云开发是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,可用于云端一体化开发多种端应用。
开发流程
代码引入
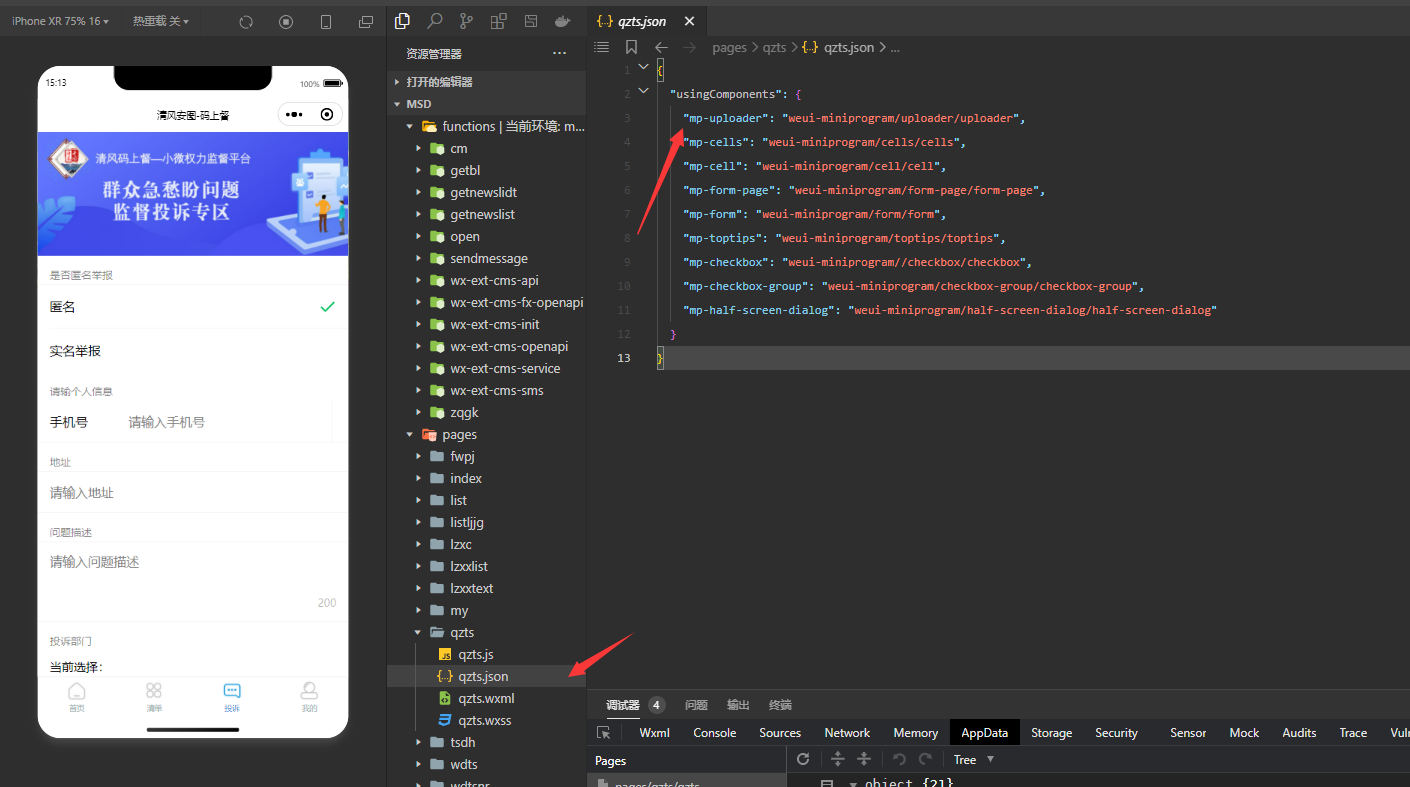
在当前页面的.json 中引入组件

{
"usingComponents": {
"mp-uploader": "weui-miniprogram/uploader/uploader"
}
}
代码开发
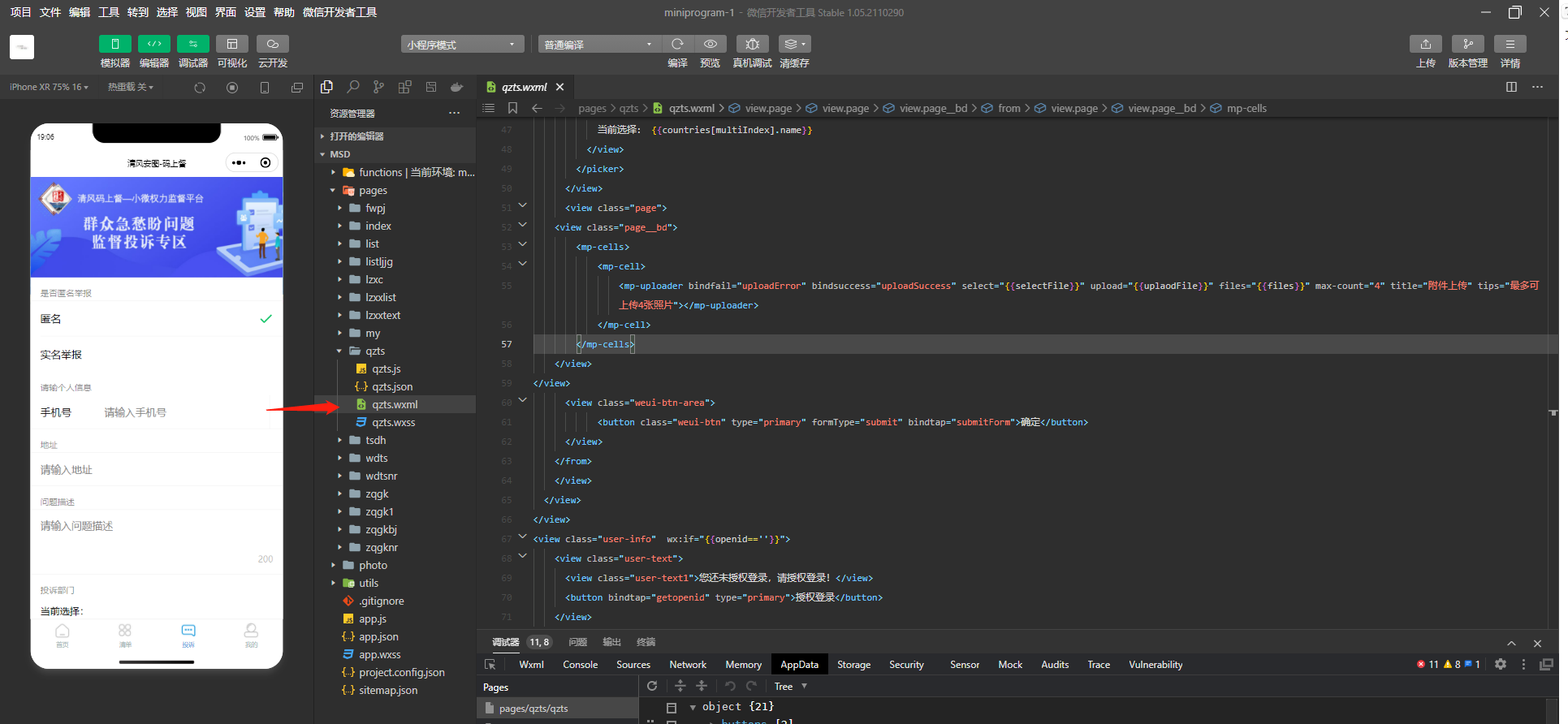
在当前页面.wxml中编写上传组件

<view class="page__bd">
<mp-cells>
<mp-cell>
<mp-uploader bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="4" title="附件上传" tips="最多可上传4张照片"></mp-uploader>
