cesium 学习(七) HeadingPitchRoll
一、前言
对于模型旋转变换、相机视角变换以及方向变换的处理操作,也就是改变heading、pitch、roll这三个的值。这三个值代表什么意思呢?接下来就专门介绍一下Cesium的HeadingPitchRoll。
二、HeadingPitchRoll
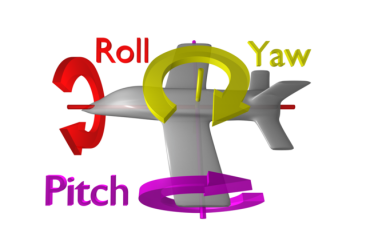
HeadingPitchRoll其实也就是欧拉(Euler)角:

机体坐标系与地面坐标系的关系是三个Euler角:yaw,pitch,roll,反应了飞机相对地面的姿态。也就是说Yaw对应的是Heading。(个人认为Cesium用作Heading来表示是非常好的,Heading头朝向,更形象理解这个角)
2.1 Heading值
偏航角ψ(Heading)的值,是控制机体头的朝向位置,这个角的改变,也就是左右方向的改变。
2.2 Pitch值
俯仰角的值,从上图来看是控制机体上下方向的改变,值为正是顺时针旋转;为负则相反。当然,这个是根据坐标轴来旋转的,要是进行了翻滚就不一定是上下旋转了;如果还将头朝向的方向看作前方,其实还是可以看作上下旋转的。
2.3 Roll值
翻滚角,想象一下侧空翻,你就是那个侧空翻的人,假如你的头始终朝着前方看,然后进行侧空翻,翻滚完成也就是旋转了360度。
三、HeadingPitchRange
从HeadingPitchRange的名字就可以看出和HeadingPitchRoll是类似的,没错他们的Headiing值、Pitch值所代表的意思是一样的,不一样的就是Range值。
