
View部分:
@{
Layout = null;
var list1 = ViewBag.nameList;
var list2 = ViewBag.countList;
}
<!DOCTYPE html>
<html>
<head>
<link href="~/Content/jquery-ui.css" rel="stylesheet" />
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery-ui.js"></script>
<script src="~/Scripts/echarts.min.js"></script>
<title>Echarts</title>
</head>
<body>
<label>@list1</label>
<br>
<label>@list2</label>
<div id="main" style=" 900px;height:400px;margin-top:100px">
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
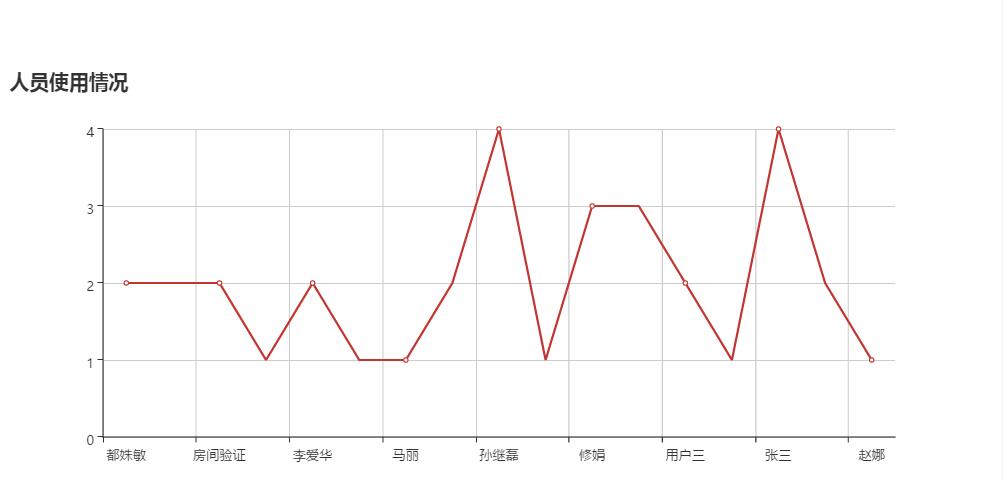
text: '人员使用情况'
},
tooltip: {},
legend: {
data: ['使用次数']
},
xAxis: {
data:@MvcHtmlString.Create(ViewBag.nameList),
},
yAxis: {},
series: [{
name: '次数',
type: 'line',
data: @ViewBag.countList,
}]
};
myChart.setOption(option);
</script>
</body>
</html>
HomeController部分:
ProcuracyRoom_testEntities db;
public ActionResult Index()
{
db = new ProcuracyRoom_testEntities();
var q2 = from t in db.RoomApplication
where t.State > 0
group t by t.MyUser.Name into g
select new { user = g.Key, count = g.Count() };
var list2 = q2.ToList();
string[] nameList = (from t in list2
select t.user).ToArray();
string s2 = JsonConvert.SerializeObject(nameList);
ViewBag.nameList = s2;
int[] countList = (from t in list2
select t.count).ToArray();
string s = JsonConvert.SerializeObject(countList);
ViewBag.countList = s;
return View();
}