问题:
javascript 由什么组成:
ECMAScript / DOM / BOM
javascript 原始类型:
string number boolean null undefined object
demo: '11',11,true , null , undefined, let obj = {}
基本类型:
string ,number,boolean,null,undefined
demo: '11',11,true , null , undefined,
复杂类型:
object,
demo: let obj = {}
javascript undefined null的区别
undefined:
1.声明变量,没有赋值
demo: var a
cosole.log(a) // undefined
2.函数参数,在调用时,没有带参
demo:
function add (id){
console.log(id) // undefined
}
add() // 调用没有带参
3.对象没有赋值的属性
demo:
let o = {}
console.log(o.p) // undefined
let a = new Object();
console.log(a.x) // undefined
4.函数没有返回值时
demo:
function too(x=11){
console.log(x)
}
let x = too();
console.log(x) // undefined
以下是 一个有返回值的demo
function foo(x=11){
return x
}
let y = foo();
console.log(y) // 11
null:表示被定义了,但是这个值为空
javascript 隐式转换:
false : 0 , true :1 , " " : 0
demo:
let t = true
if(t==1){
alert("我是true但是我转换成1") // 我是true但是我转换成1
}
let t = false
if(t==0){
alert("我是false但是我转换成0") // 我是false但是我转换成0
}
// 字符串
let b = ""
if(b==0){
alert("我是空但是我转换成0") // 我是空但是我转换成0
}
// 对象和布尔比较
let t = [];
if(t==false){
// 对象转换成空字符串 ,然后再转成数字0 ,false 转换成0再做比较
alert("我是一个对象,但是我先转换为空(' ')在转换成数字") // 我是一个对象,但是我先转换为空(' ')在转换成数字
}
// 对象和字符串比较
let t = [1,2,3]
if(t=="1,2,3"){
alert("对象和字符串比较,先把对象转换成字符串'1,2,3' ,然后再做比较")
}
// 对象和数字比较
let t = [1];
if(t==1){
alert("我是先转成'1'再比较")
}
// 字符串和数字比较
'1' == 1 // true
// 字符串布尔
’1‘ == true // true
'0' == false // true
// 特殊比较
undefined == null // true
什么事编程面向对象:
面向对象:是一种设计思想,简称:OOP,把公共的事物抽象成属性和方法进行编程
原型链和作用域链有什么区别:
原型链:针对构造函数;例如:我们创建一个函数,这个函数通过__proto__ 或 prototype 绑定属性,然后通过new这个函数,那么这个被new 出来的新函数就会继承该函数的属性。
通过新函数访问,但是新函数没有这个属性,所以要通过链式向上查找,这就是原型链
demo:
function Add () {}
Add.prototype.id = "1111"
let a = new Add()
console.log(a.id) // "1111"
作用域链:是针对变量;分有全局和局部,如果局部没有就向全局查找
demo:
let a = "你这个老头坏滴狠";
function too(){
console.log(a) // "你这个老头坏滴狠";
}
javascript 多态继承:
同一个事物:发出不同的形态
继承:同一个事物,继承相同的形态,
javascript 闭包:
1.读取其他函数内部变量的函数,
2.子函数调用父函数的变量,变量不会被释放
javascript 类
function Person(name){
// 共用属性
this.name = name;
// 共用实例
this.userName = function(){
console.log(this.name+'是我的爱人');
}
this.totalNum = function(){
console.log("我共用")
}
}
Person.prototype.Add = function(){
console.log(this.name+"我添加了");
}
let b = new Person("LING");
b.userName();
b.Add();
// 想要继承类通过prototype new一个新的类
function ClassNameTest(){}
// 例子
ClassNameTest.prototype = new Person();
const tt = new ClassNameTest();
tt.totalNum();
/**
* 获得的思想
* 创建一个类,首字母要大写
* 可以把共同的可复用性的放在类里面
* 独立状态的可用portotype 点来继承
* 使用类可以用new 一个变量来使用
*
* 子类继承父类可以用通过prototype来实现
* 也要new 一个新的类通过变量调用类的方法
* 缺点:无法继承多个类
*
* **/
javascript 变量提升:
var a = "1";
function foo(){
let a = "44"
console.log(a) // 44
return a
}
foo()
javascript let const var 的区别:
let 是一个块级作用域,在函数内定义,对外部无影响;
demo:
let a = "444";
function foo(){
let a = "我是谔谔"
