Bootstrap -- 表格样式、表单布局
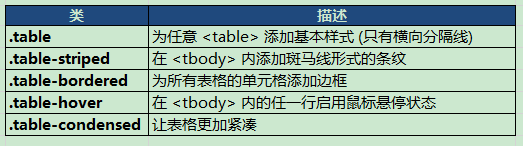
1. 表格的一些样式

举例:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>这是一个测试表格</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>地区</th> </tr> </thead> <tbody> <tr> <td>小胡子</td> <td>26</td> <td>陕西</td> </tr> <tr> <td>大胡子</td> <td>26</td> <td>北京</td> </tr> </tbody> </table> </body> </html>
页面效果:

2. 表格行或单元格的样式

举例:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>这是一个测试表格</caption> <thead> <tr> <th>姓名</th> <th>年龄</th> <th>地区</th> </tr> </thead> <tbody> <tr class="info"> <td>小胡子</td> <td>26</td> <td>陕西</td> </tr> <tr class="warning"> <td>大胡子</td> <td>26</td> <td>北京</td> </tr> </tbody> </table> </body> </html>
页面效果:

3. 表单布局
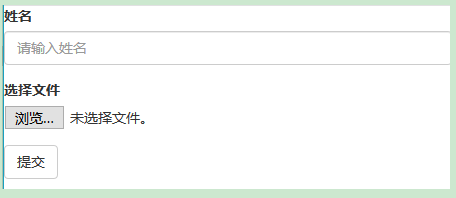
(1)垂直表单:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" placeholder="请输入姓名"> </div> <div class="form-group"> <label for="inputfile">选择文件</label> <input type="file" id="inputfile"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>
效果:

(2)内联表单:它的所有元素是内联的,向左对齐的,标签是并排的

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form" class="form-inline"> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" placeholder="请输入姓名"> </div> <div class="form-group"> <label for="inputfile">选择文件</label> <input type="file" id="inputfile"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>
效果:

(3)水平表单:水平表单与其他表单不仅标记的数量上不同,而且表单的呈现形式也不同

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form" class="form-horizontal"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name" placeholder="请输入姓名"> </div> </div> <div class="form-group"> <label for="inputfile" class="col-sm-2 control-label">选择文件</label> <div class="col-sm-10"> <input type="file" id="inputfile"> <div> </div> <div class="form-group"> <div class="col-sm-12"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </body> </html>
效果:

