火狐浏览器调试eval源码
firefox浏览器在网页调试上,有一个没法和chrome一比高下的功能,就是eval脚本的调试,有时前端架构使用了基于eval的方式,有时候可能是自己一个多行函数,每每遇到这种场景,firefox就没得调,定位不了行,也打不了断点,就必须拿出chrome进行调试一番。那到底
firefox有没有这个功能呢?
调试eval源码
搜索developer.mozilla.org还真没找到了
https://developer.mozilla.org/en-US/docs/Tools/Debugger/How_to/Debug_eval_sources
var script = `function foo() {
console.log('called foo');
}
//# sourceURL=my-foo.js`;
eval(script);
var button = document.getElementById("foo");
button.addEventListener("click", foo, false);
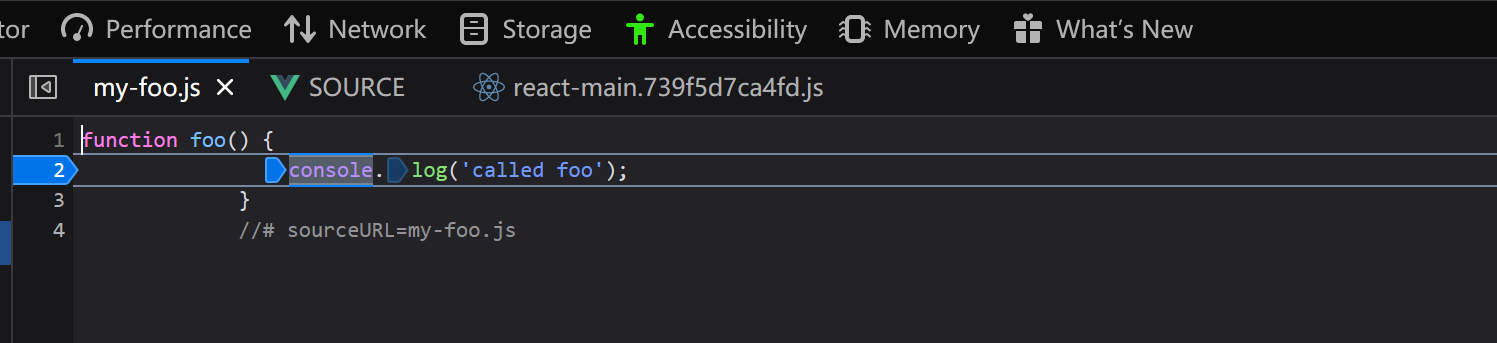
这是网站提供的一个例子,放到控制台里执行一下,就会创建函数foo,但是没有办法跳到源代码页面,要执行这个函数foo(),再通过console.log那句打印的地址进到源码。

如果两个函数一起呢
function foo() {
console.log('called foo');
}
//# sourceURL=my-foo.js
function foo375() {
console.log('called foo375');
}
//# sourceURL= VM375.js
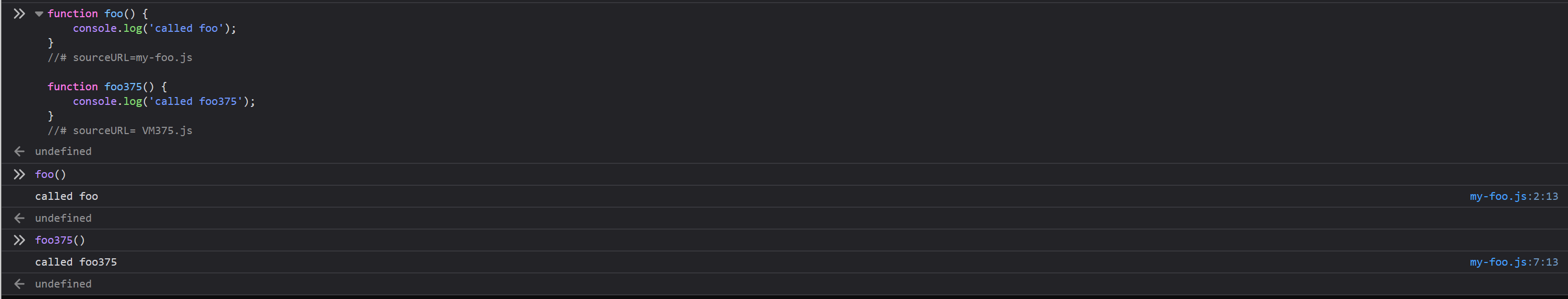
console执行看看效果