</mp-cell>
</mp-cells>
</view>
bindfail 图片上传失败的事件,detail为{type, errMsg},type为1表示图片超过大小限制,type为2表示选择图片失败,type为3表示图片上传失败。
bindselect 图片选择触发的事件,detail为{tempFilePaths, tempFiles, contents},其中tempFiles和tempFilePaths是chooseImage返回的字段,contents表示所选的图片的二进制Buffer列表
max-count 图片上传的个数限制
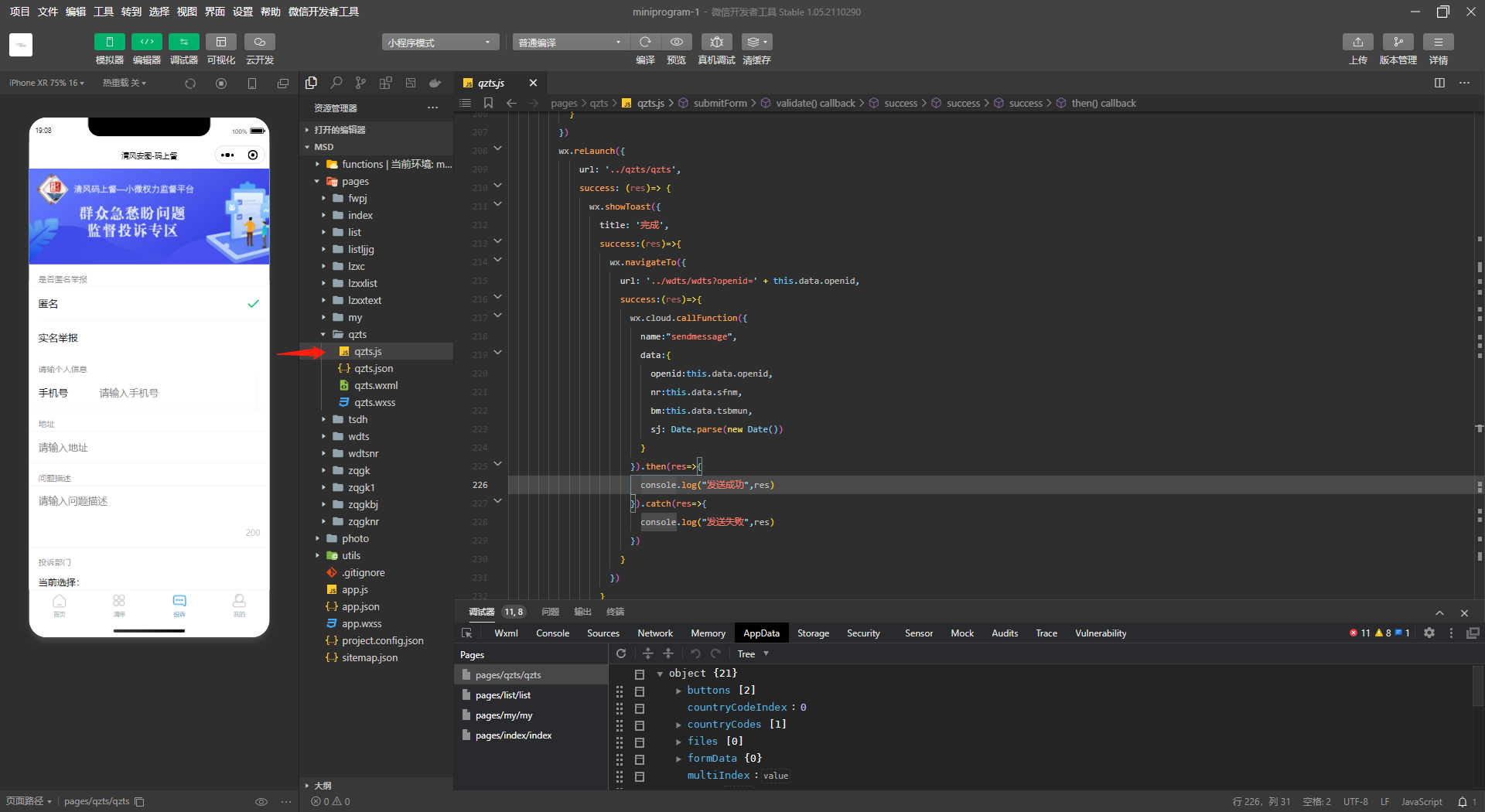
在当前页面的.js中编写

