JavaScript -- 知识点回顾篇(十一):DOM -- Document 对象
(1) document.activeElement: 返回文档中当前获得焦点的元素。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_activeElement() { var x = document.activeElement.tagName; document.getElementById("myInfo").innerHTML = x; } </script> </head> <body> <div onclick="my_activeElement()"> <input type="button" value="按钮1"> <button>按钮2</button> </div> <div id='myInfo'></div> </body> </html>


(2) document.addEventListener(): 用于向文档添加事件句柄。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.addEventListener("click", function(){ document.getElementById("myInfo").innerHTML = "China"; }); </script> </head> <body> <div id='myInfo'>I come from </div> </body> </html>


(3) document.baseURI: 返回文档的绝对基础 URI
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_baseURI(){ var x=document.getElementById("myInfo").innerHTML=document.baseURI; } </script> </head> <body> <input type="button" value="按钮" onclick="my_baseURI()"> <div id='myInfo'></div> </body> </html>
(4) document.body: 返回文档的body元素
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_body() { document.body.style.backgroundColor = "yellow"; } </script> </head> <body> <input type="button" value="按钮" onclick="my_body()"> <div id='myInfo'></div> </body> </html>

(5) document.cookie: 设置或返回与当前文档有关的所有 cookie。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.write(document.cookie); </script> </head> <body> </body> </html>
(6) document.createAttribute(): 用于创建一个指定名称的属性,并返回Attr 对象属性
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_createAttribute(){ var att=document.createAttribute("class"); att.value="divclass"; document.getElementById("myInfo").setAttributeNode(att); } </script> <style type="text/css"> .divclass{ background-color:yellow; } </style> </head> <body> <input type="button" value="按钮" onclick="my_createAttribute()"> <div id='myInfo'>hello</div> </body> </html>

(7) document.createComment(): createComment() 方法可创建注释节点。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_createComment(){ var c=document.createComment("这是我添加的注释"); document.body.appendChild(c); } </script> </head> <body> <input type="button" value="按钮" onclick="my_createComment()"> <div id='myInfo'>hello China</div> </body> </html>


(8) document.createDocumentFragment(): 创建空的 DocumentFragment 对象,并返回此对象。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_createDocumentFragment(){ var d=document.createDocumentFragment(); d.appendChild(document.getElementsByTagName("LI")[0]); d.childNodes[0].childNodes[0].nodeValue="XXXX"; document.getElementsByTagName("UL")[0].appendChild(d); } </script> </head> <body> <ul><li>AAA</li><li>BBB</li></ul> <ul><li>CCC</li><li>DDD</li></ul> <input type="button" value="按钮" onclick="my_createDocumentFragment()"> </body> </html>



(9) document.createElement(): 通过指定名称创建一个元素。
document.createTextNode(): 创建文本节点。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_create(){ var btn=document.createElement("BUTTON"); var t=document.createTextNode("新创建的按钮"); btn.appendChild(t); document.body.appendChild(btn); } </script> </head> <body> <input type="button" value="按钮" onclick=" my_create()"> </body> </html>


(10) document.doctype: 返回与文档相关的文档类型声明 (DTD)。
document.documentElement: 返回文档的根节点
document.documentMode: 返回用于通过浏览器渲染文档的模式
document.documentURI: 设置或返回文档的位置
document.domain: 返回当前文档的域名。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_Test(){ document.getElementById('myInfo').innerHTML='doctype.name的值是: '+document.doctype.name+'<br/>'; document.getElementById('myInfo').innerHTML+='documentElement.nodeName的值是: '+document.documentElement.nodeName+'<br/>'; document.getElementById('myInfo').innerHTML+='document.documentMode的值是: '+document.documentMode+'<br/>'; document.getElementById('myInfo').innerHTML+='document.documentURI的值是: '+document.documentURI+'<br/>'; document.getElementById('myInfo').innerHTML+='document.domain的值是: '+document.domain+'<br/>'; } </script> </head> <body> <input type="button" value="按钮" onclick="my_Test()"> <div id='myInfo'></div> </body> </html>
(11) document.getElementsByClassName(): 返回文档中所有指定类名的元素集合,作为 NodeList 对象。
document.getElementById(): 返回对拥有指定 id 的第一个对象的引用。
document.getElementsByName(): 返回带有指定名称的对象集合。
document.getElementsByTagName(): 返回带有指定标签名的对象集合。
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_Test(){ document.getElementById('myInfo').innerHTML=document.getElementsByClassName("myclassName")[0].innerHTML+'<br/>'; document.getElementById('myInfo').innerHTML+=document.getElementById('myid').innerHTML+'<br/>'; document.getElementById('myInfo').innerHTML+=document.getElementsByName("myName")[0].value+'<br/>'; document.getElementById('myInfo').innerHTML+=document.getElementsByTagName("P")[0].innerHTML+'<br/>'; } </script> </head> <body> <div class="myclassName">myclassName</div> <div id='myid'>myid</div> <input type="button" name="myName" value="myName按钮" > <p>P元素</p> <hr/> <input type="button" value="按钮" onclick="my_Test()"> <div id='myInfo' style="background-color:yellow"></div> </body> </html>


