1.HTML(Hypertext Markup Language)
概述:超文本标记语言。不是一门编程语言,因为没有编译的过程。
术语:
- 标记: <p>称为开始标记 ,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。
- 元素:<p>内容</p>称为元素。
- 属性:给每一个标签所做的辅助信息。
最基本的文档结构:

<!--文档的声明--> <!DOCTYPE html> <!--网站内容--> <html lang="en"> <!--网站的语言声明--> <head> <!--网站配置--> <meta charset="UTF-8"> <!--网站标题--> <title>Title</title> </head> <body> <!--文本内容--> </body> </html>
文档规范:
| 单身标签 | <br>、<hr>、<img src="" alt="">等 |
| 对儿标签 | <div></div>、<span></span>等 |
注:标签属性必须加引号。所有属性必须有值。
空白折叠:HTML所有文字之间的 空格、tab、换行,在浏览器渲染时都被压缩成一个空格显示
meta:
meta共有两个属性,分别是:http-equiv属性和name属性。不同的属性拥有不同的参数值,这些不同的参数值实现了不同的页面功能。
1.http-equiv属性:相当于http的文件头作用,它向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。

<!--2秒后跳转到对应的网址,注意引号--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文档的编码类型--> <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性:主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。

<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> <meta name="description" content="Python学院">
写一个自己交互的服务端

import socket sk = socket.socket() server.bind(('127.0.0.1',8080)) server.listen(5) conn, addr = server.accept() msg = conn.recv(1024) print(msg) # conn.send(b'HTTP/1.1 200 OK ') #如果想把浏览器作为客户端来访问该服务端,服务端与浏览器交互需要满足HTTP协议的规范,HTTP协议的详细内容会在Django基础讲解。 conn.send(b'OK') conn.send(b'<h1>OK</h1>') # 返回浏览器一个用<h1></h1>包装过的OK,在浏览器段我们会发现OK变得又大又粗了。 conn.close() server.close()
流程如下:浏览器发起请求 → HTTP协议包装请求 → 服务端接收请求 → 服务端响应数据 → 服务端把HTML文件内容发送给浏览器 → 浏览器渲染页面
2.css入门
css(Cascading Style Sheet,层叠样式表)如何显示HTML元素
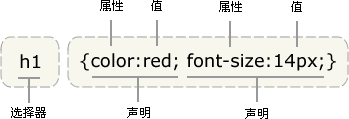
css规则:选择器(改变样式的HTML元素,SELECTOR)、声明(由属性和值构成,property:value)

行内样式;在标签内部的样式设置。是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red; font-size: 16px">行内样式</p>
内接样式:写在head和style标签中

<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
color: #009f95;
font-size: 30px;
}
</style>
</head>
<body>
<div>
行内样式
</div>
</body>
外接样式:将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
如:通过链接
<link rel="stylesheet" href="./index.css">
导入
<style type="text/css"> @import url('./index.css'); </style>
2.1css的选择器
标签选择器:修改所有选中标签的样式

div{ color: #009f95; font-size: 30px; }
id选择器:通过id找到要操作的标签

#a { color: #009f95; font-size: 30px; } /*id 为 a 的标签会被修改颜色和字体大小*/
类选择器:给设置了同一class属性值的标签改变样式。

.abc { color: #009f95; font-size: 30px; } /*class="abc"的所有标签会被修改颜色和字体大小*/
通配符:改变所有属性的样式

* { color: #009f95; font-size: 30px; } /*所有标签会被修改颜色和字体大小*/ 4|2 4.2.0 组合选择器
2.2组合选择器
本意:在某些文档结构中起作用,而在另外一些结构中不起作用。
后代选择器

