https://help.ubuntu.com/lts/ubuntu-help/color-whatisspace.html.zh-CN
色彩管理是使用输入设备捕获颜色、在屏幕上显示颜色,然后全部打印,同时在每个介质上维持准确的颜色和颜色范围的过程。
冬季霜冻天气里的一只鸟的照片也许能够很好地说明色彩管理的必要性。

典型地显示出蓝色通道过饱和,使图像看起来很冷。

注意白色不是"纸白",眼睛的黑色现在是泥泞的棕色。

这里的基本问题是每台设备能够处理不同的颜色范围。 因此,虽然您可能能够拍摄一张烤蓝金属色的照片,但大多数打印机却无法将其重现出来。
大多数图像设备以 RGB(红色、绿色、蓝色)进行捕获,必须转换为 CMYK(青色、品红色、黄色和黑色)才能打印。另一个问题就是不能有白墨水,所以白度只能和纸的颜色一样好。
另一个问题就是单位。在未指定测量颜色的刻度的情况下,我们不知道 100% 红色是近红外的还是打印机中最深的红色墨水。一个显示器上 50% 的红色可能与另一个显示器上的 62% 类似。这就像告诉一个人,你刚刚驾驶了7个单位的距离,没有单位,你不知道是7公里还是7米。
在颜色中,我们将单位称为色域。色域本质上是可以重现的颜色范围。像 DSLR 相机这样的设备可能有非常大的色域,能够在日落时分捕捉所有颜色,但投影仪的色域非常小,所有颜色看起来都"洗掉"了。
在某些情况下,我们可以通过更改发送给它的数据来更正设备输出,但在其他情况下,这是不可能的(您无法打印电蓝色),我们需要向用户显示结果将的样子。
对于照片,使用彩色设备的完整色调范围,以便能够对颜色进行平滑更改是有意义的。对于其他图形,您可能希望与颜色完全匹配,如果您尝试打印带有红帽徽标的自定义杯子,这一点很重要,该徽标必须与红帽徽标完全匹配。
https://webkit.org/blog-files/color-gamut/
什么是色彩空间?
色彩空间是定义的颜色范围。 知名的色彩空间有 sRGB、AdobeRGB 和 ProPhotoRGB。
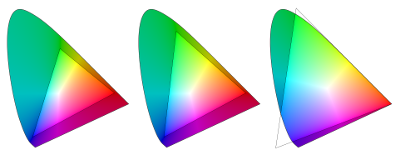
人类视觉系统不是简单的 RGB 传感器,但利用 CIE 1931 色度图,我们可以估计眼睛是如何响应的,该图显示人类视觉响应呈马蹄形。 您可以看到,在人类视觉中,检测到的绿色色调比蓝色或红色多得多。 对于类似 RGB 的三原色色彩空间,我们在计算机上使用三个值来表现颜色,这甚至会限制编码颜色三角形。
使用 CIE 1931 色度图等模型可以大大简化人类视觉系统,实际色域以 3D 壳体而不是 2D 投影来表示。 3D 形状的 2D 投影有时会产生误导,因此如果您想要观看 3D 壳体,请使用 gcm-viewer 应用程序。

首先看一下 sRGB,这是最小的空间,可以编码的颜色数量最少。 它与 10 年前的 CRT 显示器近似,因此大多数现代显示器都能够轻松显示超过它的更多颜色。 sRGB 是标准的最小公分母标准,被大量应用程序所使用(包括互联网)。
AbodeRGB 经常被用作编辑空间。 它可以编码的颜色比 sRGB 多,这意味着您可以调整照片中的颜色,而不必过于担心最亮的颜色被剪辑掉或黑色被挤压。
PhoPhoto 是现有的最大空间,常常用于文件档案。 它几乎可以编码人眼可以辨识的整个颜色范围,甚至编码肉眼看不到的颜色!
现在, 如果 ProPhoto 显然更好, 我们为什么不用它做一切呢?答案是与量化有关。如果每个通道只有 8 位(256 个级别)对通道进行编码,则每个值之间将具有较大的范围。
阶差越大意味着捕获的颜色和存储的颜色之间的误差越大,对于某些颜色,这是一个大问题。 其结果是,关键颜色,如皮肤颜色非常重要,即使很小的误差也会让未经训练的观看者注意到照片上有地方看起来不对劲。
当然,使用 16 位图像会留下多得多的阶差,并极大减少量化错误,但这会使每个图像文件的大小翻倍。 现在存在的大多数内容都是 8bpp,即每像素 8 位。
色彩管理是从一个色彩空间转换到另一个色彩空间的过程,该过程中的色彩空间可以是知名的已定义空间(如 sRGB),也可以是自定义空间(如您的显示器或打印机配置文件)。
显示器8bit抖动到10bit还是8bit的好?为什么?
什么是bit?
如果要说10bit能为我们带来什么,最好还是先从“bit”开始说起。如果要翻译成中文,一般会用“位深”作为它的译名。当然了,就算是翻译过来,我们还是很难从译名中得知它的概念。这样一来,还不如举个例子呢。
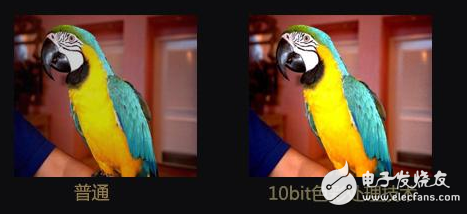
10bit有什么用?如果要用最直观的说法去描述,它能够让色彩呈现出更加细腻的渐变变化,因为每一个颜色通道中的色彩级数由8bit的256级(目前我们绝大多数的显示设备都采用的是8bit,甚至还有6bit)一下子暴涨到了1024级。这样,颜色的呈现自然就更加细腻了。

