-
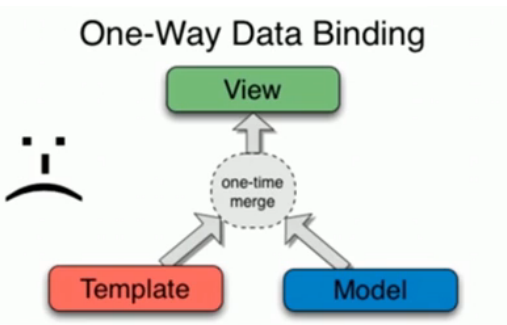
单向数据绑定:先有写好的模板,然后把模板和数据(可能来自后台数据)整合到一起形成HTML代码,再将HTML代码插入到文档流里
单向数据绑定缺点:HTML代码生成完后就难以改变,如果有新数据就必须把之前的HTML代码去掉,让新数据和模板重新整合插入到文档流里

-
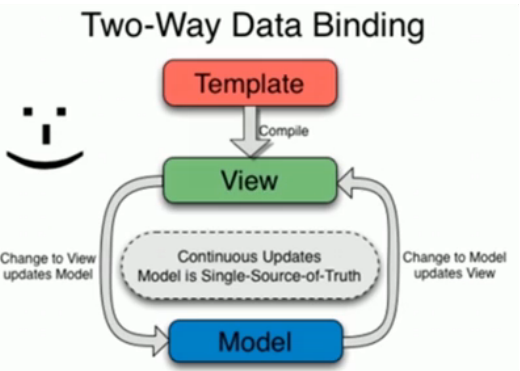
双向数据绑定:数据模型和视图之间的双向绑定,用户在视图上的修改会自动同步到数据模型中去,同样的,如果数据模型中的值发生了变化,也会立刻同步到视图中去
双向数据绑定优点:无需进行和单向数据绑定的那些CRUD(Create,Retrieve,Update,Delete)操作
双向数据绑定最经常的应用场景:表单,当用户在前端页面完成输入后,不用任何操作,我们就已经拿到了用户的数据存放到数据模型中了
目前,实现双向数据绑定的前端框架主要有AngularJS,VueJS(通过引入vuex来实现单项的数据监控)等
双向数据绑定缺点:Angular实现双向绑定的原理就是通过$watch来进行脏检查,如果是大量的检查就会低效率

-
单向数据绑定和双向数据绑定应用场景:
单向绑定的优点是相应的可以带来单向数据流,这样做的好处是所有状态变化都可以被记录、跟踪,状态变化通过手动调用通知,源头易追溯,没有“暗箱操作”。同时组件数据只有唯一的入口和出口,使得程序更直观更容易理解,有利于应用的可维护性。缺点则是代码量会相应的增加,数据流转过程变长,从而出现很多类似的样板代码。同时由于对应用状态独立管理的严格要求(单一的全局store),在处理局部状态较多的场景时(如用户输入交互较多的“富表单型”应用),会显得啰嗦及繁琐。
双向绑定的优点是在表单交互较多的场景下,会简化大量业务无关的代码。缺点就是由于都是“暗箱操作”,我们无法追踪局部状态的变化(虽然大部分情况下我们并不关心),潜在的行为太多也增加了出错时 debug 的难度。同时由于组件数据变化来源入口变得可能不止一个,新手玩家很容易将数据流转方向弄得紊乱,如果再缺乏一些“管制”手段,最后就很容易因为一处错误操作造成应用雪崩。
总结:我们要通过自己的业务场景合理的选择单双向数据绑定机制