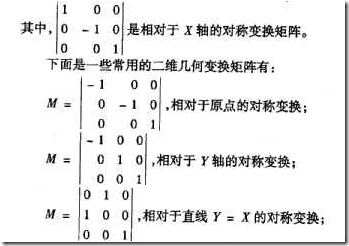
转http://learn.gxtc.edu.cn/NCourse/jxcamcad/cadcam/Mains/main11-2.htm
2.3.3 基本二维变换
基本二维变换有比例变换(Scaling)、旋转变换(Rotating)、错切变换(Shearing)和平移变换(Translating)。
1)比例变换
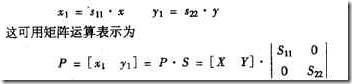
比例变换就是将平面上任意一点的横坐标放大或缩小S11倍,纵坐标放大或缩小S22倍,即 
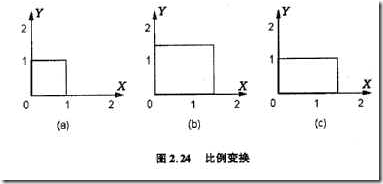
其中S称为比例变换矩阵。图2.24是比例变换的几个例子。图中(b)是S11=S22的情况,(C)是S11≠S21的情况 
2)旋转变换
旋转变换就是将平面上任意一点绕原点旋转θ角,一般规定逆时针方向为正,顺时针方向为负。从图2.25可推出变换公式: 
3)错切变换
在旋转变换矩阵中,非对角线元素有何几何意义?观察图2.26中的例子。变换矩阵中元素S21起作把图形沿X方向“错切”的作用,Y值越小,错切量越小。S12则有将图形向Y方向“错切”的作用,同样其作用的大小与X值成正比。 
4)平移变换
平移交换指的是将平面上任意一点沿X方向移动C。,沿Y方向移动ty(图2.27),其变换公式为 ![]()
由上式可见,平移交换不能直接用2X2矩阵来表示。下述齐次坐标变换矩阵则可解决这个问题。
注意:这句话关键(疑问点在于为什么二位转换需要3x3的矩阵)
2.3.4 齐次坐标
如把平面上的点P=[Xy]放到空间去表示为[X Y H],使得x= X/H, y=Y/H 则称[X Y H」是点 P的齐次坐标。如规定齐次坐标的第三个分量H必须是 1,则称为规范齐次坐标。P=[xy」的规范齐次坐标是[x y 1]。显然,二维空间中描述的点与齐次坐标空间描述的点是一对多的关系。使用齐次坐标之后,平移交换可用矩阵乘法表示如下:
注意:现在可以看到平移的时候x1=x*1+x*0+x*tx,y1=y*0+y*1+y*ty即等于相加的做法,现在所有的转换都可以使用矩阵乘法了
2.3.5 复合变换
实际问题中常遇到的是较为复杂的变换,但这些均可通过一系列的基本变换复合而成。下面举例说明。
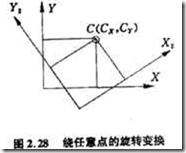
例1 绕任意点C=[Cx Cy]的旋转变换。图2.28总的变换可通过三个基本变换复合而成。先进行平移交换,平移量为-Cx和-Cy,然后绕原点旋转θ角,最后再进行平移量为Cx和Cy的平移变换。因此,任一点P经过逐次变换后的齐次坐标为
变换矩阵称为复合变换矩阵。
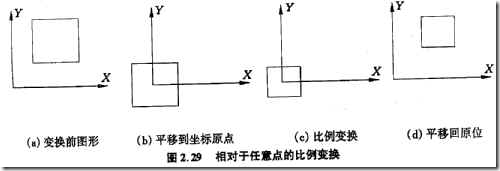
例 2相对于任意点 C=[Cx Cy]的比例变换

与例1其复合变换阵三个变换复合而成。即为 
由上述计算过程知,一个简单比例变换需要有三个计算步骤。对第一次平移,可看成是将变换物移动到坐标系的原点,第二次平移则可看成将变换物移回原位。
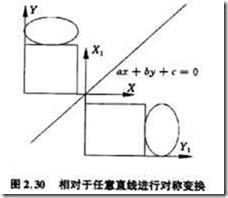
例3 相对于直线 ax+by+c=0 进行对称变换 
此例可由五个基本变换复合而成,复合变换矩阵可按下式进行计算