在仅发布项目的场景中,在Sitecore中创建自定义工作流可能很有用。在我的例子中,我需要发布一个子项,然后发布它的父实体,最后在初始子项上发布一个相关项。
分步指南
- 在中创建一个新的工作流程项目
- location / sitecore / system / Workflows /
- 模板/ sitecore / templates /系统/工作流程/工作流程
- 在该项目下,添加两个工作流程状态。
- template / sitecore / templates / System / Workflow / State
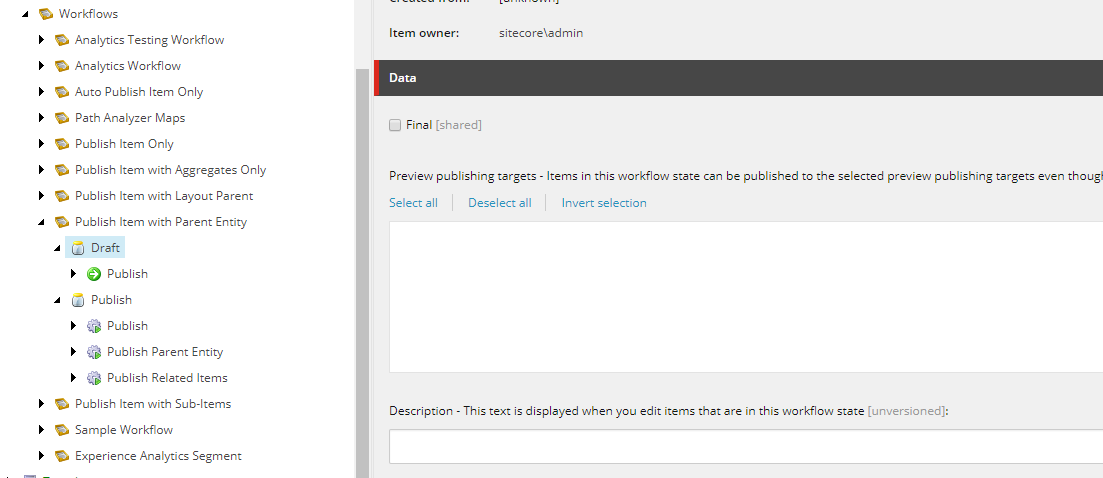
- 草稿状态,确保未选中最终复选框。
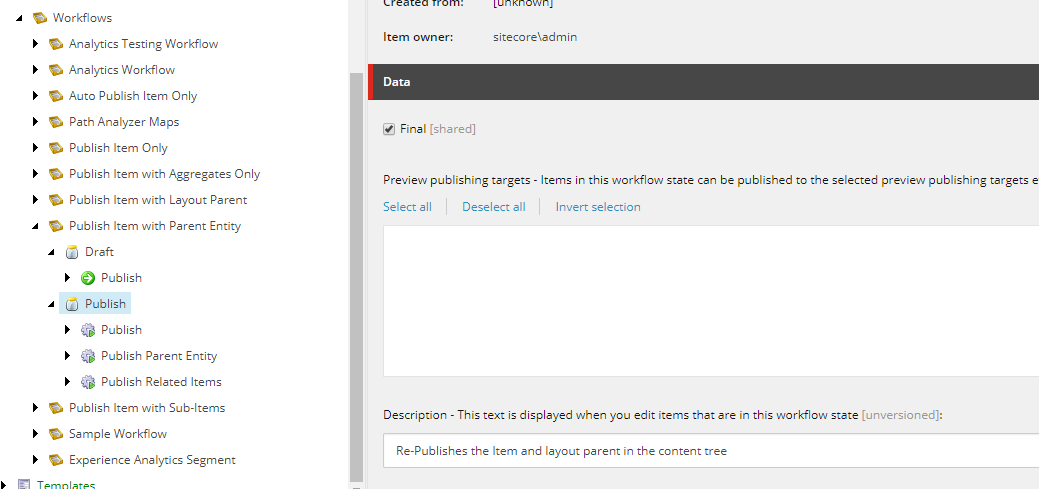
- 发布状态,确保选中最后一个复选框。(这是最终的工作流程状态)
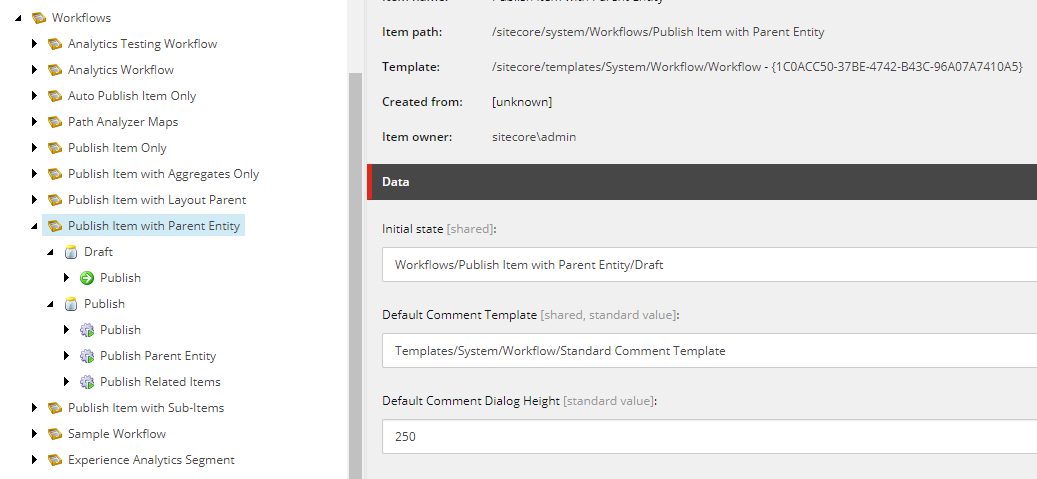
- 使用在步骤1中创建的工作流程,设置初始状态。
- 初始状态应指向在步骤2.1中创建的草稿状态。
- 在步骤2.2中创建的草稿状态项下,添加工作流命令。
- template / sitecore / templates / System / Workflow / Command
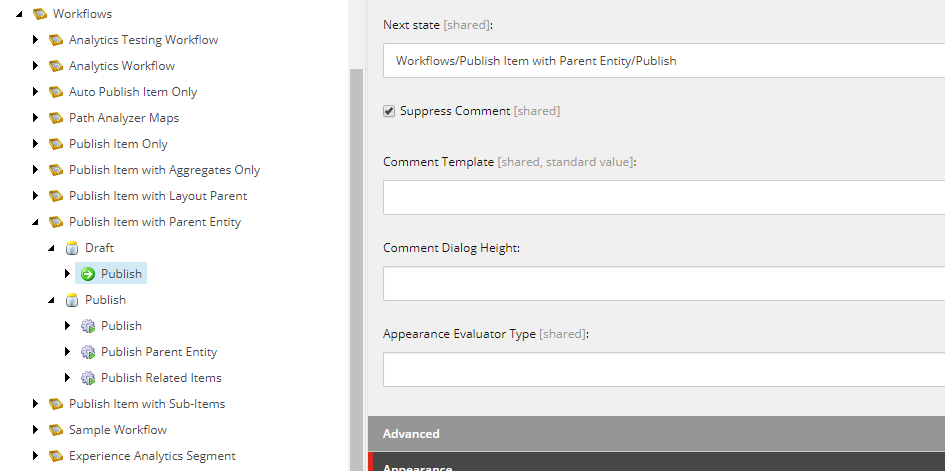
- 将Next状态字段设置为在步骤2.3中创建的Publish状态。