3.1 Range值
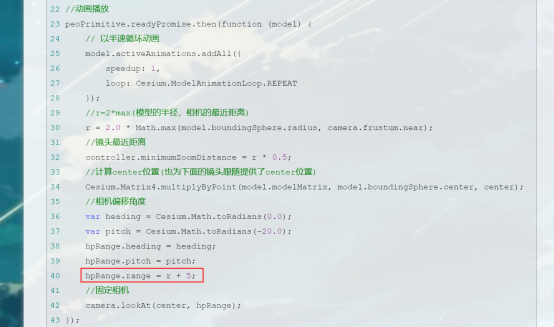
Range值所代表的是一个半径值,在cesium(五)那篇文章的加载动画模型已经用过了,如下:

其实也就是锁定了相机距离目标的距离,这个在视角跟随中常用,跟随的时候这个半径值也是可变的。
四、模型旋转变换
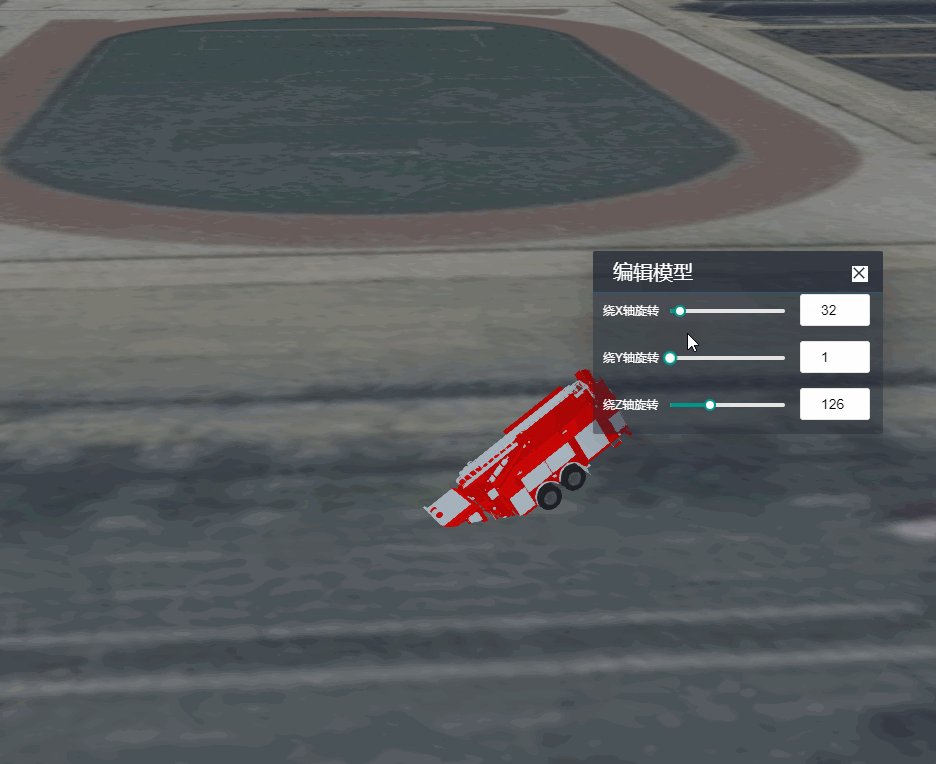
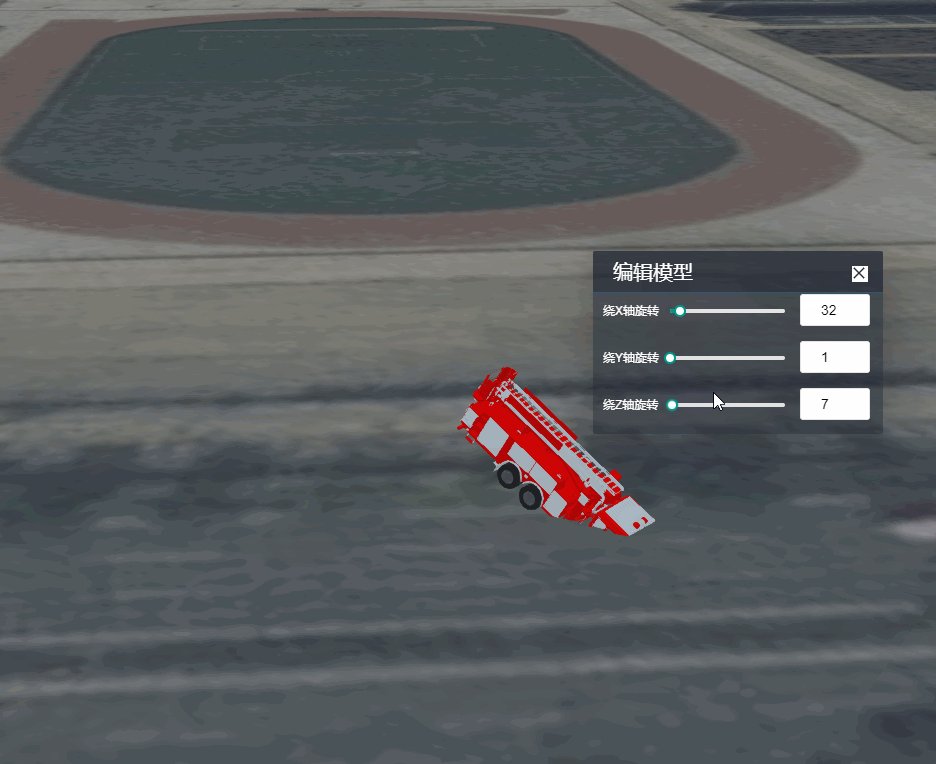
介绍了基础知识,然后可以应用一下,做了一个简单页面,控制模型的三个方向的旋转。
核心代码如下:
1 this.updateRotation = function (options) { 2 if (!Cesium.defined(model)) return; 3 var options = options ? options : {}; 4 //三轴旋转 5 var xAxis = options.xAxis ? angletoradian(options.xAxis) : 0; 6 var yAxis = options.yAxis ? angletoradian(options.yAxis) : 0; 7 var zAxis = options.zAxis ? angletoradian(options.zAxis) : 0; 8 9 hpRoll.heading = zAxis; 10 