wx.cloud.init({
env: '环境ID',
traceUser: true,
})
formInputChange(e) {
const {
field
} = e.currentTarget.dataset
this.setData({
[`formData.${field}`]: e.detail.value
})
},
chooseImage: function (e) {
var that = this;
wx.chooseImage({
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e){
wx.previewImage({
current: e.currentTarget.id, // 当前显示图片的http链接
urls: this.data.files // 需要预览的图片http链接列表
})
},
selectFile(files) {
console.log('files', files)
// 返回false可以阻止某次文件上传
},
uplaodFile(files) {
console.log('upload files', files)
console.log('upload files', files)
// 文件上传的函数,返回一个promise
return new Promise((resolve, reject) => {
const tempFilePaths = files.tempFilePaths;
//上传返回值
const that = this;
const object = {};
for (var i = 0; i < tempFilePaths.length; i++) {
let filePath = '',cloudPath = ''
filePath = tempFilePaths[i]
// 上传图片
// cloudPath 最好按时间 遍历的index来排序,避免文件名重复
cloudPath = 'blog-title-image-' + new Date().getTime() + '-' + i + filePath.match(/\.[^.]+?$/)[0]
console.log(filePath)
console.log(cloudPath)
const upload_task = wx.cloud.uploadFile({
filePath,
cloudPath,
success: function(res) {
console.log(res)
// 可能会有好几个200+的返回码,表示成功
if (res.statusCode === 200 || res.statusCode === 204 || res.statusCode === 205) {
