<body>
<ul id="result">
<li></li>
</ul>
<a id="yyuu"></a>
</body>
<script>
function IsArrayLike(o) { // 判断是否为类数组
if (o&&typeof o==="object"&&isFinite(o.length)&&o.length>0&&o.length===Math.floor(o.length)&&o.length<4294967296) {
return true;
} else {
return false;
}
}
var elems = {
length: 0,
add:function(elem) {
Array.prototype.push.call(this, elem);
},
gather:function(id) {
this.add(document.getElementById(id));
}
};
elems.gather('result');
elems.gather('yyuu');
for (var i = 0; i < elems.length; i++) {
alert(elems[i].innerHTML);
}
var abc = {
length: 3,
1: 'aaa',
'2': 'bbb',
'a': 'ccc',
'b': 'ddd'
};
var ctx = IsArrayLike(abc);
for (var i in abc) {
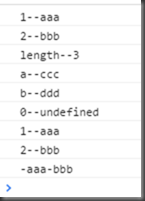
console.log(i + "--" + abc[i]);
}
for (var i = 0; i < abc.length; i++) {
console.log(i + "--" + abc[i]);
}
var t = Array.prototype.join.call(abc, '-');
console.log(t);
</script>

用数组的方法处理这样的类数组,只能处理name 是数字的或者能转化为数字的属性 本列中abc对象的后两个属性是没有打印出来的
根据判断是否为类数组(IsArrayLike)这个方法可以看出:只要一个对象带有lenth属性,并且其值为正整数,则该数组就为类数组
在学习类数组的过程中,发现了一个很有趣的处理方法,就是把字符串当成数组来进行处理
<script>
var s = 'asdfghjkl',t={};
t.a = s.charAt(1); //注意不是charAt[]
t.b = s[2];
for (var i in t) {
console.log(i + "-----" + t[i]);
}
</script>
![]()
既然字符串的行为类似与数组,那么能不能将处理数组的方法应用到字符串上呢?试试看
t.c = Array.prototype.join.call(s, '-');
t.d = Array.prototype.slice.call(s, 2);
for (var i in t) {
console.log(i + "-----" + t[i]);
}
可以看出完全没问题,这就多了很多处理字符串的方法了