目标:画一个立方体
根据上篇画三角形的步骤,我们知道2个三角形可以画1个四边形,一个立方体有6个面,如果伪3D的话则只需要画3个平面就可以了(背后隐藏着3个平面),如下
如果给立方体添加动画(如旋转动画,那么就需要看到背面的平面),这时候就需要画6个平面.
我们需要给每个平面都构造2三角形,即6个点,比如其中一个
<GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" -0.5,0.5,-0.5 -0.5,-0.5,-0.5 -0.5,-0.5,0.5 -0.5,-0.5,0.5 -0.5,0.5,0.5 -0.5,0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial> <DiffuseMaterial.Brush> <SolidColorBrush Color="Red" Opacity="1"/> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.Material> </GeometryModel3D>
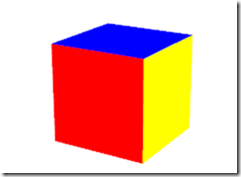
画6个面
<Viewport3D> <Viewport3D.Camera> <PerspectiveCamera FarPlaneDistance="20" FieldOfView="50" NearPlaneDistance="0" Position="-5,2,3" LookDirection="5,-2,-3" UpDirection="0,1,0"/> </Viewport3D.Camera> <ModelVisual3D> <ModelVisual3D.Content> <Model3DGroup> <!--side 5 top--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" 0.5,0.5,-0.5 -0.5,0.5,-0.5 -0.5,0.5,0.5 -0.5,0.5,0.5 0.5,0.5,0.5 0.5,0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="Blue" /> </GeometryModel3D.Material> </GeometryModel3D> <!--side 6 front--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" -0.5,0.5,-0.5 -0.5,-0.5,-0.5 -0.5,-0.5,0.5 -0.5,-0.5,0.5 -0.5,0.5,0.5 -0.5,0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial> <DiffuseMaterial.Brush> <SolidColorBrush Color="Red" Opacity="1"/> </DiffuseMaterial.Brush> </DiffuseMaterial> </GeometryModel3D.Material> </GeometryModel3D> <AmbientLight Color="White"/> <!--side 2 Right--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" -0.5,-0.5,0.5 0.5,-0.5,0.5 0.5,0.5,0.5 0.5,0.5,0.5 -0.5,0.5,0.5 -0.5,-0.5,0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="Yellow" /> </GeometryModel3D.Material> </GeometryModel3D> <!--side 1--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" -0.5,-0.5,-0.5 -0.5,0.5,-0.5 0.5,0.5,-0.5 0.5,0.5,-0.5 0.5,-0.5,-0.5 -0.5,-0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="Green" /> </GeometryModel3D.Material> </GeometryModel3D> <!--side 3--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" -0.5,-0.5,-0.5 0.5,-0.5,-0.5 0.5,-0.5,0.5 0.5,-0.5,0.5 -0.5,-0.5,0.5 -0.5,-0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="LightSlateGray" /> </GeometryModel3D.Material> </GeometryModel3D> <!--side 4--> <GeometryModel3D> <GeometryModel3D.Geometry> <MeshGeometry3D Positions=" 0.5,-0.5,-0.5 0.5,0.5,-0.5 0.5,0.5,0.5 0.5,0.5,0.5 0.5,-0.5,0.5 0.5,-0.5,-0.5 "/> </GeometryModel3D.Geometry> <GeometryModel3D.Material> <DiffuseMaterial Brush="DarkOrange" /> </GeometryModel3D.Material> </GeometryModel3D> </Model3DGroup> </ModelVisual3D.Content> </ModelVisual3D> </Viewport3D>
效果图上面已经看到了
旋转立方体
添加一个RotateTransform3D
<ModelVisual3D.Transform> <RotateTransform3D> <RotateTransform3D.Rotation> <AxisAngleRotation3D x:Name="myAngleRotation" Axis="0,3,3" /> </RotateTransform3D.Rotation> </RotateTransform3D> </ModelVisual3D.Transform>
就不用动画了.直接Timer演示
public Window2() { InitializeComponent(); DispatcherTimer timer = new DispatcherTimer(); timer.Interval = TimeSpan.FromSeconds(0.001); timer.Tick += new EventHandler(timer_Tick); timer.Start(); } private int i = 0; void timer_Tick(object sender, EventArgs e) { if (myAngleRotation.Angle + 5 == 360) { i++; if (i % 2 == 1) myAngleRotation.Axis = new Vector3D(3, 3, 0); else myAngleRotation.Axis = new Vector3D(0, 3, 3); } myAngleRotation.Angle = (myAngleRotation.Angle + 5) % 360; }
完毕,一个旋转的立方体就出来了