hpRoll.roll = xAxis; 11 hpRoll.pitch = yAxis; 12 model.rotation = hpRoll; 13 postionVector = Cesium.Cartesian3.multiplyByScalar(Cesium.Cartesian3.UNIT_X, 0, new Cesium.Cartesian3()); 14 position = Cesium.Matrix4.multiplyByPoint(model.modelMatrix, postionVector, position); 15 Cesium.Transforms.headingPitchRollToFixedFrame(position, hpRoll, Cesium.Ellipsoid.WGS84, fixedFrameTransform, model.modelMatrix); 16 };
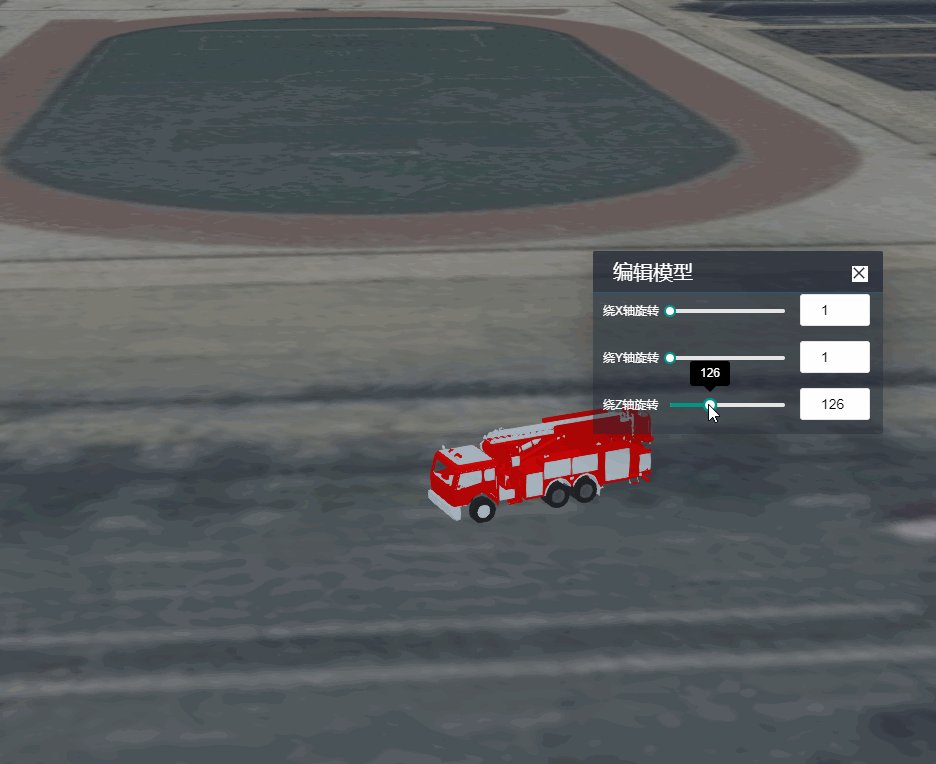
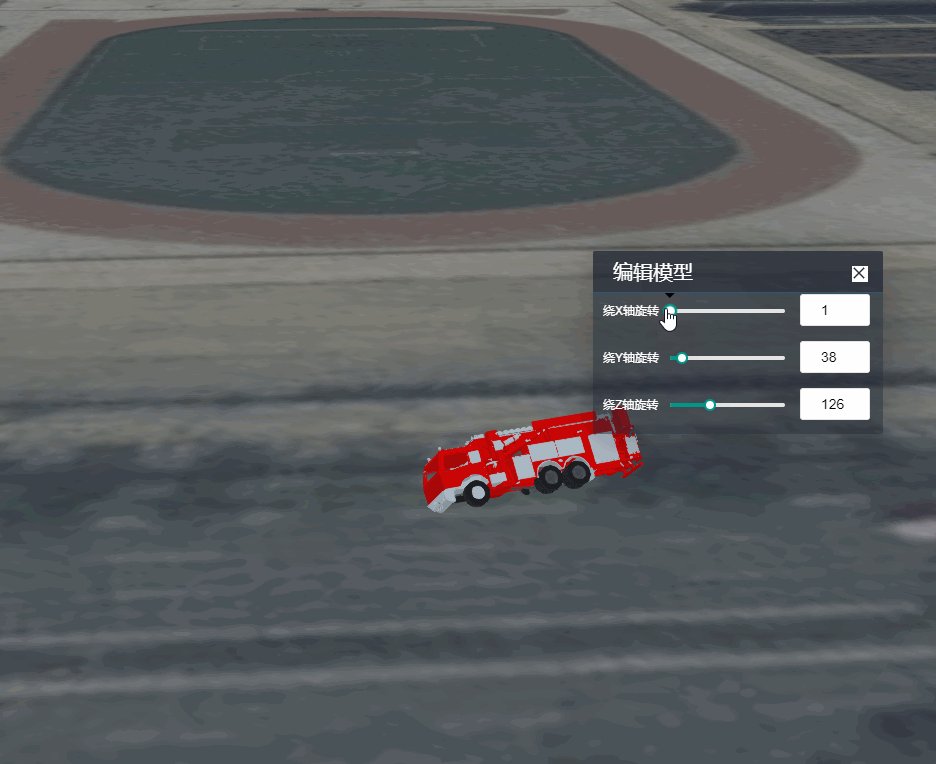
效果图:

五、总结
虽然没有将HeadingPitchRoll的例子放上来,但其实使用时不难的。
在空间变化中特别是三维空间,欧拉角的应用是非常广泛的,这里只是使用了Cesium.Transforms.headingPitchRollToFixedFrame来实现模型的旋转变换,其实还有位置移动、缩放比例等的变换,还可以增加颜色的改变,这里就不再多说了,慢慢来。