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div span { color: #009f95; font-size: 30px; } </style> </head> <body> <div> <h1> <span> div 中的 span 标签 </span> </h1> </div> <span> body 中的 span 标签 </span> </body> </html>
子元素选择器:如果你不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器(Child selector)。
例如,如果您希望选择只作为 h1 元素子元素的 strong 元素,可以这样写:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> h1 > strong { color: red; } </style> </head> <body> <h1>这个h1 <strong>非常</strong> <strong>非常</strong> 重要.</h1> <h1>这个h1 <em>的确 <strong>非常</strong></em> 重要.</h1> </body> </html>
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响
毗邻选择器:紧邻的下一个/多个标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html > body > div p + p { font-weight: bold; } </style> </head> <body> <div> <p>我是大娃</p> <p>我是二娃</p> <p>我是三娃</p> <span> 我是四娃 </span> <p>我是五娃</p> </div> <p>我是六娃</p> </body> </html>
弟弟选择器:在毗邻选择器中我们发现,一旦不是紧挨着的弟弟,就无法受影响。
那我我们的弟弟选择器就可以实现,不相邻,但是只要是弟弟就能被影响。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> html > body > div p ~ p { font-weight: bold; } </style> </head> <body> <div> <p>我是大娃</p> <p>我是二娃</p> <p>我是三娃</p> <span> 我是四娃 </span> <p>我是五娃</p> </div> <p>我是六娃</p> </body> </html>
2.3伪类选择器
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态(active),已被访问状态(visited),未被访问状态(link),和鼠标悬停状态(hover)。
使用标签的伪类选择器,我们一定要遵循"爱恨准则" LoVe HAte
爱恨准则:
-
a:link {color: #blue} /* 未访问的链接 */ -
a:visited {color: #yellow} /* 已访问的链接 */ -
a:hover {color: #green} /* 鼠标移动到链接上 */ -
a:active {color: #red} /* 选定的链接 */ View Code
View Code<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> a:link { color: blue; } a:visited { color: yellow; } a:hover { color: green; } a:active { color: red; } </style> </head> <body> <a href="#">link 未访问的链接</a></br> <a href="#">visited 已访问的链接</a></br> <a href="#">hover 鼠标悬浮上的效果</a></br> <a href="#">active 鼠标点击时的效果</a></br> </body> </html>
注:在 CSS 定义中,a:hover 必须被置于 a:link 和 a:visited 之后,a:active 必须被置于 a:hover 之后,才是有效的。
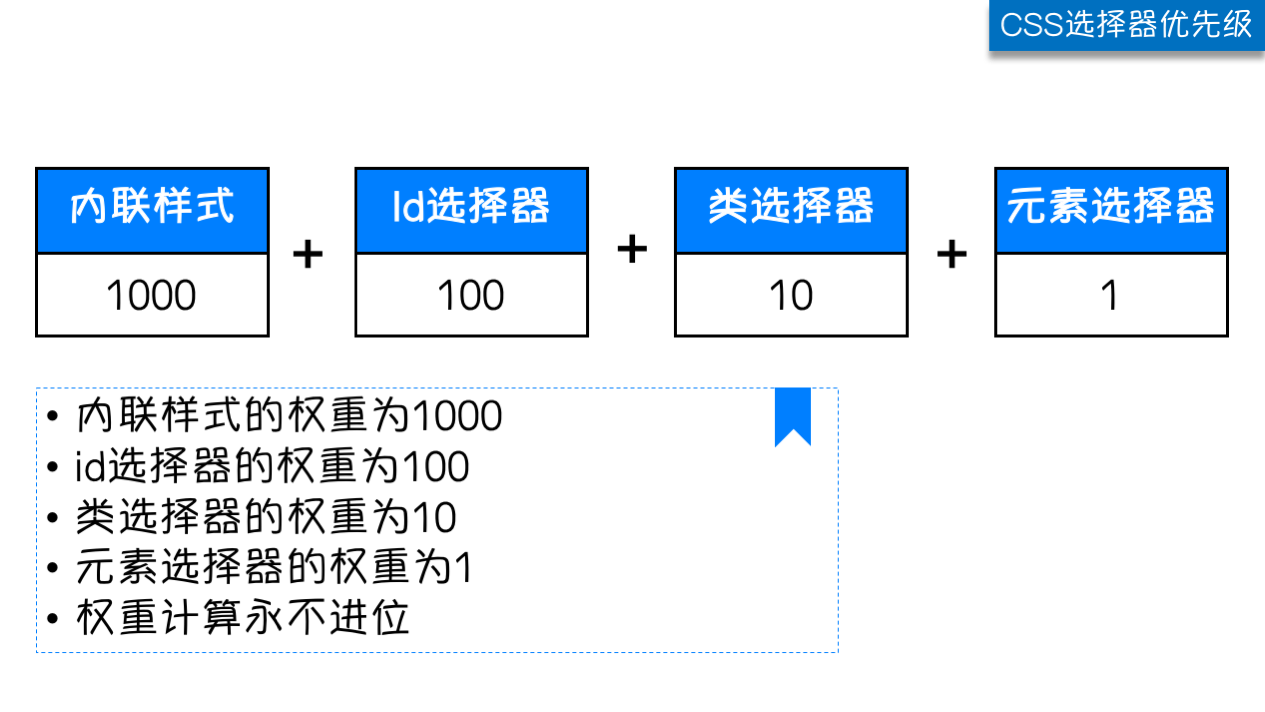
3、选择器的继承和优先级