console.log(a) // "我是谔谔"
}
console.log(a) // "444"
const 是一个常量,定义后不能修改
var 是一个全局,可以修改,不初始化会得到undefined
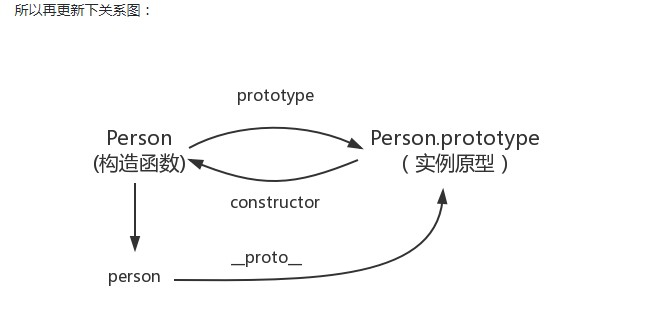
javascript __proto__ protoType的关系:

function Person (){}
let person = new Person();
console.log(person.__proto__ == Person.prototype); // true
console.log(Person.prototype.constructor==Person); // true
javascript 手写实现一个xhr:
// 创建一个xhr对象
var xhr = new XMLHttpRequest()
xhr.open ("get","文件名地址","布尔,false表示同步请求,true表示异步请求")
xhr.onreadystatechange = function(){
// readystate
// 0 表示未初始化,xhr对象已调用,open方法没有执行
// 1表示初始化,send方法没有执行
// 2表示发送数据,http请求头未知
// 3表示数据发送中,但是http请求头不全,导致responseBody和responseText报错
// 4表示数据接收完毕,responseBody和responseText回应请求的数据
console.log(xhr.readystate)
if(xhr.readystate==4 && xhr.status==200){
// 表示数据接收完毕 ,http状态200
}
}
xhr.send()
post 请求
let xhr = new XMLHttpResquest();
xhr.open('post','aa.text?parmes=1&id=2');
xhr.onreadystatechange = function(){
if(xhr.readystate==4 && xhr.status==200){
alert("成功")
}
}
xhr.setRequsetHeader ('Content-Type','applicaiton/x-www-form-urlencoded');
xhr.send("?parmes=1&id=2");
使用promise 封装ajax
let fetch = (method,url)=>{
rerurn new Promise((reject,resolve)=>{
let xhr = new XMLHttpRequest();
xhr.open(method,url);
xhr.responseType = "json";
xhr.setRequsetHeader ("Accept","application/json");
xhr.readystatechange = function(){
if(xhr.readystate==4 && xhr.status==200){
resolve(this.response)
}else{
reject(this.response)
}
}
xhr.send();
})
}
fetch('get','https://www.baidu.com').then(({code,msg,res})=>{
console.log(code,msg,res)
}).catch(()=>{});
http请求状态码:
- 100 Continue 初始的请求已经接受,客户应当继续发送请求的其余部分
- 101 Switching Protocols 服务器将遵从客户的请求转换到另外一种协议
- 200 OK 一切正常,对GET和POST请求的应答文档跟在后面。
- 201 Created 服务器已经创建了文档,Location头给出了它的URL。
- 202 Accepted 已经接受请求,但处理尚未完成。
- 203 Non-Authoritative Information 文档已经正常地返回,但一些应答头可能不正确,因为使用的是文档的拷贝
- 204 No Content 没有新文档,浏览器应该继续显示原来的文档。如果用户定期地刷新页面,而Servlet可以确定用户文档足够新,这个状态代码是很有用的
- 205 Reset Content 没有新的内容,但浏览器应该重置它所显示的内容。用来强制浏览器清除表单输入内容
- 206 Partial Content 客户发送了一个带有Range头的GET请求,服务器完成了它
- 300 Multiple Choices 客户请求的文档可以在多个位置找到,这些位置已经在返回的文档内列出。如果服务器要提出优先选择,则应该在Location应答头指明。
- 301 Moved Permanently 客户请求的文档在其他地方,新的URL在Location头中给出,浏览器应该自动地访问新的URL。
- 302 Found 类似于301,但新的URL应该被视为临时性的替代,而不是永久性的。
- 303 See Other 类似于301/302,不同之处在于,如果原来的请求是POST,Location头指定的重定向目标文档应该通过GET提取
- 304 Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是提供If-Modified-Since头表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
- 305 Use Proxy 客户请求的文档应该通过Location头所指明的代理服务器提取
- 307 Temporary Redirect 和302(Found)相同。许多浏览器会错误地响应302应答进行重定向,即使原来的请求是POST,即使它实际上只能在POST请求的应答是303时才能重定向。由于这个原因,HTTP 1.1新增了307,以便更加清除地区分几个状态代码:当出现303应答时,浏览器可以跟随重定向的GET和POST请求;如果是307应答,则浏览器只能跟随对GET请求的重定向。
- 400 Bad Request 请求出现语法错误。
