jquery的分页插件pagination.js 下载链接为:http://www.jq22.com/jquery-info5697
原理:设置页码样式,数据通过ajax上传当前页码,进行相应处理后传回加载显示在页面上。
1.如何使用?
pagination.js是一款较为丰富的分页插件,提供了一些简单接口。使用时,
(1)首先引入所需要的头文件(可在官网中直接下载)

注意此时一定要先加载jquery文件。
(2)然后在页面中给出容器,设置相应的样式;
(3)根据API进行所需的细节调整;
api接口
| 方法 | 参数 | 说明 |
| getPageCount() | 无 | 获取总页数 |
| setPageCount(page) | page:页数 | 设置总页数 |
| getCurrent() | 无 | 获取当前页 |
| filling() | 无 | 填充数据,参数为 |
2. 实例代码:
前端样式:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <script type="text/javascript" src="jquery-1.11.1.min.js"></script> <script type="text/javascript" src="jquery.pagination.js"></script> <title>nine box</title> <style type="text/css"> /*table {border-collapse:collapse; margin:50px;text-align:center;}*/ table tr {border:none;} table.ninetab td{width:50px;height:50px;border:5px inset blue;} table.ninetab td:hover{border:5px solid red;cursor: pointer;} #pagination{ background: #e3e3e3; height: 40px; line-height: 40px; width: 990px; margin-top: 20px; text-align: right; } #pagination .active{ color: #c41929; border: 1px solid transparent; background: #e3e3e3; font-size: 14px; padding: 3px 4px; margin-right: 10px; } #pagination a,#pagination span{ border: 1px solid #cdcdcd; background: #fff; font-size: 14px; padding: 3px 4px; color: #000; margin-right: 10px; } #pagination a.jump-btn{ margin-right: 20px; margin-left: 20px; } #pagination input{ height: 18px; line-height:18px; width: 30px; } #pagetable{ width:500px; height:300px; border:1px solid red; } </style> </head> <body> <div id="pagination"></div> <div id="pagetable"></div> <script type="text/javascript"> var callbackAjax = function(api){ //获取当前页码 var current = api.getCurrent(); var url = 'xxxxx/testpagebar/';//请求数据的地址 $.post(url,{currentParam :current}, function(data){ //获得后端数据,显示到页面上 console.log(data); $('#pagetable').html(data.result); },'json'); } //执行callbackAjax $('#pagination').pagination({ pageCount:20, totalData:100, showData:5, jump:true, coping:true, count:2, homePage:'首页', endPage:'末页', prevContent:'<上一页', nextContent:'下一页>', jumpBtn:'确定', callback:callbackAjax }); }) </script> </body> </html>
nodejs后端:
var express = require('express'); var router = express.Router(); router.post('/',function(req,res,next){ var currentParam = req.body.currentParam; console.log(currentParam); res.send({"result":currentParam}); res.end; }) module.exports = router;
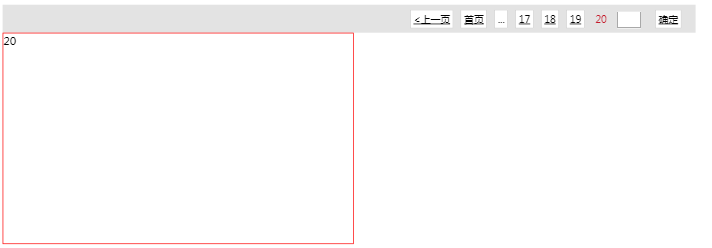
效果图: