
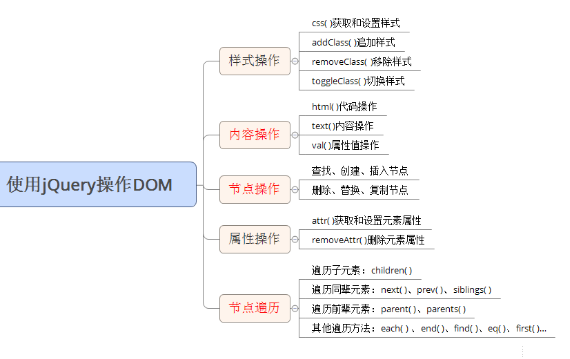
1.jQuery中的DOM操作
jQuery对JavaScript中的DOM操作进行封装
DOM操作分类 : 1.操作样式
2.内容及value值操作
3.节点操作
4.节点属性操作
5.节点便利
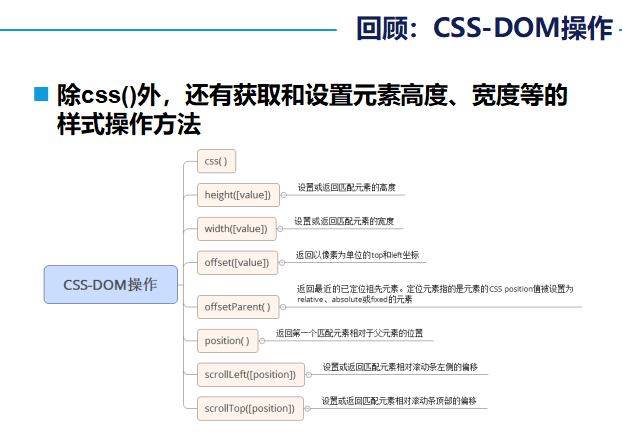
6.css DOM操作
注: “元素”和“节点”含义大同小异,并不严格区分
2.样式操作 :
1.设置和获取样式值 :css()
使用css()为指定的元素设置样式值或获取样式值
语法 :
css(name,value) ;
或
css({name:value, name:value,name:value…}) ;
css(name) ;
示例 :
$(this).css("border","5px solid #f5f5f5");
或
$(this).css({"border":"5px solid #f5f5f5","opacity":"0.5"});
2.追加和移除样式 : addClass() , removeClass()
追加样式
语法 :
$(selector).addClass(class);
或
$(selector).addClass(class1 class2 … classN);
示例 :
.text{ padding:15px;}
.content {background-color:#FFFF00; }
.border {border:2px solid #f00; }
$("h2").mouseover(function() {
$("p").addClass("content border");
});
移除样式:
` 语法 :
$(selector).removeClass("class") ;
或 $(selector).removeClass("class1 class2 … classN ") ;
示例 :
$("h2").mouseout(function() {
$("p").removeClass("text content");
});
3.切换样式 : toggleClass()
模拟addClass()与removeClass()实现样式切换过程
语法 : $(selector).toggleClass(class) ;
示例 :
$("h2").click(function() {
$("p").toggleClass("content border");
});
4.判断是否含指定样式 : hasClass()
语法: $(selector). hasClass(class);
示例 :
$("h2").mouseover(function() {
if(!$("p").hasClass("content ")){
$("p").addClass("content ");
}
});
$("h2").mouseout(function() {
if($("p").hasClass("content ")) {
$("p").removeClass("content ");
}
});
3.HTML代码操作
html()可以对HTML代码进行操作,类似于JS中的innerHTML
语法 :
$("div.left").html();
或
$("div.left").html("<div class='content'>…</div>");
4.标签内容操作
text()可以获取或设置元素的文本内容
语法 :
$("div.left").text();
或 $("div.left").text("<div class='content'>…</div>");
5.html()和text()方法的区别 :
| 语法格式 | 参数说明 | 功能描述 |
| html() | 无参数 |
用于获取第一个匹配元素的HTML内容或文本内容 |
| html(content) | content为元素的HTML内容 |
用于设置所有匹配元素的HTML内容或文本内容 |
| text() | 无参数 |
用于获取所有匹配元素的文本内容 |
| text(content) | content为元素的文本内容 |
用于设置所有匹配元素的文本内容 |
6.属性值操作 :
val()可以获取或设置元素的value属性值
语法 :
$(this).val();
或
$(this).val(value);
7.节点操作
1.查找节点
2.创建节点
工厂函数$()用于获取或创建节点
$(selector) : 通过选择器获取节点
$(element) : 把DOM节点转化为jQuery节点
$(html) : 使用html字符串创建jQuery节点