const url = res.fileID
that.data.files.push(url)
if (that.data.files.length === tempFilePaths.length) {
object.urls = that.data.files;
resolve(object) //这就是判断是不是最后一张已经上传了,用来返回,
}
} else {
reject('error')
}
},
fail: function(err) {
console.log(err)
},
conplete: () => {
}
})
}
})
// 文件上传的函数,返回一个promise
},
uploadError(e) {
console.log('upload error', e.detail)
},
uploadSuccess(e) {
console.log('upload success', e.detail)
}
});
属性参考文档:https://wechat-miniprogram.github.io/weui/docs/uploader.html
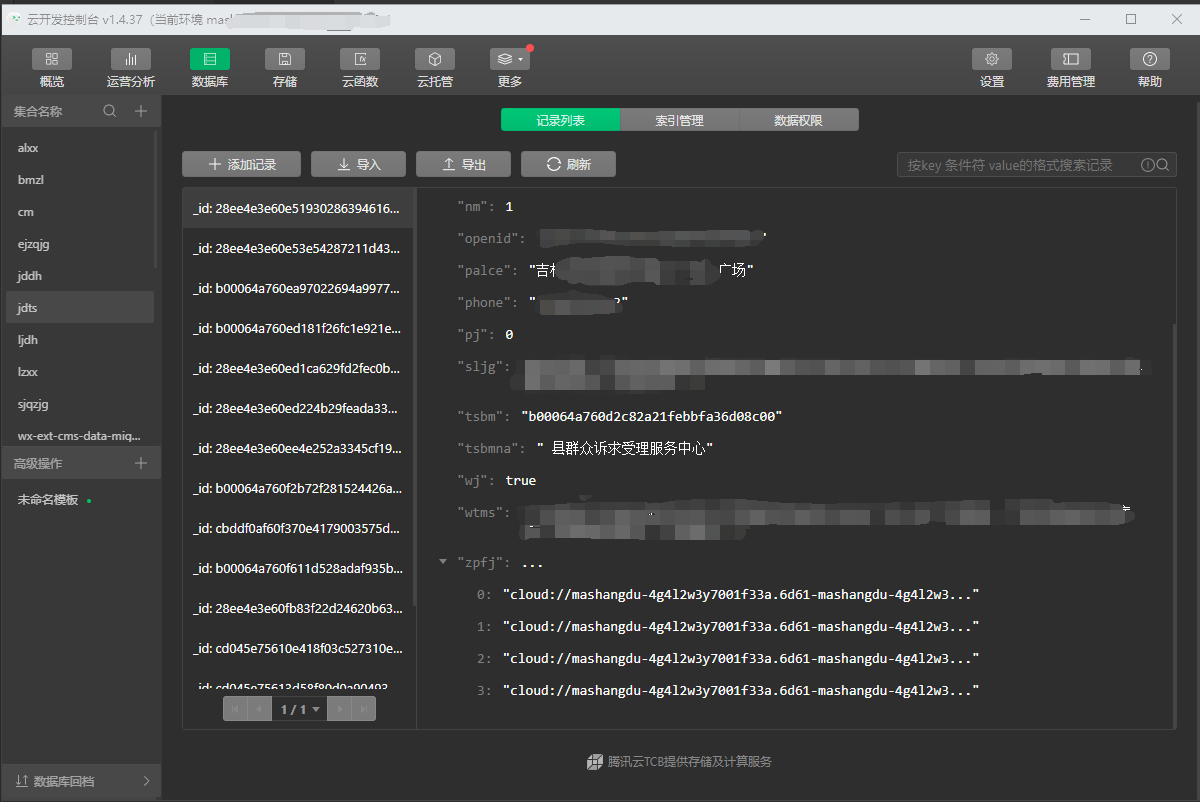
我们关联云开发之后,我们即可将照片上传到数据库中。

为方便管理,我们可以创建CMS内容管理器。
创建CMS内容管理器
-
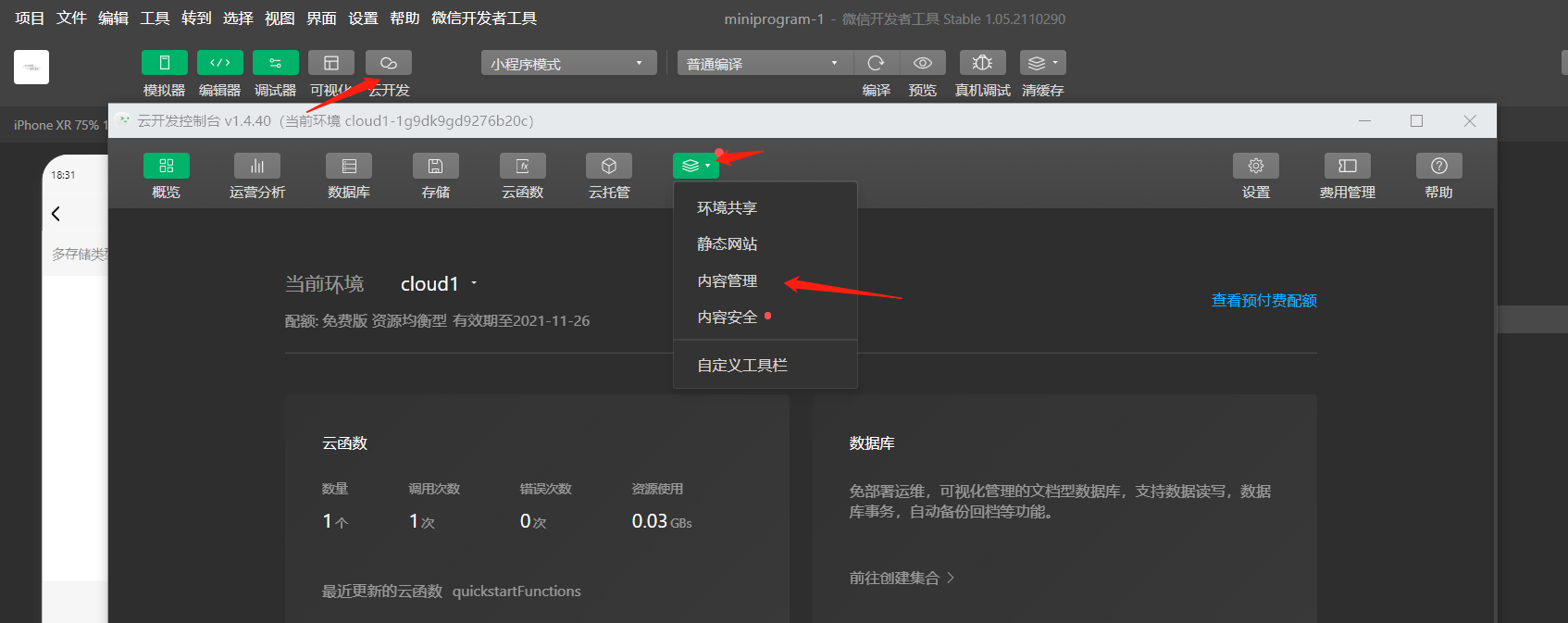
点击云开发->更多->内容管理 进行开通。

2.云开发为大家准备了基础版,为大家提供了一定的免费额度。
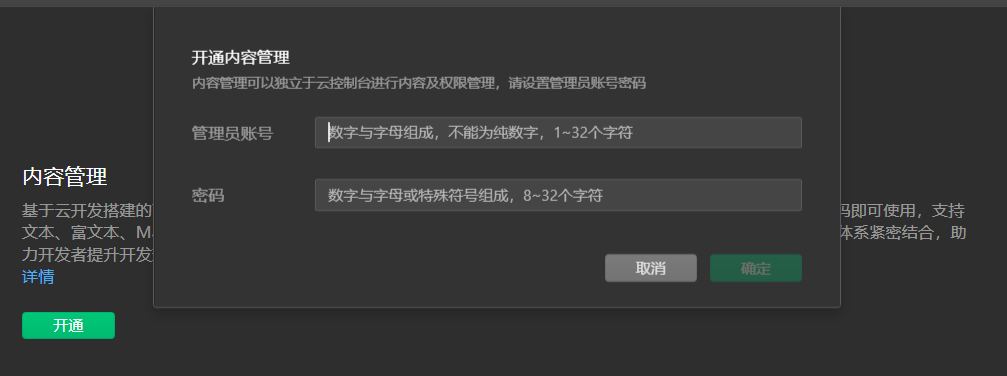