- 添加发布操作以发布初始项目; 这使用Sitecore内核的发布操作。
- 类型应为“Sitecore.Workflows.Simple.PublishAction,Sitecore.Kernel”
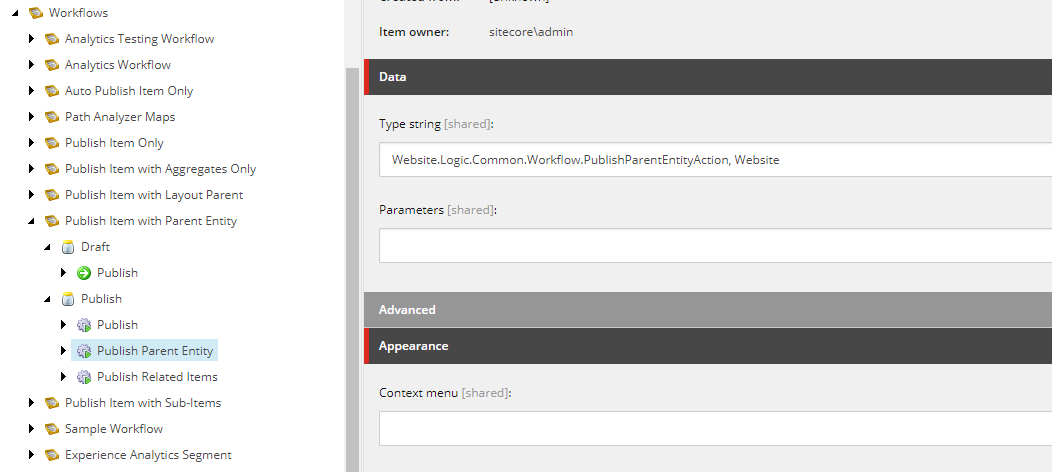
- 发布操作后,添加自定义操作; 就我而言,它的标题是Publish Parent Entity。
- 请注意,Type字符串设置为网站项目中包含的类。
- 下面的代码获取正在发布的项目,然后它找到其父项并发布它。
using Sitecore.Data.Items; using Sitecore.Workflows.Simple; using Website.Logic.Common.Extensions; namespace Website.Logic.Common.Workflow { public class PublishParentEntityAction { public PublishParentEntityAction() { } public virtual void Process(WorkflowPipelineArgs args) { Item dataItem = args.DataItem; var parent = dataItem.Parent; if (parent != null) { PublishUtility.PublishItem(parent); } } } }