注:有一些属性是可以继承下来 : color 、 font-*、 text-*、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
4、css样式和属性
空白折叠现象:在HTML中,浏览器把所有的空格+tab+回车识别为一个空格
高矮不齐,底边对齐:图片比后面的高出很多,但他们的底边在一条线上
文本对齐方式:text-align 属性来设置元素的对齐方式。
属性值:left(默认)| center(居中对齐)| right(右对齐)| justify(两端对齐)
4.1display属性
块级标签:常见的有div、h1~h6、p、hr、br、ol、ul
特征:独占一行且自带还行、能设置宽高、有align属性
行级标签:常见的有span、i、img、strong、a
特征:不独占一行,不换行,能与 其他元素共享一行,没有宽高,宽高由内容决定,没有align属性
行、块之间的相互转换;
块级元素转行级元素:display:inline
行级元素转块级元素:display:block
块级元素&行级元素属性同时具备:display:inline-block

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div { display: inline; width: 300px; height: 50px; text-align: center; background: #fff000; line-height: 50px; } span { display: block; width: 300px; height: 50px; text-align: center; background: #fff000; line-height: 50px; } .inline-block { display: inline-block; width: 49%; height: 50px; text-align: center; background: #ff0000; line-height: 50px; } </style> </head> <body> <div> 我是一个能设置宽高的块级元素 </div> <span> 我是一个不能设置宽高的行级元素 </span> <div class="inline-block"> 我是一个div标签包裹的文本,我既是块级元素,我也是行内元素 </div> <span class="inline-block"> 我是一个span标签包裹的文本,我既是块级元素,我也是行内元素 </span> </body> </html>
- display:none 的隐身,能把整个标签都隐藏掉,隐藏掉的标签在页面中不会占用空间。
- visibility: hidden 的隐身,能把标签内的内容隐身了,标签本身没有被隐身,在页面中还会占据空间。
5.body中常见标签
5.1 p段落标签(paragraph的缩写)
属性:align(排列) = “属性值”;代表排列方式。属性值可以是:left(左对齐),center(居中),right(右对齐)。
<p>我是段落1</p>
<p align = "center">我是段落2</p>
注:p标签内不能放块级标签,不能嵌套。
5.2 div和span标签
division(分割)、span(范围)
| div | span |
| 块级标签 | 内联标签 |
| 独占一行 | 不独占一行 |
| 有align属性 | 没有align属性 |
块级标签:
- 是个容器,什么都能放,包括自己
- 自动换行
- 可设置宽高
- 有align属性
- 常见块级标签:<div>、<h1> ~ <h6>、<p>、<hr>(水平线)、<br>、<ol>(有序列表)、<ul>(无序列表)等
行级标签(内联标签):
- 是容器内的东西,不能放容器
- 不换行
- 没有宽高,宽高由内容撑起来
- 没有align属性
- 常见行级标签:<span>、<i>、<strong>、<img>、<a>
5.3 超链接a标签
链接形式:
5.3.1 外部链接:链接到外部文件

<a href="new.html">点击进入到新网页</a>
<!--访问的是new.html这个文件-->
<a href="https://www.luffycity.com/" target="_blank">路飞学城</a>
<!--访问的是www.luffycity.com这个网站-->
5.3.2 锚链接:在本页面或其他页面的不同位置进行跳转。最常见的回到顶部。
首先我们要创建一个锚点,也就是说,使用name属性或者id属性给那个特定的位置起个名字。