我们可以从最简单的黑白两色这个通道说起。从黑色过渡到白色,在8bit下我们可以视为中间会经过256个色段,而10bit下这个数字就会增值1024个。中间的颜色分层越多,我们可以轻易想象,从黑色到白色的渐变过渡就会更加细腻自然。如果位深比8bit更低,我们可能就会在这段过渡中看到明显的分层现象。如果有一张低位深的夕阳风景图,你会看到太阳由内到外的橘黄色过渡并不自然。这就是因为色彩级数不够,无法体现细腻变化所致。
再举个极端的例子,如果位深仅仅是1bit,那么颜色就可以说毫无过渡可言,只有明显的黑白两色了。
总的来说,位深每往上加1,一个颜色通道中所包含的分层信息量就能提升一倍。比如1bit只能呈现黑白两色,而2bit就能从黑到白就能有4种可能的分层。正因为如此,8bit的256级到了10bit就有了1024级,其提升实际上是非常大的。
既然颜色通道中的渐变分层会变得更细腻,可想而知10bit下能够呈现的颜色种类也就会更多。我们总说8bit能够呈现出1600万种颜色,那是因为存在红绿蓝三原色,实际的颜色数量是256 x 256?56。如果进化到10bit,简单的计算可知它能够呈现的颜色将超过10亿。
8bit与10bit有什么不同?
我们目前主要接触到的图像多数是24bit或32bit颜色深度,它等于每通道8bit的 R、G、B或每通道8bitR、G、B、A色彩通道的相加,而8bit表示每个原色具有256个灰阶,即0-255对应色彩从黑到白的灰度级别,10bit表示单色彩通道具有1024个灰度级别,色阶范围是0-1023。8bit提供256个采样点,而10bit提供1024个采样点,其色彩精度是8bit的4倍。
目前市销的显示器绝大多数都是6bit的TN和IPS面板,少数IPS面板可以达到8bit。国内著名的wiki、chd、hdchina等压制小组之前的作品都是8bit重编码,而官方的x264目前也只支持8bit,我们所用到的支持10bit编码的x264都是经过高手重编译的版本。普通MKV在6bit面板播放时,都是显示器以抖动(dither)的方式转换成8bit实现的。
在此引用好像是taor大的一句话:“在二进制下对8bit的源数据进行有损编码,造成相同量化损失时,以8bit为100%的error(残差)时,9bit为50%的error,10bit为25%,12bit为6.25%……”其实就是说8bit转换为10bit是无损的,而10bit转换为8bit是有损的,换句话说,由低位深向高位深的转换是无损的,反之则是有损的。一般显示器由10位dither为8bit总要比8位dither为8bit的损失要小得多。因此,10bit片源在播放画质方面是极占优势的。

而我们有时为了达到更佳画质,会极端的使用madvr解码器,普遍理解madvr解码器解码效果最好,那是因为madvr内部是不管你8bit还是10bit输入,都先升到16bit进行处理,最后再dither成8bitRGB32进行输出,所以它才能实现最高精度的转换和最小的error。而8bit转换成RGB后远远到达不了8bitRGB的16777216色(目前大部分高清视频就是属于8bit-Rec709的情况),只有用10bit及以上转换为8bitRGB才能达到16.7M色。
由以上论述得出结论:10bit重编码,实际上就是用更高位深来进行数据的有损编码,而且bit越高效果越好。一句话:重编码压缩率更高,以更低的码率提供更接近原盘画质的还原效果,这已经足够我们去尝试了。
8bit的好还是8bit抖动到10bit的显示器好?
有关10bit重编码的优势,实际上就是用更高位深来进行数据的有损编码的优势,而且bit越高效果越好。最简单的一句话就是,压缩率更高,以更低的码率提供更好的还原效果,这已经足够具有意义了。