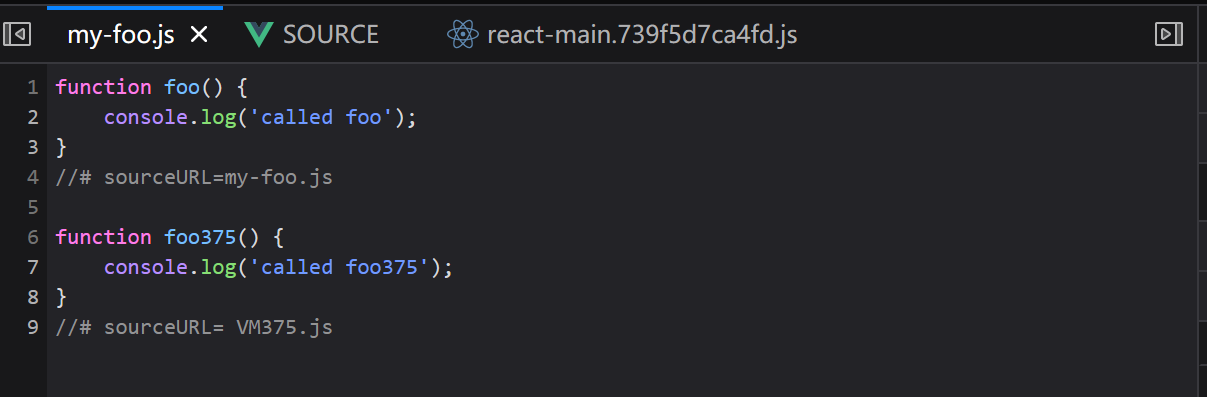
两个函数都被关联到了my-foo.js,而foo375并没有关联到VM375.js,但是点击过去,还是能定位到源代码位置的,看来一个eval只需要一个对应的sourceURL就可以了。

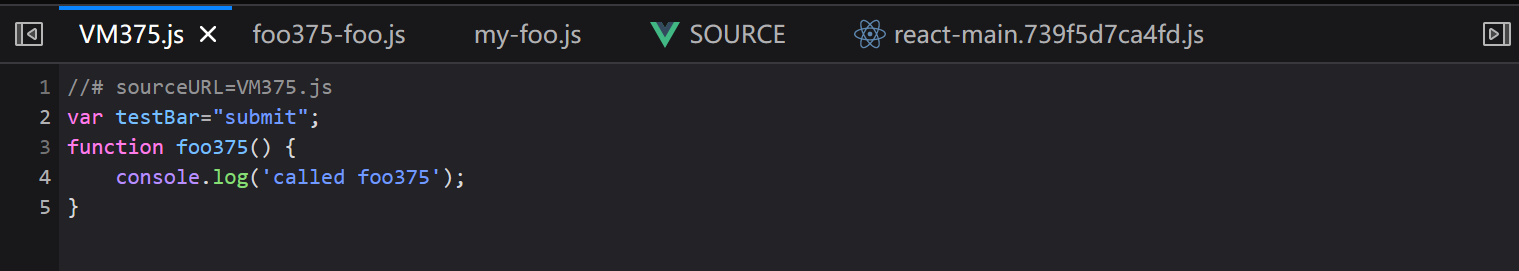
假如有许多的eval脚本,则名称最好能区分开来,简单点的就用VM加自增长数字的形式吧
//# sourceURL= VM375.js
var testBar="submit";
function foo375() {
console.log('called foo375');
}

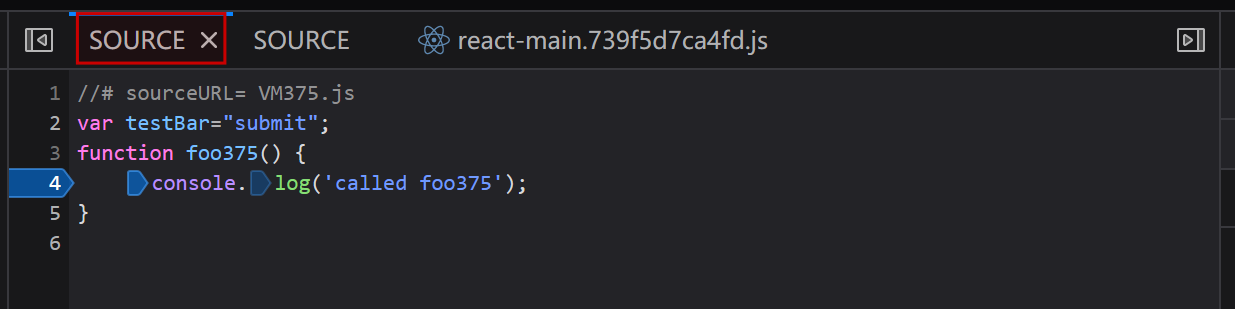
就是这样,竟然按道理应该是VM375.js,可是没有。
最后经过多次测试比较发现sourceURL等号之后不能有空格的。

