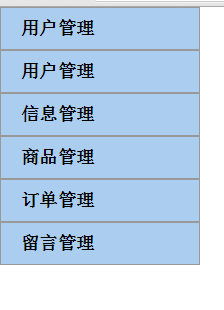
菜单展开和收缩

方法一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单展开和收缩</title>
<style>
*{
margin: 0;
padding: 0;
}
.navList{
200px;
}
.navList h3{
padding:10px 20px;
cursor:pointer;
font-size:18px;
background:#abcdef;
border:1px solid #999;
}
.navList ul{
list-style: none;
display:none;
}
.navList ul li{
padding:10px 20px;
background-color:#f5f5f5;
border:1px solid #ccc;
border-bottom:none;
}
.navList ul li a{
text-decoration:none;
color:#333;
}
</style>
</head>
<body>
<div class="navList">
<h3>用户管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
<h3>用户管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
<h3>信息管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
<h3>商品管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
<h3>订单管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
<h3>留言管理</h3>
<ul>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户查询</a></li>
<li><a href="#">用户修改</a></li>
</ul>
</div>
<script src="./jquery-3.2.1.min.js">
</script>
<script>
$(function(){
$(".navList h3").click(function(){
if($(this).next("ul").is(":hidden")){
$(this).next("ul").slideDown();
}else{
$(this).next("ul").slideUp();
}
})
})
</script>
</body>
</html>
方法二
<script>
$(function(){
$(".navList h3").click(function(){
$(this).next("ul").slideToggle();
})
})
</script>
方法三
<script>
$(function(){
$(".navList ul").first().show();
$(".navList h3").click(function(){
$(this).next("ul").slideDown().siblings("ul").slideUp();
})
})
</script>