定位知识体系概览:
- 元素的定位属性
- 边偏移
- 定位模式(定位的分类)
- 静态定位(static)
- 相对定位(relative)
- 绝对定位(absolute)
- 父级没有定位
- 父级有定位
- 子绝对定位 父相对定位(子绝父相)
- 绝对定位水平垂直居中
- 固定定位(fixed)
- 叠放次序(z-index)
- 四种定位总结
- 定位模式转换
元素的定位属性
- 元素的定位属性主要包括 定位模式 和 边偏移两部分。
边偏移

定位模式(定位的分类)
- 在CSS中,position 属性用于定义元素的定位模式,基本语法格式如下:
选择器 {
position:属性值;
}
position属性的常用值

静态定位(static)
- 网页中默认的就是静态定位;
- 对于边偏移无效;
- 一般用来清除定位;
- 相对于文档流(HTML)
相对定位(relative)
- 相对定位 可以通过边偏移移动位置,但是原来所占的位置,移动后继续占有;
- 相对定位 移动时 是以自己的左上角为基点移动的(相对于自己来移动位置)
- 相对定位不脱离 标准流(即占有位置)
- 浮动的主要目的是 让多个块元素在一行显示,那么定位就是 移动位置。
绝对定位(absolute)
- 绝对定位 是 完全脱离 标准流的(即不占位置)
父级没有定位
- 如果父级元素没有添加定位,那么绝对定位 是以 浏览器 为基准点对齐(document文档);
父级有定位
- 如果父级元素有定位,那么绝对定位 是以 最近的父级元素 为基准点对齐;
子绝对定位 父相对定位(子绝父相)
- 父级元素相对定位;不脱离 标准流;占有位置
- 子级元素绝对定位;完全脱离 标准流;不占位置
绝对定位水平垂直居中
- 绝对定位中 margin:0 auto;无效;
- 水平居中:
- 首先通过 left:50%;走父级元素宽度的一半;
- 然后通过 margin-left:-width px 走自己宽度的一半;
- 垂直居中:
- 首先通过 top:50%;走父级元素宽度的一半;
- 然后通过 margin-top:-height px 走自己宽度的一半;
固定定位(fixed)
- 固定定位 是 绝对定位 的一种特殊形式;
- 固定定位 以 浏览器窗口 作为基准点 来定义网页元素;
- position:fixed;
- 脱离 标准流,始终依据 浏览器窗口 来定义自己的显示位置;不管浏览器如何滚动、窗口大小如何变化,该元素都会始终显示在浏览器窗口的固定位置;
- 固定定位有两点:
- 固定定位的元素 跟父级元素没有任何关系,只认浏览器;
- 固定定位完全脱离标准流,不占位置,不随着滚动条滚动;
叠放次序(z-index)
- 当对多个元素进行定位时,可能会出现叠加;想要调整重叠定位元素的堆叠顺序,可以对定位元素应用 z-index 层叠等级属性;
- 注意:
- z-index 默认值为0,取值越大,定位元素在层叠元素中越居上;
- 取值相同时,则根据书写顺序,后来者居上;
- z-index:属性值;属性值一定不能加单位;
- 只有 相对定位,绝对定位 和 固定定位 有z-index 属性,其余标准流、浮动、静态定位都无此属性,亦不可指定此属性;
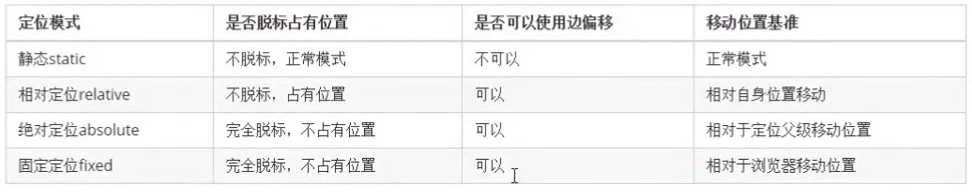
四种定位总结

定位模式转换
- 跟浮动相同,元素添加了 绝对定位 和 固定定位 后,元素模式也会发生转换,都转为行内块模式;
- 如果 行内元素 添加了 绝对定位 和 固定定位,那么就不需要再对行内元素进行 display 模式转换,而 直接设置宽高;