,但只可以用类选择器的方法实现,ID选择器是不可以的(不能使用 ID 词列表)。
4、子选择器:
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。
如下面代码中的代码:
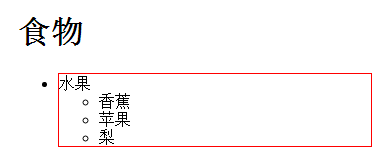
.food>li{border:1px solid red;}
这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>子选择符</title> 6 <style type="text/css"> 7 .food>li{border:1px solid red;}/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ 8 9 </style> 10 </head> 11 <body> 12 <h1>食物</h1> 13 <ul class="food"> 14 <li>水果 15 <ul> 16 <li>香蕉</li> 17 <li>苹果</li> 18 <li>梨</li> 19 </ul> 20 </li> 21 </ul> 22 </body> 23 </html>
输出:
5、包含(后代)选择器:
即加入空格,用于选择指定标签元素下的后辈元素。如下面代码编辑中的:
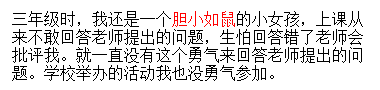
.first span{color:red;}
这行代码会使第一段文字内容中的“胆小如鼠”字体颜色变为红色。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>后代选择器</title> 6 <style type="text/css"> 7 .first span{color:red;} 8 </style> 9 </head> 10 <body> 11 <p class="first">三年级时,我还是一个<span>胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 12 </body> 13 </html>
输出:
请注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。
而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
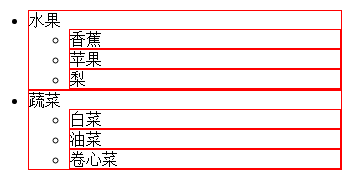
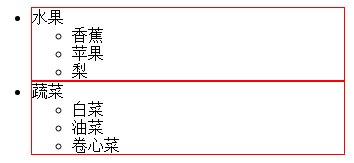
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>后代选择器</title> 6 <style type="text/css"> 7 .food li{ 8 border:1px solid red;/*添加边框样式(粗细为1px, 颜色为红色的实线)*/ 9 } 10 </style> 11 </head> 12 <body> 13 <!--下面是本小节任务代码--> 14 <ul class="food"> 15 <li>水果 16 <ul> 17 <li>香蕉</li> 18 <li>苹果</li> 19 <li>梨</li> 20 </ul> 21 </li> 22 <li>蔬菜 23 <ul> 24 <li>白菜</li> 25 <li>油菜</li> 26 <li>卷心菜</li> 27 </ul> 28 </li> 29 </ul> 30 </body> 31 </html>
输出:
改第7句为.food>li{
输出为:

6、通用选择器:
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
7、伪类选择符:
它允许给html不存在的标签(标签的某种状态)设置样式,比如说我们给html中一个标签元素的鼠标滑过的状态来设置字体颜色:
a:hover{color:red;}
上面一行代码就是为 a 标签鼠标滑过的状态设置字体颜色变红。这样就会使第一段文字内容中的“胆小如鼠”文字加入鼠标滑过字体颜色变为红色特效。
关于伪选择符:
关于伪类选择符,到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了
(其实伪类选择符还有很多,尤其是 css3 中,但是因为不能兼容所有浏览器,本教程只是讲了这一种最常用的)。
其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>伪类选择符</title> 6 <style type="text/css"> 7 a:hover{ 8 color:red; 9 font-size:20px; 10 } 11 </style> 12 </head> 13 <body> 14 <h1>勇气</h1> 15 <p class="first">三年级时,我还是一个<a href="http://www.imooc.com">胆小如鼠</a>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个勇气来回答老师提出的问题。学校举办的活动我也没勇气参加。</p> 16 <p id="second">到了三年级下学期时,我们班上了一节公开课,老师提出了一个很<span>简单</span>的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p> 17 <img src="http://img.mukewang.com/52b4113500018cf102000200.jpg" > 18 </body> 19 </html>
输出:

8、分组选择符:
当你想为html中多个标签元素设置同一个样式时,可以使用分组选择符(,),如下代码为右侧代码编辑器中的h1、span标签同时设置字体颜色为红色:
h1,span{color:red;}
它相当于下面两行代码:
h1{color:red;}
span{color:red;}