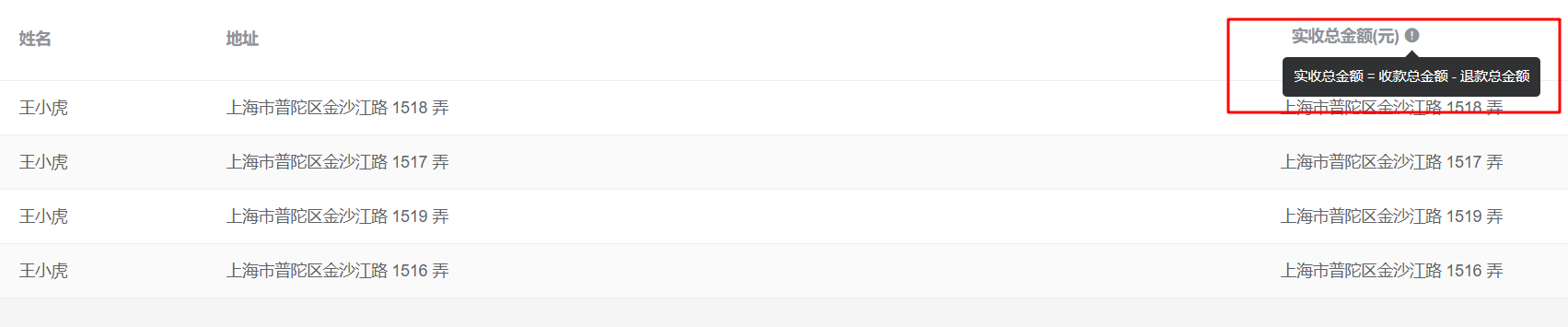
效果图:

npm run dev 编译项目之后,报错,要使用jsx语法需要先安装编译插件
1.安装下列安装包
npm install babel-plugin-syntax-jsx --save-dev
npm install babel-plugin-transform-vue-jsx --save-dev
npm install babel-helper-vue-jsx-merge-props --save-dev
npm install babel-preset-es2015 --save-dev
2. 配置.babelrc文件
{
"presets": ["es2015"],
"plugins": ["transform-vue-jsx"]
}
3.template
<template> <el-table :data="tableData" stripe style=" 100%"> <el-table-column prop="date" label="日期" width="180"></el-table-column> <el-table-column prop="name" label="姓名" width="180"></el-table-column> <el-table-column prop="address" label="地址"></el-table-column> <el-table-column prop="address" label="操作" width="260" :render-header="renderHeader"> <template slot-scope="scope">{{scope.row.address}}</template> </el-table-column> </el-table> </template>
4.
renderHeader(h, { column, $index }){
return (
<div>
<span>实收总金额(元) </span>
<el-tooltip class="item" effect="dark" content="实收总金额 = 收款总金额 - 退款总金额" placement="bottom">
<i class="el-icon-warning table-msg"></i>
</el-tooltip>
</div>
)
}
参考文档:https://cn.vuejs.org/v2/guide/render-function.html
h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的,如果在作用域中 h 失去作用, 在应用中会触发报错
参考文档:https://blog.csdn.net/qq_32614411/article/details/80880785 ElementUI2.0组件库el-table表格组件如何自定义表头?
哈哈哈,自己的水平还写不到这么好的文档,先模仿啦模仿~
完整代码:
<template> <el-table :data="tableData" stripe style=" 100%"> <el-table-column prop="date" label="日期" width="180"></el-table-column> <el-table-column prop="name" label="姓名" width="180"></el-table-column> <el-table-column prop="address" label="地址"></el-table-column> <el-table-column prop="address" label="操作" width="260" :render-header="renderHeader"> <template slot-scope="scope">{{scope.row.address}}</template> </el-table-column> </el-table> </template> <script> export default { data() { return { tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄" }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄" }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄" }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄" } ] }; }, methods: { renderHeader(h, { column, $index }){ return ( <div> <span>实收总金额(元) </span> <el-tooltip class="item" effect="dark" content="实收总金额 = 收款总金额 - 退款总金额" placement="bottom"> <i class="el-icon-warning table-msg"></i> </el-tooltip> </div> ) } } }; </script>
注:
渲染函数 & JSX目前只会如上图这么简单的方式,如何写方法还在研究学习中,故不采用这种方法,而决定采用定位的方式...
学习的第一篇博客: