最近太忙了 过完年来 连续的加班让我筋疲力尽,今天终于把东西交了,抽空来点干货吧!
1. 响应式图像
W3C 引入了一些功能特性,无需使用 CSS 就可以实现响应式图像。它们是 …
srcset 图像属性
srcset 属性让你可以指定一个多个可选的图像来源,对应于不同的像素分辨率。它将允许浏览器根据用户设备的不同选择合适质量的实现来进行显示。例如,对于使用网络比较慢的移动设备的用户,显示一张低分辨率的图片会比较好。
你可以使用 srcset 属性并且带上它自有的 x 修饰符来描述每一个图片的像素比例, 如果用户的像素比例等于 3,就会显示 high-res 这张图片。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 1x, clicks/medium-res.jpg 2x, clicks/high-res.jpg 3x" >
除了像素比例之外,你也可以选择使用 w 修饰符来指定不同尺寸大小的图片。在如下示例中,high-res 图片被定义成在宽度为 1600px 时显示。
<img src="clicks/low-res.jpg" srcset=" clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
sizes 图像属性
大多数时候创作者们都喜欢针对不同的屏幕尺寸显示不同的图片。这个可以用 sizes 属性做到。它让你可以针对分配给图像显示的空间大小来对宽度做出调整, 然后使用 srcset 属性来挑选合适的图片来显示。例如…
<img src="clicks/low-res.jpg" sizes="(max- 25em) 60vw, 100vw" srcset="clicks/low-res.jpg 500w, clicks/medium-res.jpg 1000w, clicks/high-res.jpg 1600w" >
在这里, sizes 属性定义了在视窗大于 25 em 时图像宽度为视窗宽度的 100%,或者在小于等于 25em 时为视图宽度的 60%。
picture 元素
picture 元素让你可以针对不同的屏幕尺寸声明图片。这个可以通过用 <picture> 元素封装 <img> ,并且描述多个 <source>子元素来实现。
<picture> 标记单独使用并不会显示任何东西。你已经被假定会声明默认的图像来源作为 src 属性的取值,而可选的图像来源则会放在 scrset 属性之中,如下所示:
<picture>
<source media="(max- 25em)" srcset="
clicks/small/low-res.jpg 1x,
clicks/small/medium-res.jpg 2x,
clicks/small/high-res.jpg 3x
">
<source media="(max- 60em)" srcset="
clicks/large/low-res.jpg 1x,
clicks/large/medium-res.jpg 2x,
clicks/large/high-res.jpg 3x
">
<img src="clicks/default/medium-res.jpg">
</picture>
2. 更多的输入项类型

HTML 输入项元素扩充了三个输入类型 – week, month 以及 datetime-local。
正如其名称所表明的,头两个元素可以让用户选择一个星期值和一个月份值。根据浏览器的支持情况不同,它们俩都会被渲染成一个下拉显示的日历,让你可以选择一年中一个特定的星期或者月份。
datatime-local 表示的是一个日期和时间的输入域, 不过没有时区设置。其数据可以采用跟 month 或者 week 输入项类似的方法来选定, 而时间可以单独输入。
<section>
<h2>
Week, Month and Datetime-local
</h2>
<form action="action_page.php">
Choose a week:
<input type="week" name="year_week">
<input type="submit">
</form>
<form action="action_page.php">
Birthday (month and year):
<input type="month" name="bdaymonth">
<input type="submit">
</form>
<form action="action_page.php">
Joining (date and time):
<input type="datetime-local" name="bdaytime">
<input type="submit" value="Send">
</form>
</section>
3. 显示/隐藏信息
新的 <details> 和 <summary>元素允许您向一段内容添加扩展信息。您可以通过单击元素来显示或隐藏一个附加信息块。 默认情况下是隐藏附加信息的。
在代码中,您应该将 <summary>标记放在 <details>标记内,如下所示。 <summary>标签之后,你可以添加要隐藏的其他内容。
<section>
<h3>Error Message</h3>
<details>
