在css中float是一个非常好用的属性,float最基本用法是用来做文字环绕型的样式的。
基本用法:float:left | right
例如

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="div1"> <P> <img src="Images/2.jpg" alt=""> 这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字这里有一大段超级长的文字 </P> <div class="left"></div> <div class="right"></div> </div> <div class="div2"></div> </body> </html>
如果一段较长文字和图片放在一起,显示的效果如下

这里文字图片会把文字挤开,显得不好看。而给图片加上float属性后即可变成文字环绕型显示
img { float: left; }
结果为

而float最强大的用法是在盒子布局上。正常块级元素都是单独占一行,而使用float可以实现多个块级元素摆在一行。例如

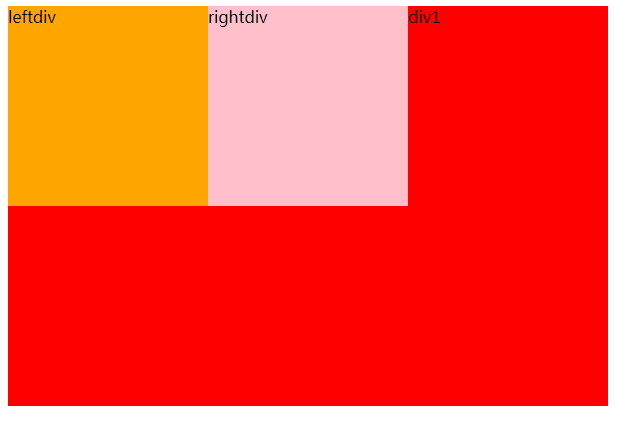
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1 { width: 600px; height: 400px; background-color: red; } .left { width: 200px; height: 200px; background-color: orange; float: left; } .right { width: 200px; height: 200px; background-color: pink; float: left; } </style> </head> <body> <div class="div1">div1 <div class="left">leftdiv</div> <div class="right">rightdiv</div> </div> </body> </html>
显示结果为

浮动的特点:
1、浮动,顾名思义就是浮起来动(废话!(╯°Д°)╯︵┻━┻),浮动相当于将网页分成上下两层,浮动的元素在上层,普通的元素在下层。通过下例可以直观的看出来:

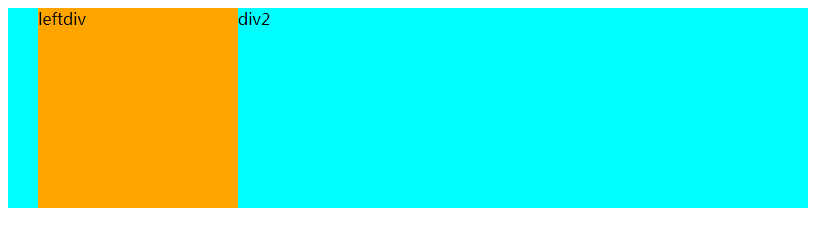
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div2 { width: 800px; height: 200px; background-color: aqua; } .left { width: 200px; height: 200px; background-color: orange; float: left; margin-left: 30px; } </style> </head> <body> <div class="left">leftdiv</div> <div class="div2">div2</div> </body>
效果图如下:

可以看到浮动的div将非浮动的div盖在了下面,因为他们是两层,所以相互之间并不会挤到对方,而想要解决这个问题,需要给浮动的标签嵌套一个外标签即可,这样可以让浮动只局限于一个标签进行。
外标签需要指明宽高大小才行,而有一些情况不能确定高度大小,这时候想要解决这个问题可以通过取消浮动来解决,具体可以查看CSS 小结笔记之取消浮动
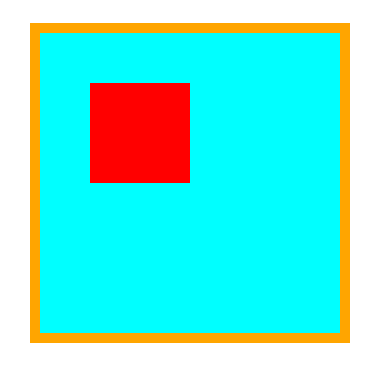
2、浮动会自动对齐父盒子,但不会超过边框,也不会影响到父盒子的margin和padding,即浮动是在盒子内部浮动。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; height: 200px; margin: 100px; background-color: aqua; padding: 50px; border: 10px orange solid; } .son { width: 100px; height: 100px; float: left; background-color: red; } </style> </head> <body> <div class="fa"> <div class="son"></div> </div> </body> </html>

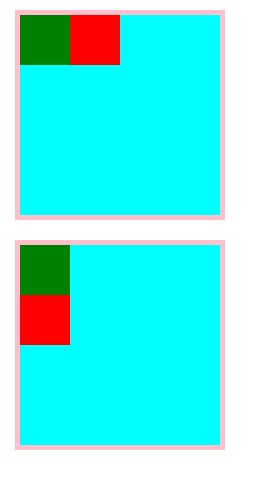
3、浮动的排列与上一个块级元素有关,上一个元素是浮动的,则与上一个元素头部对齐(宽度足够的情况),上一个元素不是浮动则与上一个元素的底部对齐。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa1, .fa2 { width: 200px; height: 200px; background-color: aqua; border: 5px solid pink; margin: 20px; } .fa1 .son1 { width: 50px; height: 50px; background-color: green; float: left; } .fa1 .son2 { width: 50px; height: 50px; background-color: red; float: left; } .fa2 .son1 { width: 50px; height: 50px; background-color: green; } .fa2 .son2 { width: 50px; height: 50px; background-color: red; float: left; } </style> </head> <body> <div class="fa1"> <div class="son1"></div> <div class="son2"></div> </div> <div class="fa2"> <div class="son1"></div> <div class="son2"></div> </div> </body> </html>

4、浮动会把元素改为行内块元素,因此有浮动时可以不需要再转换模式了。