- 401 Unauthorized 客户试图未经授权访问受密码保护的页面。应答中会包含一个WWW-Authenticate头,浏览器据此显示用户名字/密码对话框,然后在填写合适的Authorization头后再次发出请求。
- 403 Forbidden 资源不可用。
- 404 Not Found 无法找到指定位置的资源
- 405 Method Not Allowed 请求方法(GET、POST、HEAD、Delete、PUT、TRACE等)对指定的资源不适用。
- 406 Not Acceptable 指定的资源已经找到,但它的MIME类型和客户在Accpet头中所指定的不兼容
- 407 Proxy Authentication Required 类似于401,表示客户必须先经过代理服务器的授权。
- 408 Request Timeout 在服务器许可的等待时间内,客户一直没有发出任何请求。客户可以在以后重复同一请求。
- 409 Conflict 通常和PUT请求有关。由于请求和资源的当前状态相冲突,因此请求不能成功。
- 410 Gone 所请求的文档已经不再可用,而且服务器不知道应该重定向到哪一个地址。它和404的不同在于,返回407表示文档永久地离开了指定的位置,而404表示由于未知的原因文档不可用。
- 411 Length Required 服务器不能处理请求,除非客户发送一个Content-Length头
- 412 Precondition Failed 请求头中指定的一些前提条件失败
- 413 Request Entity Too Large 目标文档的大小超过服务器当前愿意处理的大小。如果服务器认为自己能够稍后再处理该请求,则应该提供一个Retry-After头
- 414 Request URI Too Long URI太长
- 416 Requested Range Not Satisfiable 服务器不能满足客户在请求中指定的Range头
- 500 Internal Server Error 服务器遇到了意料不到的情况,不能完成客户的请求
- 501 Not Implemented 服务器不支持实现请求所需要的功能。例如,客户发出了一个服务器不支持的PUT请求
- 502 Bad Gateway 服务器作为网关或者代理时,为了完成请求访问下一个服务器,但该服务器返回了非法的应答
- 503 Service Unavailable 服务器由于维护或者负载过重未能应答。例如,Servlet可能在数据库连接池已满的情况下返回503。服务器返回503时可以提供一个Retry-After头
- 504 Gateway Timeout 由作为代理或网关的服务器使用,表示不能及时地从远程服务器获得应答
- 505 HTTP Version Not Supported 服务器不支持请求中所指明的HTTP版本
javascript section cookies localStorage sessionStorage:
/*
* 保存状态:cookie 存在浏览器端,session 存在服务端,
*
* 使用方式:
*
* cookie 分两种:
* 1.如果没有设置过时间,随着浏览器的关闭而消失
* 2.如果设置过期时间,过期时间到,cookie会自动消失
* cookie 是以文本方式保存在客户端,每次请求都带上它
*
* session 有没有sessionId 有这个返回一个session对象,没有这个创建一个新的session对象
* 分三种情况:禁用cookie则重写response.encodeURL(url)
* 不支持cookie 将会重写url把sessionId拼接搭到url后面
* 支持则url不做任何处理
*
*
* 存储内容:
* cookie 以文本格式存储, session 类似hashtable数据格式存储,可以存储多个对象(session)
*
* 存储的大小
* cookie 单个不能超过4kb, session 没有大小限制
*
* 安全性
* cookie 容易被拦截,欺骗, session 的sessionId是保存在cookie里的,所以安全大于cookie
*
* 应用场景:
* cookie 用户登陆过,下次可以记住用户信息,方便登陆;保存上次的登录时间;保存上次查看的页面;统计查看次数
*
*缺点:
* cookie 大小限制,不安全
* session 不利于用户量多使用,占服务器内存
*
*
*localStorage:存在本地,永久性存储,大小5mb,没有跟服务器接触
*
*sessionStorage:仅在当前会话,浏览器关闭就结束,大小5mb,没有跟服务器接触
*
*
* */
javascript 重绘和回流,防抖,节流
重绘:不改变布局大小,只改变样式和文本,
回流:改变页面布局,重新计算文档元素
防抖:多次触发事件,事件之执行一次,并且是在事件结束后执行
应用场景:比如按钮,多次点击,将多次操作合并成一次操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#container {
100%;
height: 80px;
line-height: 80px;
background-color: black;
color: #fff;
text-align: center;
}
</style>
</head>
<body>
<div id="container"></div>
<script>
const container = document.getElementById("container");
let count = 1;
function add(e){
console.log(e,"getHtml")
container.innerText = count++;
}
function getHtml(func,wait,isflag) {
let time,result;
return function () {
time && clearTimeout(time);
let context = this;
let arg = arguments;
if(isflag){
let callnow = !time;
time = setTimeout(()=>{
time = null
},wait);
if(callnow) result=func.apply(context,arg)
}else {
time = setTimeout(()=> {