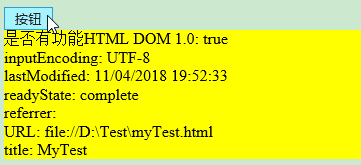
(12) document.implementation: 返回处理该文档的 DOMImplementation 对象。
document.inputEncoding: 返回用于文档的编码方式(在解析时)。
document.lastModified: 返回文档被最后修改的日期和时间。
document.title: 返回当前文档的标题。
document.URL: 返回文档完整的URL
document.readyState: 返回文档状态
document.referrer: 返回载入当前文档的文档的 URL。
<!doctype html> <html> <head> <title>MyTest</title> <meta charset="UTF-8"> <script type="text/javascript"> function MyTest(){ document.getElementById("myInfo").innerHTML='是否有功能HTML DOM 1.0: '+document.implementation.hasFeature("HTML","1.0"); document.getElementById("myInfo").innerHTML+='<br/>inputEncoding: '+document.inputEncoding; document.getElementById("myInfo").innerHTML+='<br/>lastModified: '+document.lastModified; document.getElementById("myInfo").innerHTML+='<br/>readyState: '+document.readyState; document.getElementById("myInfo").innerHTML+='<br/>referrer: '+document.referrer; document.getElementById("myInfo").innerHTML+='<br/>URL: '+document.URL; document.getElementById("myInfo").innerHTML+='<br/>title: '+document.title; } </script> </head> <body> <input type="button" value="按钮" onclick="MyTest()"> <div id='myInfo' style="background-color:yellow"></div> </body> </html>

(13) document.normalize(): 删除空文本节点,并连接相邻节点
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_addTextNode(){ var y=document.createTextNode("新节点 "); document.getElementById("a").appendChild(y); document.getElementById("c").innerHTML=document.getElementById("a").childNodes.length; } function my_normalize(){ document.normalize(); document.getElementById("c").innerHTML=document.getElementById("a").childNodes.length; } </script> </head> <body> <div id='a'></div> <input type="button" value="添加节点" onclick="my_addTextNode()"> <input type="button" value="normalize" onclick="my_normalize()"> <div id='c'></div> </body> </html>


(14) document.querySelector(): 返回文档中匹配指定的CSS选择器的第一元素
document.querySelectorAll(): 返回文档中匹配的CSS选择器的所有元素节点列表
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> function my_Test(){ document.querySelector("#a").innerHTML = "Hello World!"; document.querySelectorAll(".b")[0].style.backgroundColor = "red"; } </script> </head> <body> <input type="button" value="点我" onclick="my_Test()"/> <div id='a'>Hello</div> <div class='b'>XXX</div> <div class='b'>XXXXXX</div> </body> </html>


(15) document.removeEventListener(): 移除文档中的事件句柄(由 addEventListener() 方法添加)
<!doctype html> <html> <head> <meta charset="UTF-8"> <script type="text/javascript"> document.addEventListener("mousemove", myTest); function myTest() { document.getElementById("a").innerHTML = Math.random(); } function my_removeEventListener() { document.removeEventListener("mousemove", myTest); } </script> </head> <body> <input type="button" value="点我" onclick="my_removeEventListener()"/> <div id='a'>Hello</div> </body> </html>