django admin 默认已经存在了一个用户认证,这个时候可以偷个小懒,直接用 django 自带的,就不需要自己写用户认证了
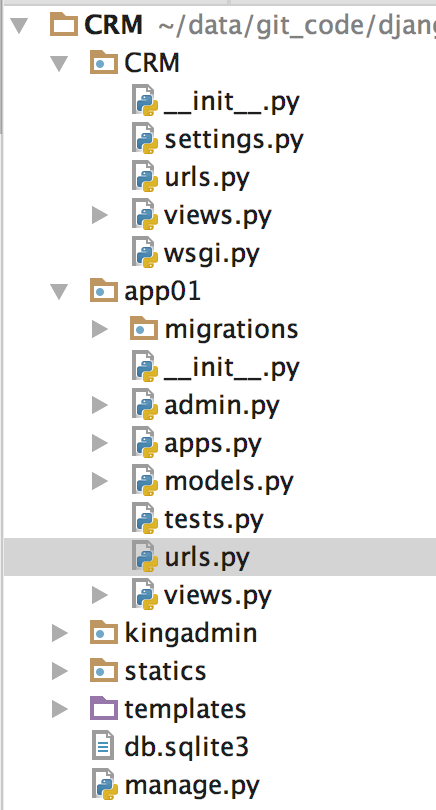
1、目录结构:

2、代码
- 在 settings.py 中添加一行
# 如果不添加该行,则在未登录状态打开页面的时候验证是否登录的装饰器跳转到 /accounts/login/ 下面
# 第一种解决方法就是修改 settings.py 中的 LOGIN_URL
# 第二种解决方法是在 url 中匹配该 url
LOGIN_URL = "/login/" - CRM/app01/models.py
from django.db import models from django.contrib.auth.models import User class UserProfile(models.Model): """账户信息表""" user = models.OneToOneField(User) # 跟 django 的 User 表做一个一对一 name = models.CharField(max_length=32) roles = models.ManyToManyField("Role", blank=True, null=True)
- CRM/CRM/urls.py
 View Code
View Codefrom django.conf.urls import url, include from django.contrib import admin from CRM import views urlpatterns = [ url(r'^crm/', include("app01.urls")), url(r'^login/', views.acc_login), url(r'^logout/', views.acc_logout), ]
- CRM/CRM/views.py
 View Code
View Code#!/usr/bin/env python # -*- coding: utf-8 -*- # Author:zhangcong # Email:zc_92@sina.com from django.contrib.auth import authenticate, login, logout from django.shortcuts import render from django.shortcuts import redirect def acc_login(request): """登录""" print(request.user) if request.method == "POST": username = request.POST.get("username") password = request.POST.get("password") user = authenticate(username=username, password=password) # 调用 django 的认证模块进行认证 if user: # 判断验证是否通过 login(request, user) next_url = request.GET.get('next', None) if not next_url: next_url = '/crm/' return redirect(next_url) return render(request, 'login.html') def acc_logout(request): """登出""" logout(request) return redirect('/login/')
- CRM/templates/login.html
 View Code
View Code<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <meta name="description" content=""> <meta name="author" content=""> <link rel="icon" href="http://v3.bootcss.com/favicon.ico"> <title>Signin Template for Bootstrap</title> <!-- Bootstrap core CSS --> <link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- IE10 viewport hack for Surface/desktop Windows 8 bug --> <link href="http://v3.bootcss.com/assets/css/ie10-viewport-bug-workaround.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="http://v3.bootcss.com/examples/signin/signin.css" rel="stylesheet"> <style> .line{ margin-top: 5px; } </style> </head> <body> <div class="container"> <form class="form-signin" method="POST"> {% csrf_token %} <h2 class="form-signin-heading">Please sign in</h2> <div class="line"> <label for="username" class="sr-only">UserName</label> <input type="text" id="username" class="form-control" name="username" placeholder="UserName" required autofocus> </div> <div class="line"> <label for="inputPassword" class="sr-only">Password</label> <input type="password" id="inputPassword" class="form-control" name="password" placeholder="Password" required> </div> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> <!-- /container --> </body> </html>
- CRM/app01/urls.py
from django.conf.urls import url, include from app01 import views urlpatterns = [ url(r'^$', views.dashboard), ]
- CRM/app01/views
from django.shortcuts import HttpResponse from django.contrib.auth.decorators import login_required @login_required # 验证是否登录 def dashboard(request): print(request.user) return HttpResponse('login ok!')
