BFC 即为Block formatting context 的缩写,BFC 主要用来将一个盒子设置为一个隔离的容器,不管盒子内部的元素具有什么属性,都不会影响到盒子的外面。
1、哪些元素能产生BFC
不是所有的元素都能产生BFC的,只有display 属性为 block, list-item, table 的元素,才可以产生BFC。
这点其实根据BFC的主要作用应该可以很形象的理解。“必须表现为一块一块的,才能给出一个隔离的空间“。
2、触发BFC的具体条件
光有BFC的潜质,不代表就直接会触发BFC。触发BFC 需要至少满足下列条件中的一条:
(1)、具有浮动(即float不为none)
(2)、具有绝对定位或固定定位(position:absolute |fixed)
(3)、display为inline-block, table-cell, table-caption, flex, inline-flex
(4)、overflow不为visible(一般设置overflow:hidden)
3、BFC盒子的特性
(1)、BFC内部的盒子是从上到下一个接着一个排列的(正常的块级元素排列也是如此)
(2)、BFC内部的盒子之间的距离是通过margin值来设置的,相邻的两个盒子的margin会重叠
(3)、BFC盒子内部的子盒子是紧贴着BFC盒子的边缘的(从左到右排列,则子盒子的左边缘紧贴着BFC的左边框(不与边框重叠);从右到左排列,则子盒子的右边缘紧贴着BFC盒子的右边框)
(4)、BFC盒子不会与浮动的盒子产生重叠,而是紧靠着浮动的边缘
(5)、计算BFC的高度时,也会自动计算浮动或定位的盒子的高度
4、BFC的具体应用
(1)、清除元素内部的浮动(特性(5)的应用)
正常情况下当父盒子不给出高度时,子盒子的高度会将把父盒子自动撑开来,让父盒子具有高度。
而如果子元素都具有浮动时,父盒子就不会被撑开。这时使父盒子具有BFC属性即可同时计算浮动盒子的高度

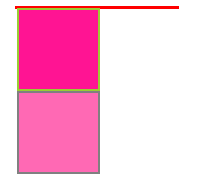
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; border: 2px solid red; background-color: aqua; } .fa div { width: 100px; height: 100px; float: left; border: 2px solid yellowgreen; background-color: deeppink; } .fa .son2 { border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2"></div> </div> </body> </html>
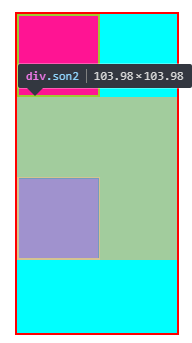
在父盒子没有触发BFC时,显示的结果如下

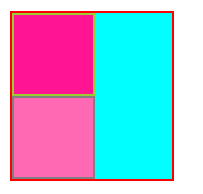
而通过2中的方法,给.fa 添加BFC (例如增加一句overflow: hidden;)效果如下

(2)、解决外边距合并的问题(特性(2)的应用)
根据上述的3-(2)所说,BFC内部的相邻的两个盒子的margin值会重叠,那么如果不属于同一个BFC则可以解决这个问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; overflow: hidden; } .son1, .son2 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; } .son1 { margin-bottom: 50px; } .son2 { margin-top: 100px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2"></div> </div> </body> </html>
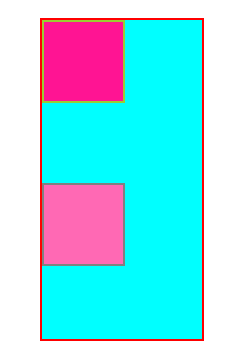
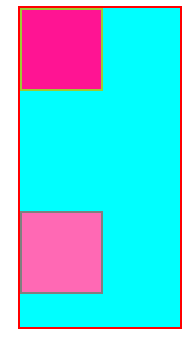
同一个BFC下,.son1的下边距为50px .son2的上边距为100px 按照我们一般想要的结果是,.son1 与.son2 之间的距离为150px;
而实际效果入下:



可以很明显看出,他们之间的距离只有100px,他们的margin重叠了。
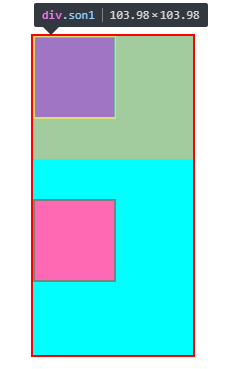
如果给.son1 外边在嵌套一个BFC 则 .son1 与.son2,不属于同一个BFC就不会产生这个情况 结果如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; overflow: hidden; } .son1, .son2 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; } .bfc { overflow: hidden; } .son1 { margin-bottom: 50px; } .son2 { margin-top: 100px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="bfc"> <div class="son1"></div> </div> <div class="son2"></div> </div> </body> </html>

(3)、使右侧盒子宽度自适应(特性(4)的应用)
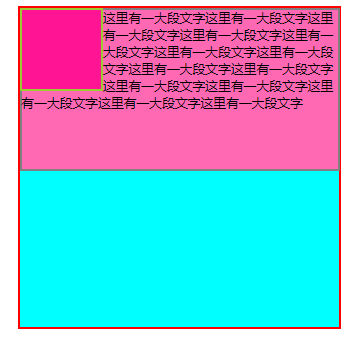
一个父盒子内部有两个子盒子,如果第一个子盒子有浮动,而第二个子盒子没有浮动,则第一个子盒子会盖在第二个盒子上面。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; margin: 100px auto; height: 400px; border: 2px solid red; background-color: aqua; } .son1 { width: 100px; height: 100px; border: 2px solid yellowgreen; background-color: deeppink; float: left; } .son2 { height: 200px; border: 2px solid grey; background-color: hotpink; } </style> </head> <body> <div class="fa"> <div class="son1"></div> <div class="son2">这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字这里有一大段文字</div> </div> </body> </html>

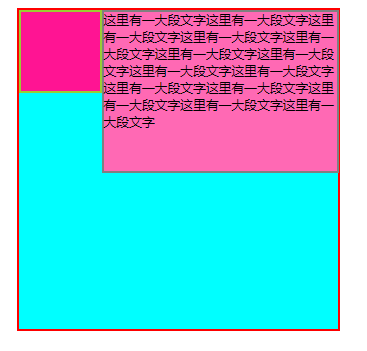
如果给第二个子盒子(.son2{overflow:hidden})添加BFC,则第二个盒子会紧贴着浮动盒子的右侧,并且由于第二个子盒子没有宽度,所以他的宽度会自适应剩余大小。

最后,一般设置BFC最常用的就是给盒子加上 overflow: hidden; 因为这样的写法基本上不会对原有的其他样式产生影响。