例如:
8bit源数据: 10011010
8bit量化后: 10011011
10bit量化后:1001101001
12bit量化后:100110100001
当然相同量化时肯定是bit越高的数据占的容量多,但由于损失程度的降低,综合下来的结果是,相同码率下高位深编码的还原程度始终大于等于低位深。
而其实在目前的大部分有损音频编码里,不管输入的是16bit整数还是24bit整数,其内部都是用32bit浮点数来进行编码的,能大大减小error。至于为什么不在视频里用浮点数编码,可能的原因之一是,目前最强的桌面级CPU也只能勉强解码一个浮点数编码的1080p 24fps视频。
至于你想说:“我只有8bit的显示设备,10bit有什么用呢?” 这不是什么问题,因为最终是要靠dither(抖动)转换成8bit RGB的,事实上madVR内部是不管你8bit还是10bit输入,都先升到16bit进行处理,最后再dither成8bit RGB32进行输出,所以它才能实现最高精度的转换和最小的error。
而且最近还有这么一篇文章,对不同位深的YUV空间的色彩数量进行分析,发现8bit YUV转换成RGB后远远到达不了8bit RGB的16777216色(目前大部分高清视频就是属于8bit-Rec709的情况),只有用10bit及以上精度YUV转换为8bit RGB才能达到16.7M色。
换句话说,10bit技术层面上更高一筹。但实质上和8bit的区别并非很大。我觉得如果只是下来看看而已,到可以不必太在乎这些。如果是拿来收藏,10bit的更好一点吧。但这也得考虑到你的播放器之不支持。
online os:https://www.onworks.net/
Comparison between normal and wide-gamut images: https://webkit.org/blog-files/color-gamut/
https://www.sherwin-williams.com/visualizer#/active/inspirational-photos
https://sketchfab.com/3d-models/3d-rgb-color-space-3fbb58c1681541f592d45e3c36b24333
LED和WLED有什么区别吗
简单来说LED相比LCD有种种的优势,如颜色还原,整个屏幕光的均匀度,功耗等。WLED中的W是White的意思,顾名思义,就是背光的光线的颜色是白色的,因此屏幕上的不同颜色看起来会显得更加艳丽,但艳丽的颜色将会导致与真实的颜色偏差更大,比较适合用来玩游戏,看电影。
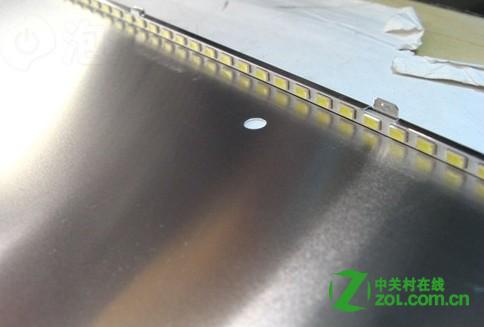
WLED全称White Light Emitting Diode(白光二极管),WLED作为CCFL背光方式的一种替代方式,技术上并没有多少改进,显示屏背光改成使用LED后,会具有省电(相比CCFL减少约20%电量)、寿命长和耐冲击的特点,背光模组结构如下图:
1、侧部WLED背光:
侧部背光需要使用导光板(胶)把LED光线均匀分布到显示屏区域,所以漏光的概念也由此产生,当导光膜(板)的质量不好或结构层之间的粘合出现问题时,漏光就会非常明显。
2、底部WLED背光:
底部均匀分布LED模组也是一种设计方式,这种方式设计看起来工艺要比第一种复杂,整个背光板都需要考虑焊接和布线问题,天缘的看法,当器件过于分散时,对稳定性肯定造成消极影响。要是RGB LED肯定还会对RGB LED的响应造成延迟。
WLED背光屏优点:
驱动电压低、寿命长、体积小、重量轻、色阶表现好、亮度更加均匀、更环保、耐冲击性。
WLED背光屏缺点:
亮度和对比度相对(RGB LED)低。
画面差别
WLED CCFL
暗部细节表现
WLED CCFL
https://programmingdesignsystems.com/introduction/index.html#introduction-AlRYsdq