<summary>This file hasn't been download due to network error.</summary>
<dl>
<dt>File name:</dt><dd>Passcode.txt</dd>
<dt>File size:</dt><dd>8 KB</dd>
<dt>Error code:</dt><dd>342a</dd>
</dl>
</details>
</section>
4、反序链接关系
rev 属性在 HTML4 里有定义,但是它并没出现在 HTML5 里。W3C 决定在 <a> 和 <link> 元素里重新包含 rev 属性。rev 属性标识当前和反向的链接文档的关系。它已经被包含来支持广泛使用数据结构标记格式,RDFa。
让我们用两个文档来举个例子,每个包含一课程,在它们之间的链接可以使用如下 rel 和 rev 的属性来定义。
//Document with URL "chapter1.html" <link href="Lesson2.html" rel="next" rev="prev"> //Document with URL "chapter2.html" <link href="Lesson1.html" rel="prev" rev="next"> <link href="Lesson3.html" rel="next" rev="prev">
5. 在脚本和样式上使用加密随机数
加密随机数(cryptographic nonce )是一个随机生成的数字,只能被使用一次, 而且针对每一次页面请求,它都得被生成出来。这个 nonce 属性可以被使用在 <script> 和 <style>元素中。
它一般被用在一个网站的内容安全策略之中,以决定一个特定的样式和脚本是否应该在页面上被实现。在下面所提供的代码中,这个 value 是硬编码的,不过在实际的使用场景中,这个值是随机生成的。
<script nonce='d3ne7uWP43Bhr0e'> The JavaScript Code </script>
6. 浏览器的上下文菜单

在 HTML 5.1 中, 你可以使用 <menu> 标记来定义菜单,里面包含了一个或者多个 <menuitem>元素, 然后利用 contextmenu 属性将其绑定到任何元素上。 <menu> 元素的 id 取值应该与我们想要为其添加上下文菜单的元素的 contextmenu 属性取值保持一致。
每一个 <menuitem> 都可以有如下三个表单项中的一个:
-
radio – 从一个分组中获取选项;
-
checkbox – 选择或者取消选择一个选项;
-
command – 在点击时执行一个动作。
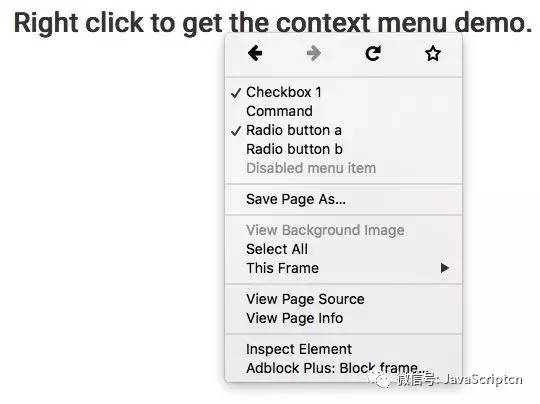
<h2 contextmenu="popup-menu">
Right click to get the context menu demo.
</h2>
<menu type="context" id="popup-menu">
<menuitem type="checkbox" checked="true">Checkbox 1 </menuitem>
<menuitem type="command" label="Command" onclick="alert('WARNING')">Checkbox 2</menuitem>
<menuitem type="radio" name="group1">Radio button a</menuitem>
<menuitem type="radio" name="group1" checked="true">Radio button b</menuitem>
<menuitem type="checkbox" disabled>Disabled menu item</menuitem>
</menu>
7. 校验表单

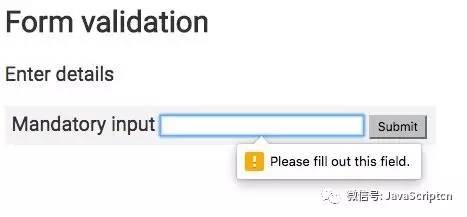
新的 reportValidity() 方法允许你校验一个表单和重置结果,并且在浏览器适合位置向用户报告错误。用户代理可以报告一个以上的限制规则,假如单一元素同时遇到多个问题。对于这种情况,“密码”输入为必填内容但没有填,将会标识为错误。
<h2>Form validation</h2>
<p>Enter details</p>
<form>
<label>
Mandatory input <input type="password" name="password" required />
</label>
<button type="submit">Submit</button>
</form>
<script>
document.querySelector('form').reportValidity()
</script>
8. 图片零宽度
HTML 新版本允许你添加零宽度的图片。当图片不需要向用户展示时,可以使用此特性。假如一个 img 元素还有其他用途而不仅仅是展示一个图片,例如,作为一个服务的一部分用来计算页面视图个数,在 width 和 height 属性中使用 0 数值。对于 0 宽度的图片,推荐使用空属性。
<img src="theimagefile.jpg" width="0" height="0" alt="">
