前言
近期在学习 Vue 框架,在学习过程中,发现了一个和 mockjs 类似的第三方库: json-server。它不仅可以模拟出完美的接口数据,还可以修改请求的类型来修改本地的数据,是一个非常不错的库,所以分享记录一下使用心得。
快速上手
一.新建存储数据的文件
在电脑上创建一个专属于 json-server 的文件夹,文件夹主要是用于创建和存储 json 数据。例如: "test-json"
二.初始化 package.json
VsCode 编辑器打开 test-json 文件夹,打开终端输入命令行npm init初始化 package.json 文件,输入命令行后一直回车就可以了。
命令:
npm init
三.创建 db.json 数据文件
在 package.json 同级目录下创建一个 db.json,用于设计我们需要的 api 数据。如下所示,我们创建了一个的简简单单接口数据:
{
"users": [
{
"name": "joker",
"age": 22,
"sex": "男"
},
{
"name": "tom",
"age": 24,
"sex": "男"
},
{
"name": "jerry",
"age": 18,
"sex": "男"
}
]
}
四.安装 json-server
打开 IDE 终端,输入命令行npm install json-server --save-dev安装本地的 json-server。
命令:
npm install json-server --save-dev
五.配置 json-server 运行脚本
安装好 json-server 后,我们需要在 package.json 中配置运行启动 json 服务的 script。
1.json-server --watch db.json: 运行 json-server 服务,运行启动本地 api 数据。
2.json-server --watch db.json --port 8888: 运行启动 json-server 服务在本地其他端口(默认端口 3000)。
3.json-server http://jsonplaceholder.typicode.com/db: 运行启动配置远程模式 json-server 服务。
"scripts": {
"json-server": "json-server --watch db.json --port 8888",
"json-server:remote": "json-server http://jsonplaceholder.typicode.com/db",
},
六.运行启动服务,获取数据
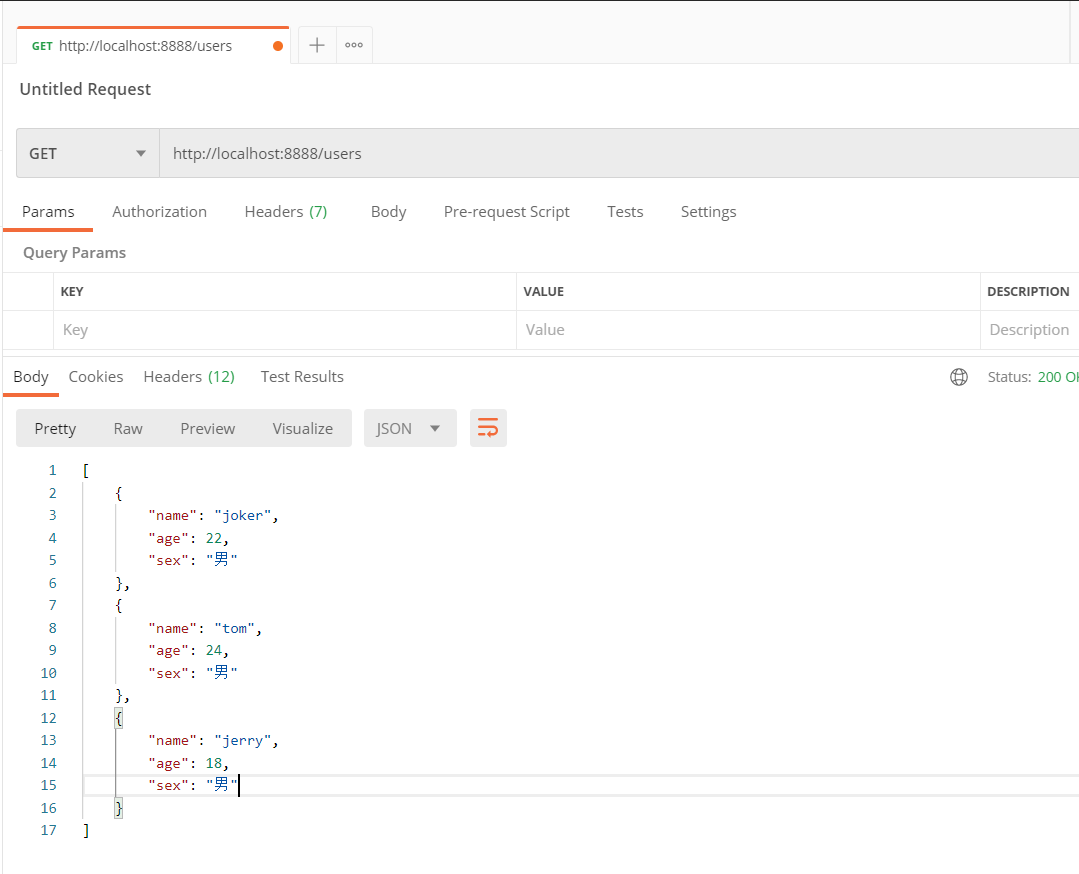
运行启动服务命令后,打开postman获取本地的api数据,检测本地数据是否运行成功。如下图所示,postman获取本地数据正确: