今天是2016年的最后一个工作日,在这个最后工作日里面,和以为网友要了一点练手的素材文件,经过网友确认,不涉及商业机密,在这里分享一下,如侵权,请联系我删除、
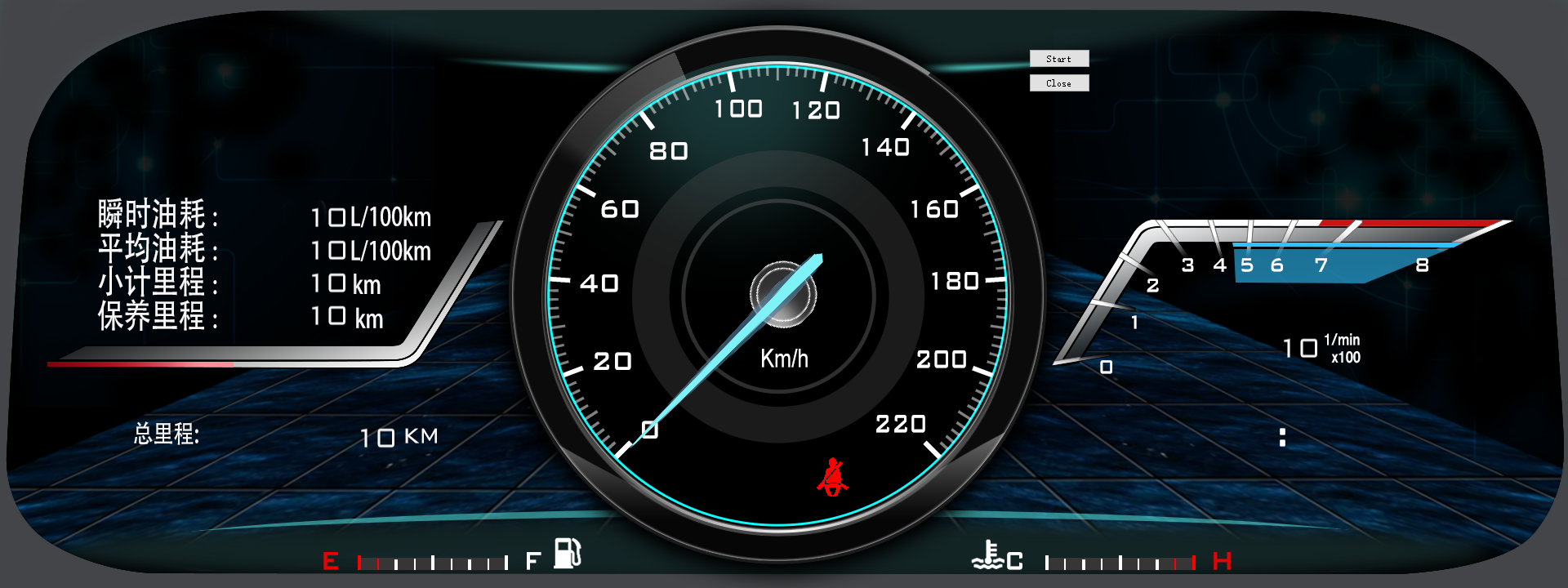
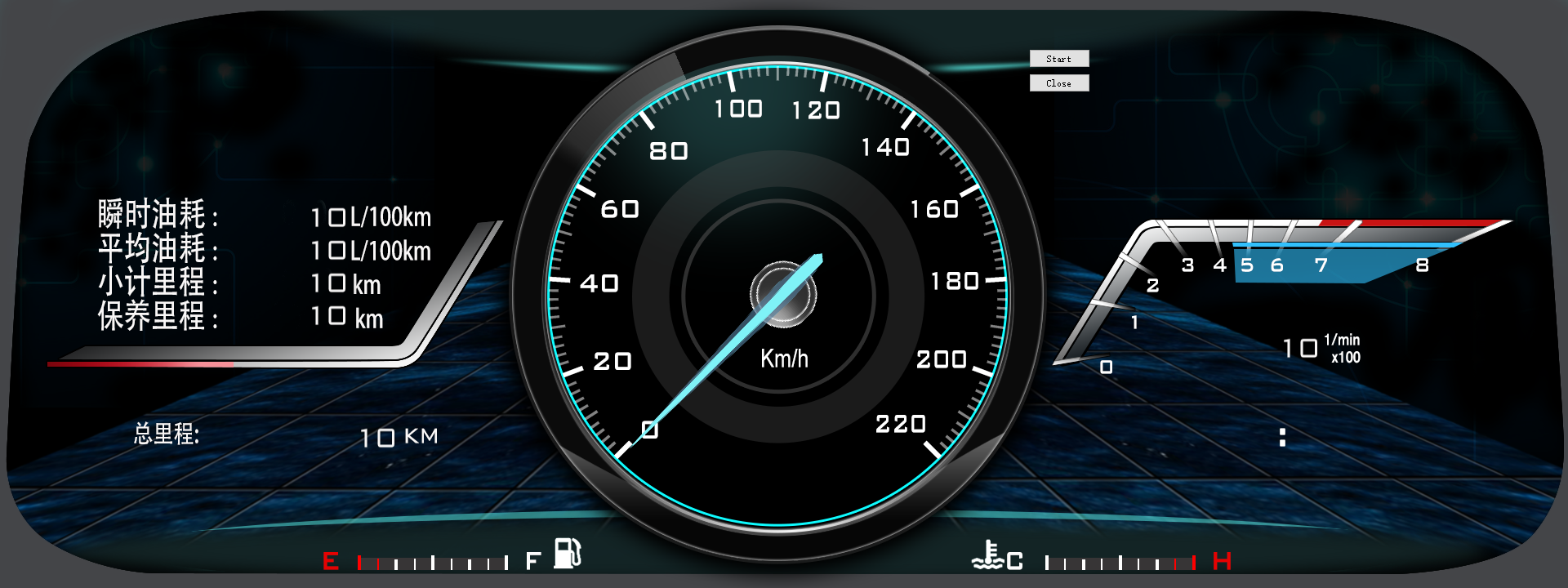
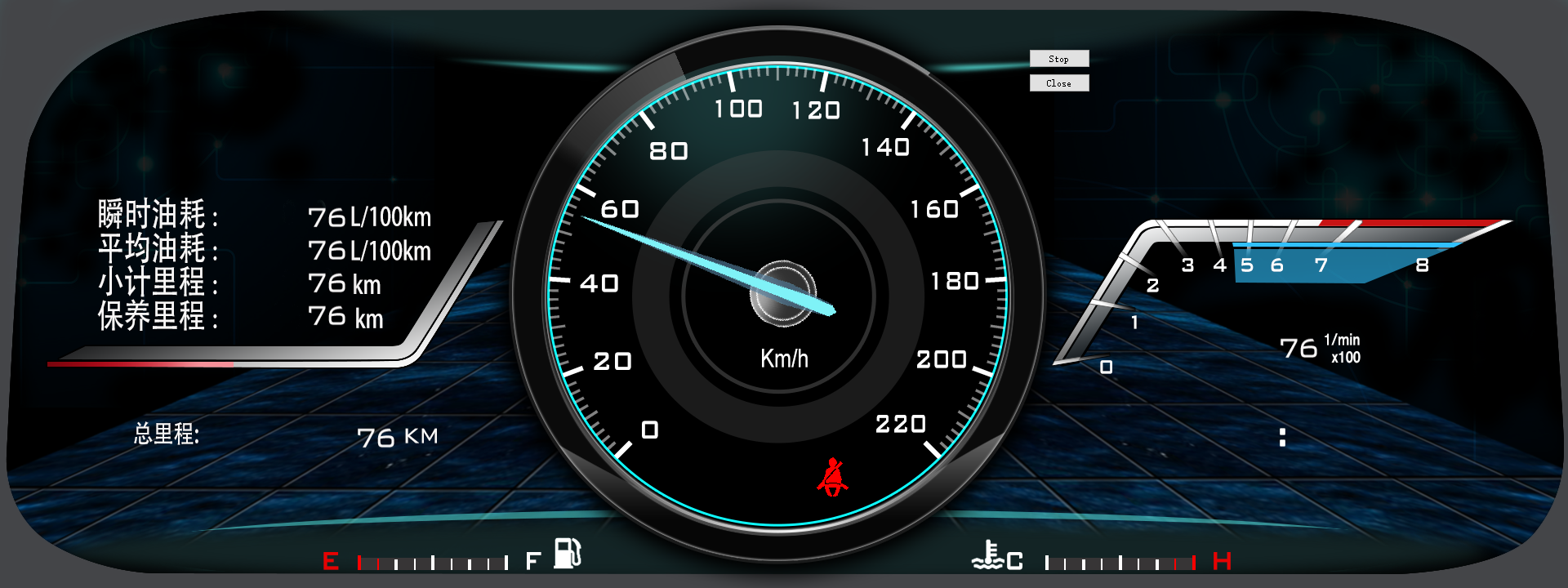
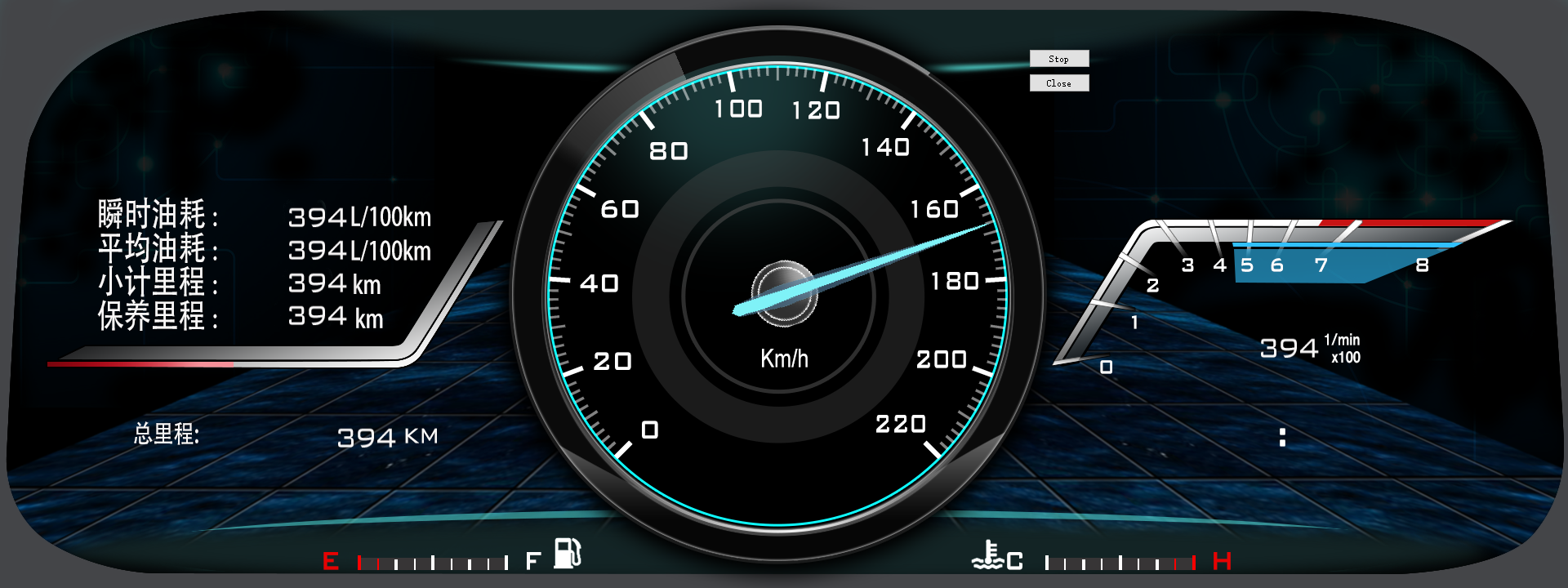
先上程序运行图
这里显示数字,闪烁等都没有问题,唯一的问题就是这个速度指针的绘制问题,在代码中我使用的是用QPainter绘制image。锯齿好严重,这里我已经开了抗锯齿
painter.setRenderHint(QPainter::Antialiasing,true);
但是效果几乎没有,是操作不对,还是需要特殊设置了
剩下的就是分享代码了
首先就是这个指针的绘制代码
ui->label->setStyleSheet("border-image:url(:/source/beijing.bmp)");
ui->label->installEventFilter(this);
image_pointer.load(":/source/222.png");
这里主要就是设置大背景,就是后面的那么最大的仪表界面,剩下的就是为这个要在Qlabel上面绘制指针,需要为QLabel注册绘制事件,否则程序会滤掉这个绘制事件
绘制指针代码
void Widget::painter_car()
{
QPainter painter(ui->label);
painter.setRenderHint(QPainter::Antialiasing,true);
painter.translate(960,360);
painter.save();
painter.rotate(pointer_number);
QRectF target(-40,-267.0,80.0,336.0);
QRectF source(0.0,0.0,80.0,336.0);
painter.drawImage(target,image_pointer,source);
painter.restore();
}
这里新建Qpainter继承值Qlabel
设置开抗锯齿,几乎没有效果,我都怀疑执行了没有
移动Qpainter 的原始坐标点
完了就是简单的绘制 ,
剩下的就是数字仪表的显示
这里我新建了一个专门显示数字的界面
这个几面来负责显示七位数字
数字显示源代码:
头文件
#ifndef NUMBER_H
#define NUMBER_H
#include <QWidget>
namespace Ui {
class Number;
}
class Number : public QWidget
{
Q_OBJECT
public:
explicit Number(QWidget *parent = 0);
~Number();
void set_Number(int number);
private:
void set_image(int flag,int number);
private:
Ui::Number *ui;
};
#endif // NUMBER_H
源文件
#include "number.h"
#include "ui_number.h"
#include <QDebug>
Number::Number(QWidget *parent) :
QWidget(parent),
ui(new Ui::Number)
{
ui->setupUi(this);
}
Number::~Number()
{
delete ui;
}
void Number::set_Number(int number)
{
if(number==0)
{
set_image(1,0);
}
set_image(1,number%10);
if(number/10>0)
{
set_image(2,number/10);
}
if(number/100>0)
{
set_image(3,number/100);
}
if(number/1000>0)
{
set_image(4,number/1000);
}
if(number/10000>0)
{
set_image(5,number/10000);
}
if(number/100000>0)
{
set_image(6,number/100000);
}
if(number/1000000>0)
{
set_image(7,number/1000000);
}
}
void Number::set_image(int flag, int number)
{
switch (flag) {
case 1:
switch (number) {
case 0:
ui->label->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 2:
switch (number) {
case 0:
ui->label_2->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_2->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_2->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_2->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_2->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_2->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_2->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_2->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_2->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_2->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 3:
switch (number) {
case 0:
ui->label_3->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_3->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_3->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_3->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_3->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_3->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_3->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_3->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_3->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_3->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 4:
switch (number) {
case 0:
ui->label_4->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_4->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_4->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_4->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_4->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_4->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_4->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_4->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_4->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_4->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 5:
switch (number) {
case 0:
ui->label_5->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_5->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_5->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_5->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_5->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_5->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_5->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_5->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_5->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_5->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 6:
switch (number) {
case 0:
ui->label_6->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_6->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_6->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_6->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_6->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_6->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_6->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_6->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_6->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_6->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
case 7:
switch (number) {
case 0:
ui->label_7->setStyleSheet("border-image:url(:/source/0.png)");
break;
case 1:
ui->label_7->setStyleSheet("border-image:url(:/source/1.png)");
break;
case 2:
ui->label_7->setStyleSheet("border-image:url(:/source/2.png)");
break;
case 3:
ui->label_7->setStyleSheet("border-image:url(:/source/3.png)");
break;
case 4:
ui->label_7->setStyleSheet("border-image:url(:/source/4.png)");
break;
case 5:
ui->label_7->setStyleSheet("border-image:url(:/source/5.png)");
break;
case 6:
ui->label_7->setStyleSheet("border-image:url(:/source/6.png)");
break;
case 7:
ui->label_7->setStyleSheet("border-image:url(:/source/7.png)");
break;
case 8:
ui->label_7->setStyleSheet("border-image:url(:/source/8.png)");
break;
case 9:
ui->label_7->setStyleSheet("border-image:url(:/source/9.png)");
break;
}
break;
}
}
这里代码开着有点多,其实没有什么含量,说白了就是给七个QLabel换背景
使用情况
number_1 = new Number(ui->widget_1);
number_1->resize(175,32);
number_1->move(0,0);
number_1->set_Number(temp);
number_1->show();
number_2 = new Number(ui->widget_2);
number_2->resize(175,32);
number_2->move(0,0);
number_2->set_Number(temp);
number_2->show();
number_3 = new Number(ui->widget_3);
number_3->resize(175,32);
number_3->move(0,0);
number_3->set_Number(temp);
number_3->show();
number_4 = new Number(ui->widget_4);
number_4->resize(175,32);
number_4->move(0,0);
number_4->set_Number(temp);
number_4->show();
number_5 = new Number(ui->widget_5);
number_5->resize(175,32);
number_5->move(0,0);
number_5->set_Number(temp);
number_5->show();
number_6 = new Number(ui->widget_6);
number_6->resize(175,32);
number_6->move(0,0);
number_6->set_Number(temp);
number_6->show();
新建6个界面实例,
bool flag_pointer = true;
void Widget::timerout_poinyer()
{
if(flag_pointer)
{
if(pointer_number<135)
{
++pointer_number;
if(pointer_number == 135)
{
flag_pointer = false;
}
}
}
else
{
if(pointer_number>-135)
{
--pointer_number;
if(pointer_number == -135)
{
flag_pointer = true;
}
}
}
++temp;
if(temp>999999)
{
temp = 0;
}
number_1->set_Number(temp);
number_2->set_Number(temp);
number_3->set_Number(temp);
number_4->set_Number(temp);
number_5->set_Number(temp);
number_6->set_Number(temp);
this->update();
}
在这里来刷新指针和刷新数字界面的显示
大家可能看到图中有的界面是有那个没有系安全带的图标,有的有,这里是实现了一个1Hz的图标闪烁,其实原理很简单,就是QLabel的隐藏,显示,再隐藏,再显示。。。
实现代码:
void Widget::timeout_people()
{
if(ui->label_people->isHidden())
{
ui->label_people->show();
}
else
{
ui->label_people->hide();
}
}