9. 嵌入 header 和 footer
HTML5.1 允许你在另一个 header 嵌入 header 和 footer。你可以向头部元素添加一个 header 或 footer ,假如它们在段落内容里包含它们自己。假如你想添加详细阐述诸如 <section> 和<article> 标签到语义段落元素,这个特性将变得非常有用。
在下面的代码中,<article> 标签包含一个 <header> 标签,它有个自身包含 <header>标签的<aside> 标签。
<article>
<header>
<h2>Lesson: How to cook chicken</h2>
<aside>
<header>
<h2>About the author: Tom Hank</h2>
<p><a href="./tomhank/">Contact him!</a></p>
</header>
<p>Expert in nothing but Cooking. The cookbook sideshow.</p>
</aside>
</header>
<p><ins>Pour the marinade into the zip-top bag with the chicken and seal it.
Remove as much air as possible from the bag and seal it. </ins></p>
</article>
10. 支持 Frame 的全屏
为 Frame 开发的布尔变量 allowfullscreen 属性允许您通过使用 requestFullscreen() 方法控制内容是否可以全屏显示。 例如,我们使用嵌入 YouTube 的播放器的 iframe 做示例。 需要设置 allowfullscreen 属性才能让播放器全屏显示视频。
<article> <header> <p><img src="/usericons/16235"> <b>Fred Flintstone</b></p> <p><a href="/posts/30934" rel=bookmark>12:44</a> — <a href="#acl-503439551">Private Post</a></p> </header> <main> <p>Check out my new video!</p> <iframe title="Video" src="https://youtube.com/?id=92469812" allowfullscreen></iframe> </main> </article>
11. 空选项
新版的 HTML 允许你创建一个空的 <option> 元素。它可以是 <optgroup>, <datalist> 或者 <select> 元素的子元素。你将会发现这项功能在设计对用户友好的表单方面时能有所帮助。
12. 拼写检查
spellcheck 是一个取值可以为空字符串、true 和 false 的枚举属性。如果指定其状态为 true,就表示元素将会接受对其的拼写和语法检查。
element.forceSpellCheck() 将强制用户代理在文本元素上报告检查出来的拼写和语法错误,即使用户从来没将输入聚焦在该元素上。
<p spellcheck="true"> <label>Name: <input spellcheck=" false" id="textbox"></label> </p>
13. 灵活处理图片标题
<figcaption> 标签表示与 <figure> 元素关联的标题或图例,通常作为例如图片、图表、插图等视觉元素的容器。在早期的 HTML 版本中, <figcaption> 只能用作第一个或最后一个 <figure> 的子标签。HTML5.1 已放宽此限制,现在您可以在<figure> 容器中的任何位置使用 <figcaption>。
<article>
<h1>The Headline of todays news </h1>
<figure>
<img src="petrolimage.jpeg" alt="Petrol price drops">
<figcaption>A man fueling up his car at petrol station</figcaption>
</figure>
<p>This is the forth hike in petrol prices in two month and the third in case of diesel in one fortnight.</p>
</article>
14. 防止网络钓鱼攻击
大多数使用 target =’_ blank’ 的人都不知道一个有趣的事实——新打开的标签可以更改 window.opener.location 到一些网络钓鱼页面。它会在开放页面上代表你执行一些恶意 JavaScript 代码。因为用户相信打开的页面已安全,所以他们不会有所怀疑。
为了完全消除这个问题,HTML 5.1 已经通过隔离浏览器上下文的方式标准化了的 rel=”noopener”属性的用法。 rel =“noopener”可以在<a> 和<area>标签中使用。
<a href="#" target="_blank" rel="noopener">
The link won't make trouble anymore
</a>