DOM是Document Object Model文档对象模型的缩写。
D:文档 – html 文档 或 xml 文档
O:对象 – document 对象的属性和方法
M:模型
The HTML DOM Tree of Objects

html 的DOM是关于如何获取、修改、添加、删除html元素的标准。
访问html元素等同于访问节点,主要一下三种方式:
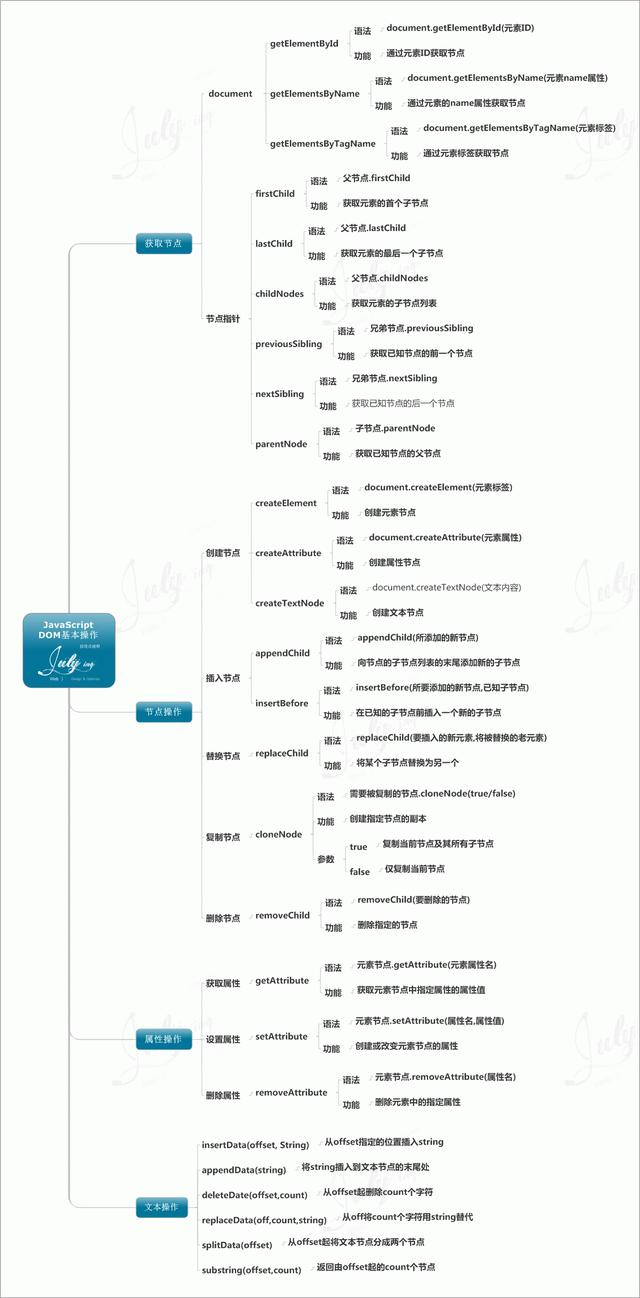
1 getElementById
2 getElementsByTagName
3 getElementsByClassName

BOM
Browser object model
浏览器窗口对象模型,是用于描述这种对象与对象之间深层次关系的模型。
BOM的核心是window,而window对象又具有双重角色,它既是通过js访问浏览器窗口的一个接口,又是一个Global(全局)对象。这意味着在网页中定义的任何对象,变量和函数,都以window作为其global对象。
对象:
document对象
location对象
navigator对象
screen对象