设置管理员账号以及密码,温馨提示密码请牢记(如果忘记密码可以再内容管理器页面重置密码),设置完成后耐心等待系统初始化。

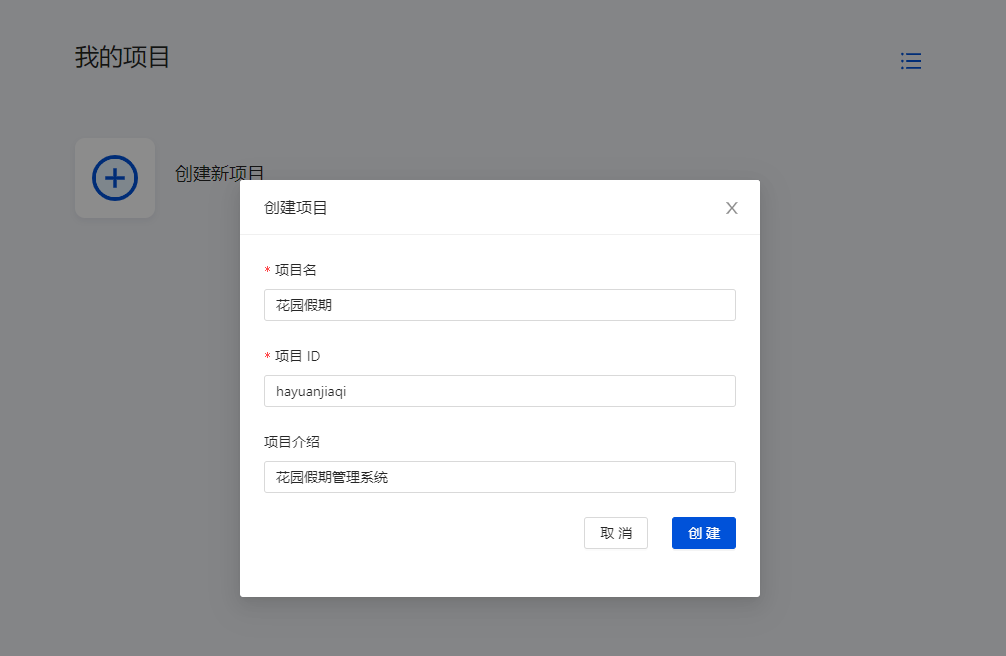
3.根据页面中提供的访问地址访问页面登陆后,创建新的项目(这里以花园假期为例)

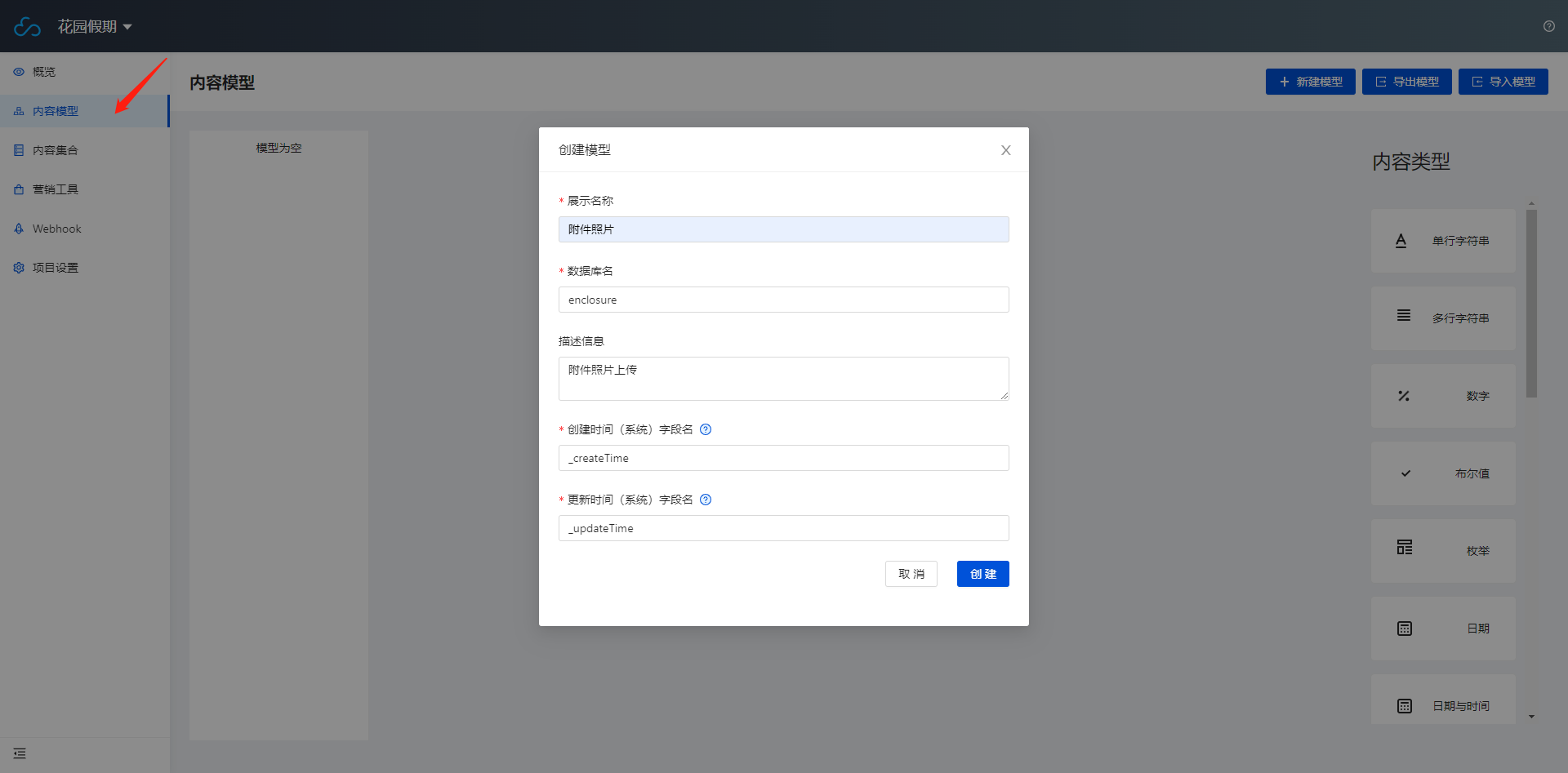
4.我们在内容模型中创建照片上传管理(这里模拟情况为仅需要用户上传和记录用户id)
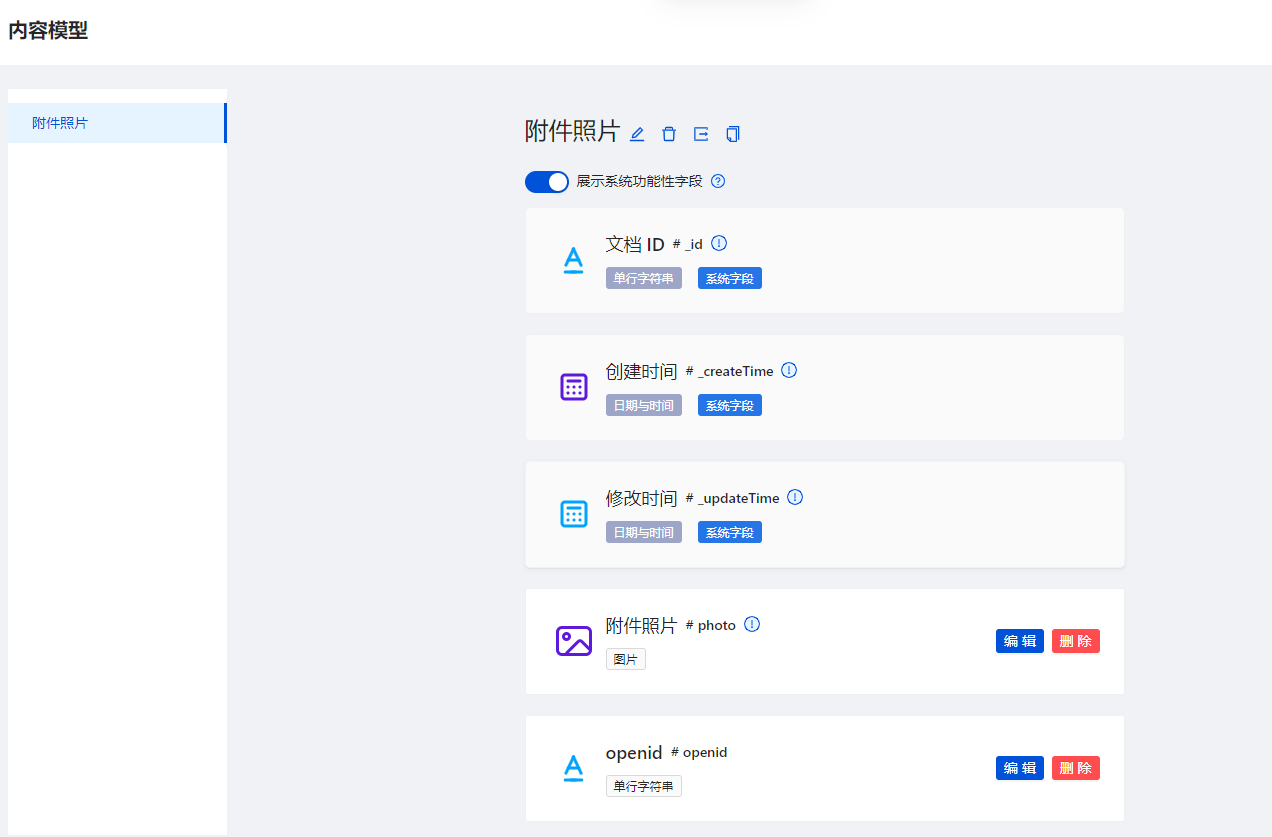
创建内容模型

如果需要用户上传多张照片,在设置照片字段时候需要勾选允许用户上传多张照片!

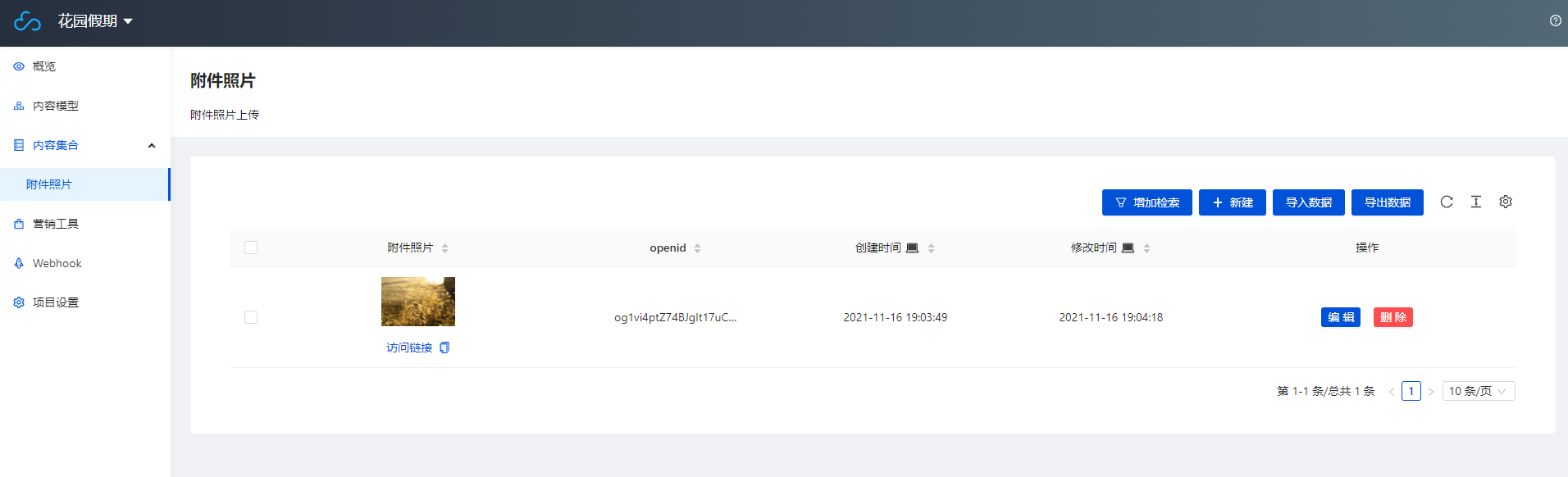
5.用户上传后我们可以再内容集合,相应模型中查看。

效果展示

本文由博客一文多发平台 OpenWrite 发布!