js动画特效之元素的三大偏移量
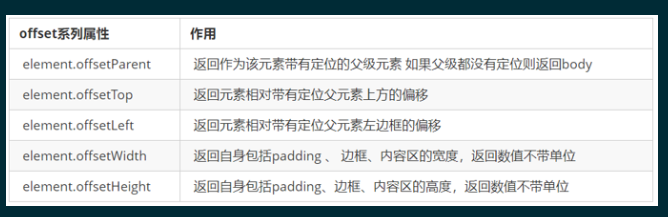
offset系列(元素位置偏移量
使用(动态的获取元素的位置和大小

1. 获得元素距离带有定位父元素的位置
2. 获得元素自身的大小(宽度高度)
3. 注意:返回的数值都不带单位
注意我们的offset还有style的区别
- offset 可以得到任意样式表中的样式值
- offset 系列获得的数值是没有单位的
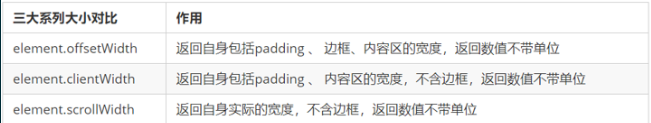
- offsetWidth 包含padding+border+width
- offsetWidth 等属性是只读属性,只能获取不能赋值
- > 所以,我们想要获取元素大小位置,用offset更合适
- style 只能得到行内样式表中的样式值
- style.width 获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width 是可读写属性,可以获取也可以赋值
- > 所以,我们想要给元素更改值,则需要用style改变
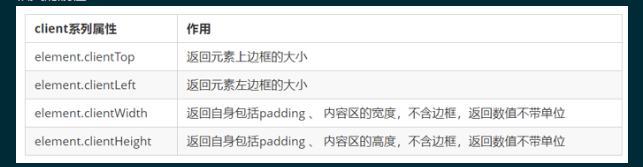
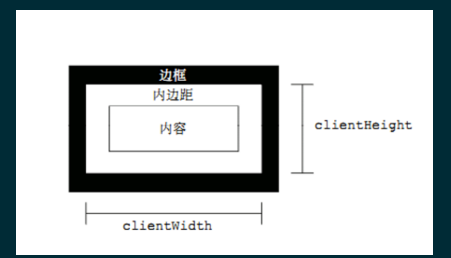
client系列(元素可视区
这个家伙也是用来搞获取元素的
- 相关的属性


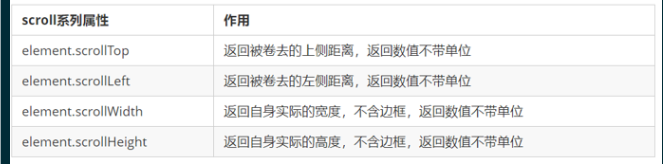
scroll系列(元素滚动系列
顾名思义,这个东西 是用来处理滚动的
- 相关的属性


我们来一个精辟的总结

他们主要用法:
1.offset系列 经常用于获得元素位置 offsetLeft offsetTop
2.client经常用于获取元素大小 clientWidth clientHeight
3.scroll 经常用于获取滚动距离 scrollTop scrollLeft
4.注意页面滚动的距离通过 window.pageXOffset 获得
动画函数的封装
我们为什么要做这件事情?因为啊,如果在一个动画中有很多地方都使用了这个动画函数。那么我们每次都要给var 声明定时器,一定是一个麻烦的事情,所以我们干脆同样的来一层的封装
核心原理:利用 JS 是一门动态语言,可以很方便的给当前对象添加属性。
function animate(obj, target) {
// 当我们不断的点击按钮,这个元素的速度会越来越快,因为开启了太多的定时器
// 解决方案就是 让我们元素只有一个定时器执行
// 先清除以前的定时器,只保留当前的一个定时器执行
clearInterval(obj.timer);
obj.timer = setInterval(function() {
if (obj.offsetLeft >= target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
}
obj.style.left = obj.offsetLeft + 1 + 'px';
}, 30);
}
题外话,淘宝的flexible.js源码分析
立即执行函数 (function(){})() 或者 (function(){}())
主要作用: 创建一个独立的作用域。 避免了命名冲突问题
下面三种情况都会刷新页面都会触发 load 事件。
1.a标签的超链接
2.F5或者刷新按钮(强制刷新)
3.前进后退按钮
但是 火狐中,有个特点,有个“往返缓存”,这个缓存中不仅保存着页面数据,还保存了DOM和JavaScript的状态;实际上是将整个页面都保存在了内存里。
所以此时后退按钮不能刷新页面。
此时可以使用 pageshow事件来触发。,这个事件在页面显示时触发,无论页面是否来自缓存。在重新加载页面中,pageshow会在load事件触发后触发;根据事件对象中的persisted来判断是否是缓存中的页面触发的pageshow事件
题外话
mouseenter 和mouseover的区别
- 当鼠标移动到元素上时就会触发mouseenter 事件
- 类似 mouseover,它们两者之间的差别是
- mouseover 鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter 只会经过自身盒子触发
- 之所以这样,就是因为mouseenter不会冒泡
- 跟mouseenter搭配鼠标离开 mouseleave 同样不会冒泡