示例:
var $newNode=$("<li></li>");
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
var $newNode2=$("<li title='last'>北京申办冬奥会是再合适不过了!</li>");
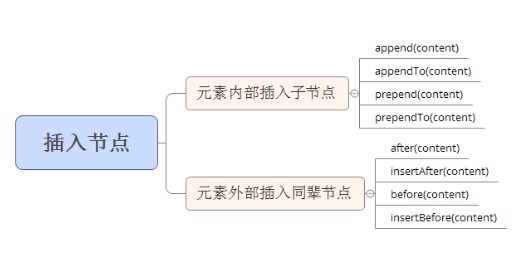
3.插入节点

4.删除节点
jQuery提供了两种删除节点的方法
语法 : remove() : 删除整个节点
$(selector).remove([expr]);
empty() : 清空节点内容
$(selector).empty();
5.替换节点
示例 :
var $newNode1=$("<li>你喜欢哪些冬季运动项目?</li>");
$(".gameList li:eq(2)").replaceWith($newNode1);
$($newNode1).replaceAll(".gameList li:eq(2)");
6.复制节点
clone()用于复制某个节点
语法: $(selector).clone([includeEvents]) ;
示例 :
$(".gameList li:eq(1)").click(function(){
$(this).clone(true).appendTo(".gameList");
})
$(".gameList li:eq(2)").click(function(){
$(this).clone(false).appendTo(".gameList");
})
8.获取与设置元素属性 : attr()
语法:
$(selector).attr([name]) ;
或 $(selector).attr({[name1:value1]…[nameN:valueN]}) ;
示例:
$(".contain img").attr({"200",height:"80"});
9.删除元素属性 : removeAttr()
语法:
$(selector).removeAttr(name) ;
示例:
$(".contain img").removeAttr("alt");
10.节点遍历 :
1.遍历子元素 children() : 可以用来获得元素的所有子元素
语法 : $(selector).children([expr]);
示例 : var $section =$("section").children();
alert($section.length);
2.遍历同辈元素 :
jQuery可以获取紧邻其后、紧邻其前和位于该元素前与后的所有同辈元素
| 语法 | 功能 |
|
next([expr]) |
用于获取紧邻匹配元素之后的元素 $("li:eq(1)").next().addClass("orange"); |
|
prev([expr]) |
用于获取紧邻匹配元素之前的元素 $("li:eq(1)").prev().addClass("orange"); |
|
slibings([expr]) |
用于获取位于匹配元素前面和后面的所有同辈元素 $("li:eq(1)").siblings().addClass("orange"); |
3.遍历前辈元素 :
parent():获取元素的父级元素
parents():获取元素的祖先元素
示例 :
$("li:eq(1)").parent().addClass("orange");
$("li:eq(1)").parents().addClass("orange");
4.其他遍历方法 :
1.each() 规定为每个匹配元素规定运行的函数
` 语法 : $(selector).each(function(index,element)) ;
示例:
$("img").click(function(){
$("li").each(function(){
var str=$(this).text()+"<br>";
$("section").append(str);
})
});
2.end( ):结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态
示例 :
$(".contain :header").css({"background":"#2a65ba","color":"#ffffff"});
$(".gameList li").first().css("background","#b8e7f9").end().last().css ("background","#d3f4b5");
$(".gameList li:last").css("border","none");