func(context, arg)
}, wait)
}
return result;
}
}
container.onclick = getHtml(add,300);
</script>
</body>
</html>
节流:在规定时间内,只执行一次,一定时间内只触发一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>节流</title>
<style>
#content{
80px;
height: 60px;
background-color: black;
overflow: auto;
}
</style>
</head>
<body>
<div id="content">gggggggggggggggggggggggggggggggggggggggggggggggggggggg
gggggggggggggggggggggggggggggggggggggggggggg</div>
<script>
let content = document.getElementById('content');
let falg = true;
content.onscroll = function () {
if(!falg) return;
falg = false;
setTimeout(function () {
console.log("函数节流");
falg = true
},300)
}
</script>
</body>
</html>
应用场景:滚动条,缩放页面
javascript DOM有哪些api
nodeType:
html:<div id="container"></div>
let container = document.getEleMentById('container');
container.nodeType // 判断是什么元素
1.表示标签元素
2.表示元素属性
3.表示文本
8.表示注释
9.表示文档 (document)
11.表示轻量级文档 (DocumentFragment)
nodeValue:获取内容
创建api:
createElement 创建标签元素
createTextNode 创建文本
cloneNode 复制一个节点副本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="content">
<span>我可以复制哦</span>
</div>
<button id="btn">复制</button>
<script>
let content = document.getElementById('content');
let btn = document.getElementById("btn");
btn.onclick = function () {
let content1 = content.cloneNode(true);
content1.id="content1";
document.body.appendChild(content1);
}
/**
* 获取id
* 通过点击事件触发
* id.cloneNode(true) // 复制节点副本
* 添加id
* 使用appendChild 插入到body
*
*
* **/
</script>
</body>
</html>
createDocumentFragment() 文档片段
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul id="list"></ul>
<input type="button" value="点我" onclick="handleClick()"/>
<input type="button" value="爱我" onclick="handleBtn()"/>
<script>
let listID = document.getElementById("list");
// function handleBtn(){
// console.time("antzone");
// for (let i =0;i<10;i++){
// let lis = document.createElement('li');
// lis.textContent = i;
// listID.appendChild(lis);
//
// }
// console.timeEnd("antzone");
//
// }
let Fragment = document.createDocumentFragment();
function handleClick() {
console.time("antzone");
for(let i =0;i<10;i++){
let list = document.createElement('li');
list.textContent = i;
// 先放进片段
Fragment.appendChild(list)
}
// 后面一次性再加入片段
listID.appendChild(Fragment);
console.timeEnd("antzone"); //antzone:
}
/**
* 获取id
* 通过点击事件处理
* 使用createElement创建元素
* textContent 文本内容
* 性功能要求:
* 第一个方案:每次都会创建一个新的元素,然后添加到文档树中,造成浏览器回流
* 第二个方案:每次先添加到Fragment,然后再一次性添加到ul中
*
*
* **/
</script>
</body>
</html>
appendChild 在后插入
inserBefor 在前面插入
removeChild 删除
replaceChild 替换一个元素
查找api:
getElementById() // 查找id
getElementsClassName()// 查找class
getElementsByTagName()// 查找标签元素
querySelectorAll()// 通过class 查找所有
querySelector() // 查找一个
修改属性:
setAttribute ('name',value) // 修改属性
getAttribute('name') // 获取属性
