MVC项目中多个页面有相同的东西,框架中提供了几种解决方案: partialView,Layout,section
一、partialView分布页
1用户控件axcs——partial:重复的小模块

<div>
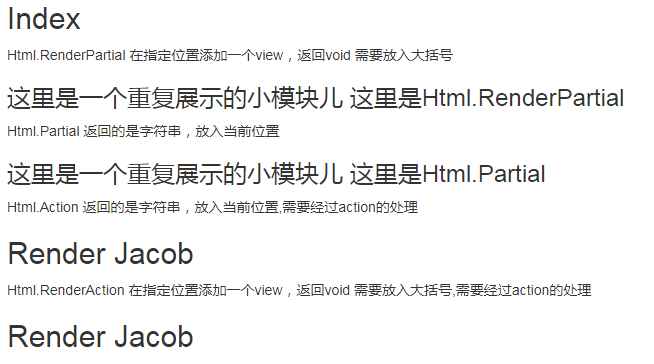
<p>Html.RenderPartial 在指定位置添加一个view,返回void 需要放入大括号 </p>
@{Html.RenderPartial("PartialPage", "这里是Html.RenderPartial");}
</div>
<div>
<p>Html.Partial 返回的是字符串,放入当前位置</p>
@Html.Partial("PartialPage", "这里是Html.Partial")
</div>
<div>
<p>Html.Action 返回的是字符串,放入当前位置,需要经过action的处理</p>
@Html.Action("Render", "Third", new { name = "Html.Action" })
</div>
<div>
<p>Html.RenderAction 在指定位置添加一个view,返回void 需要放入大括号,需要经过action的处理</p>
@{Html.RenderAction("Render", "Third", new { name = "Html.RenderAction" });}
</div>

@{ ViewBag.Title = "PartialPage"; Layout = null; } <h3>这里是一个重复展示的小模块儿 @Model</h3>

[ChildActionOnly]//不能被单独请求 public ActionResult Render() { this.ViewBag.Name = "Jacob"; return View(); //return PartialView() //指定分部视图,在_ViewStatrt.cshtml中指定的Layout会无效 }

@{ ViewBag.Title = "Render"; Layout = null; } <h2>Render @ViewBag.Name</h2>
执行页面效果如图:

二、Layout布局页
master——Layout布局页
MVC项目中如果不写布局页,默认布局页为 Layout = "~/View/Shared/_Layout.cshtml";
我们写在cshtml的代码会出现在@RenderBody()的位置上

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - 我的 ASP.NET 应用程序</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
</button>
@Html.ActionLink("应用程序名称", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
</div>
</div>
<div class="container body-content">
<p>
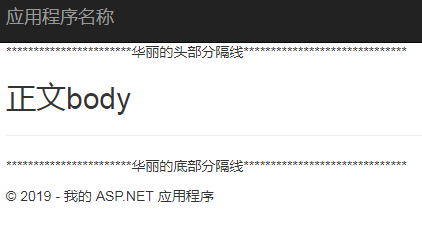
***********************华丽的头部分隔线******************************
</p>
@RenderBody()
<hr />
<footer>
<p>***********************华丽的底部分隔线******************************</p>
<p>© @DateTime.Now.Year - 我的 ASP.NET 应用程序</p>
</footer>
</div>
</body>
</html>
效果如下图:

三、Section
在具体的业务页面 写section节点代码

@section SectionName
{
SectionBody
}
在布局页里写有
@RenderSection(SectionName, required: false)
最终生成的页面里会将cshtml 对应Section节点 替换到layout页面代码上
required:true表示页面必须有该节点,false表示可以有可以没有