把.js,看上去就有了chrome中的效果。
重写eval处理sourceURL
关于
sourceURL的处理,有时并不想写到源代码文件中,有时根本改不了源代码,比如线上环境。比较好的方式就是重写eval函数,通过script方式或者浏览器扩展content_script的方式。
// 重写eval函数自动处理sourceURL
var origin_eval=eval
var vmNumber=0;
eval=function(text){
var vmStr=`//# sourceURL=VM${vmNumber++}.js`
text=`${vmStr}
${text}`;
origin_eval(text)
}
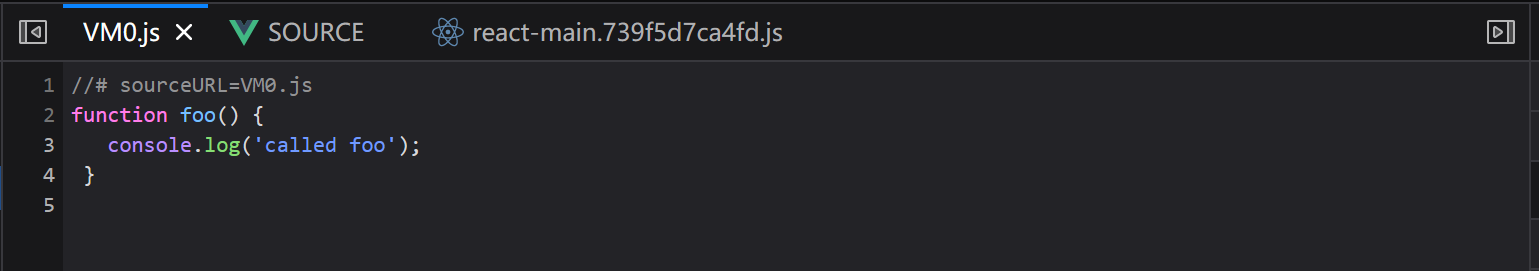
// 使用
var script = `function foo() {
console.log('called foo');
}
`
eval(script);

源代码定位
方式一:代码中添加打印信息
这种方式不仅要写console.log,还要先触发执行函数,才能跳转到源码打断点,也就是说调试这个函数的时候,它已经是第二次执行了。
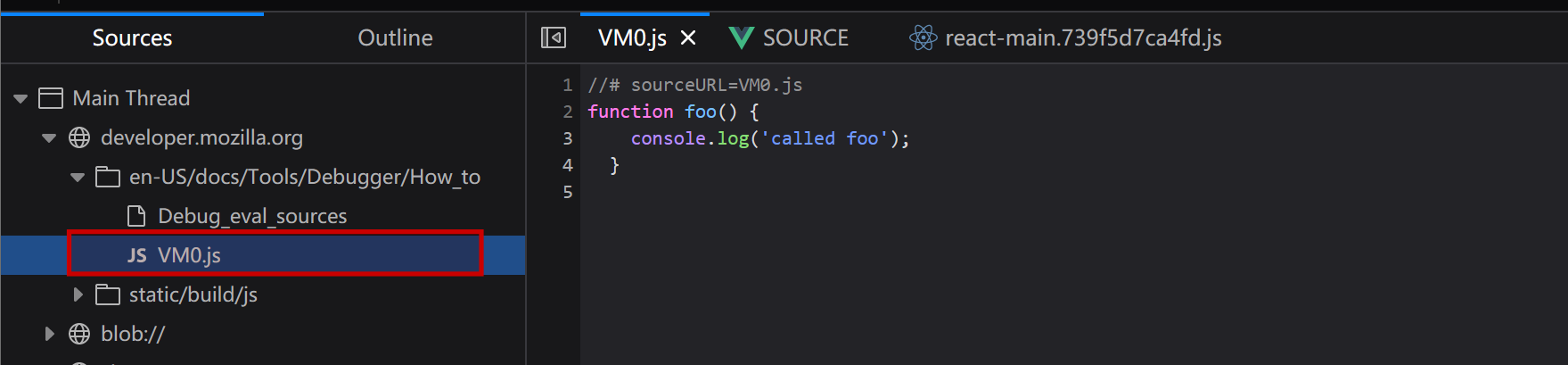
方式二:从Sources下查找源代码

这种方式还是比较容易的,但是也有问题就是,文件多时候通过vm编号,这种命名方式就不太好了,名称最好和函数名称对的上。
方式三:通过函数名跳转
查了许多资料,目前还是没有办法根据函数名称跳转的源代码的方法。