javascript mvc mvvm mvp的区别
mvc:module-view-controller
用户操作(view)=>业务逻辑处理(controller)=>数据持久化(module)=>用户视图(view)

mvp:module-view-Presenter
用户视图(view)=>Presenter=>数据持久化(module)
应用到:.net

mvvm:module-view-viewModule
用户视图(view)<=>viewModule<=module(数据持久化)
好处:可实现数据绑定
应用到:angular vue

地址参考:https://www.cnblogs.com/guwei4037/p/5591183.html
javascript require 和 import 加载模块的好处
require 是commonJs的语法
const {a,b,c,d} require('fs);
等于:
const _fs = require('fs');
const a = _fs.a
const b =_fs.b
const c = _fs.c
const d = _fs.d
javascript 浅拷贝和深拷贝
javascript alert的调用
javascript 跨域问题
javascript 当在浏览器输入url发生了什么
1、解析url
2、DNS解析(实际上是域名和ip对应的数据库)
3、浏览器与tcp建立三次握手
4、请求和传输数据
5、页面渲染
javascript tcp三次握手
1、客户端向服务器发送请求
2、服务器端接收到请求,返回一个指令
3、客户端接收到服务端回复指令并返回确认
浏览器渲染页面:
1、解析html,创建dom树
2、解析css,创建style Rule
3、合并dom树和style Rule,计算每个节点样式
4、绘制完成显示在屏幕上
渲染优化:
-
HTML文档结构层次尽量少,最好不深于六层;
-
脚本尽量后放,放在前即可;
-
少量首屏样式内联放在标签内;
-
样式结构层次尽量简单;
-
在脚本中尽量减少DOM操作,尽量缓存访问DOM的样式信息,避免过度触发回流;
-
减少通过JavaScript代码修改元素样式,尽量使用修改class名方式操作样式或动画;
-
动画尽量使用在绝对定位或固定定位的元素上;
-
隐藏在屏幕外,或在页面滚动时,尽量停止动画;
-
尽量缓存DOM查找,查找器尽量简洁;
-
涉及多域名的网站,可以开启域名预解析
javascript 数组和对象的方法
数组:forEach,map,fillter,find,join,shift,unshift,push,concat,replase,sort,slice,reduer,indexOf,some,reverse(数组反转[1,2,3] =>[3,2,1])
javascript 设计模式有哪些
javascript splice和concat
array.splice(start,deteleCount,item,item1)
let b = ['a','1','b','2','c','3','d','4']
b.splice(1,2) // ["1", "b"]
b // ["a", "2", "c", "3", "d", "4"]
b.splice(4,2) // ["d", "4"]
start 相当于length,
deteleCount 删除多少位
splice 实现删除,替换,插入
concat 将参数添加到数组
slice:
let c = [1,2,3,4,5,6];
c.slice(4) // [5, 6]
c // 没有改变 [1,2,3,4,5,6]
javascript this指向
javascript es6 promise
react : 专注于视图层(view)
如果不用jsx写,用json写react
<div className="content">
<p>7777</p>
</div>
const DivContent = () =>{
return {
type:'div',
props:{
className:'content',
children:{
type:'p',
props:{
children: '你大爷的'
}
}
}
}
}
react jsx组件内true简写
demo: <Checkbox checked />
<Checkbox checked = {false}/>
react jsx 自定义属性,react 不会渲染:
html元素使用data-
以aria-开头的网络无障碍属性同样不会渲染
const LeftComponent = <Add data-init = "1"/>
react 属性表达式:
输入: <Add too={a ===1 ? '我爱你' : ' 不爱你'}/>
输出:const Add = React.createElement({
Add,
{too:a===1?'我爱你':'不爱你'}
})
经典面试题:
function fn(){
for(var i =0;i<5;i++){
dubugger
setTimerout(()=>{
console.log(i) // 5
},2000)
}
}
fn() //
https:
get和post请求的区别
get和post都没有长度限制,长度限制是web浏览器的url限制
get可以是获取用户数据,所以不用每次和数据库连接,
post 是用户操作交互,删除和修改,所以每次都需要请插入和删除数据库
vue 实现数据绑定的做法:
发布者-订阅模式:sub/pub 实现数据和视图绑定,更新数据的方式用vm.set('property',value)
class类
class Person {
constructor(val){
this.name = val;
}
getName(){
return this.name;
}
setName(val){
this.name = val
}
}
const person = new Person('我是一个类的变量,放置在constructor');
console.log(person.name); // 我是一个类的变量,放置在constructor
person.setName('我是');
console.log(person.getName());// 我是