<a name="top">顶部</a>
<pre>
假设这里有100行字
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
行数多到需要你用滚轮往下翻页
本文章右下角的回到顶部点一下就回到本文章的顶部了
</pre>
<a href="#top">回到顶部</a>
5.3.3 邮件链接:点击之后会打开电脑自带的邮箱
<a href="mailto:customer@luffycity.com">联系我们</a>
其他属性:
- href:目标(要跳转到的地方)
- title:悬停文本(鼠标放上表面会显示出一个文本)
- name:为a标签起一个名字,在a标签中主要为了设置锚点。
- target:告诉浏览器这个链接用什么方式打开。
- _self:在同一个网页中显示(替代了原网页)。
- _blank:在新的窗口打开(体验好,所以被几乎所有的业务选择)。
- _parent:在父窗口打开。
- _top:在顶级窗口打开。
5.4 图片标签img
行级标签,支持的格式有jpg(jpeg)、gif、png、bmp
src:链接的图片地址
<img src="https://hcdn1.luffycity.com/static/frontend/activity/banner-PC7%E5%A4%A9%20(1)_1542264332.6512344.png" alt="路飞学城">
img标签其他常用属性
- width:宽度
- height:高度
- title:提示性文本,鼠标放在图片上时显示。
- align:指定图片的对齐方式(left、right、center)
- alt:当图片显示不出来的时候显示(一般用作提示:抱歉图片加载失败,请刷新)。
5.5 列表标签
ul无序列表(unordered list)、ol有序列表(ordered list)、dl定义列表
ul:type属性可以更改无序列表前的小圆点:
- type = “disc” 实心圆(默认值)
- type = “square” 实心方块
- type = “circle” 空心圆
ol:type属性可以更改序号的表示形式:
- type = “1” 阿拉伯数字排序(默认)
- type = “A” 字母顺序排序(可以是小写a)
- type = “I” 罗马数字排序(可以是小写i)
start属性:
- 因为有序,所以可以定义从几开始
<ol start="2"><!--默认从1开始,设置了start="2"就从2开始-->
5.6 表格table标签
一个表格(table)是由行(tr)组成,行(tr)是由单元格(td)组成。
table(表格)的属性:
- border:边框单位是像素。
border-style:dotted solid double dashed; 点、线、双线、虚线
- style="border-collapse:collapse;":单元格的线与边框线合并。
- width:宽度,单位是像素。
- bordercolor:边框的颜色。
- align:表格的水平对齐方式,属性值:left、right、center。
- background:表格的背景图片。
- bgcolor:表格的背景颜色。
- cellpadding:单元格的文字距离四条边的距离,单位是像素,默认距离左边那条线的距离为0,如果想更改其默认距离右边的距离为0的话,设置属性dir="rtl"
- cellspacing:单元格和单元格之间的距离,单位是像素,默认值为0。切记:若使用此属性,请删除 style="border-collapse:collapse;"。
6 form表单相关
form(表单标签)功能:
- form内可包含其他输入或者选择类型的标签,例如:input、select、textarea、lable等。
- form表单用于向服务器发送数据。实现用户与服务器之间的交互。
form表单的属性:
| id | 表单专属身份号,不可重复,给JS操作使用。 |
| name | 表单的昵称,可以跟别的名字重复,给JS操作使用。 |
| action | 设置向何处提交表单的地址(URL) |
| method | 表单数据的提交方式,取值get(默认get),发送post。 |
| enctype | 被提交数据的编码方式(加密方式)默认url-encoded,上传附件时使用Multipart/form-data |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
6.1 input输入标签
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
| image | 定义图形形式 | <input type="image" src="img.gif" alt="Submit" /> |
input常见的其他属性:
| name | 提示信息,给标签起的昵称,可重复。绝大多数标签都可以设置name |
<input type="radio" name="number"/> |
| value | 标签内可设置的属性值,设置完value后就默认为此标签的文本内容 |
<input type="text" value="请输入姓名"/> |
| size | 设置可输入区域所能显示的文本上限,每一个字符为一个数量 |
<input type="text" size="1000"/> |
| readonly | 只读模式 |
<input type="text" size="1000" readonly value="只能看不能改"/> |
| disabled | 丧失功能 |
<input type="text" size="1000" disabled value="丧失功能"/> |
| checked | 单选和多选时,默认选中 |
<input type="radio" name="num" checked/> |
value属性的不同表现形式汇总:
文本提示:当type="text","password","hidden"时。
按钮上的文字提示:当type="button","reset","submit"时。
相关联的值:当type="CheckBox","radio","file"时。
select下拉框:select是下拉框,下拉框里的每一个选项是“option”,这个组合跟ul、ol、dl很相似,以组的方式出现。
select属性:
- size:规定选项的大小
- multiple:允许多选
- disable:丧失功能
option:selected默认选中

<select name="" id="" size="10" multiple disabled >
<option value="" selected>1</option>
<option value="" selected>2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
</select>
