这个界面除了麻烦耗时,没有啥技术含量。暂时我也就把它称为迷你个人中心,因为后面还有一个个人中心了。
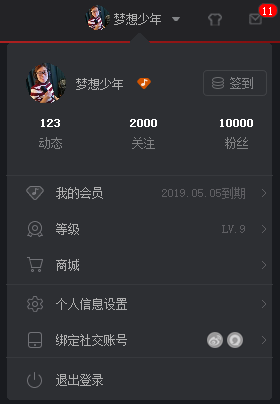
先看下完成品


左侧是我的,右侧是原生
个人感觉还可以吧,哈哈哈。给我自己奖励一个鸡腿。
看下头文件
#ifndef PERSONFORM_H
#define PERSONFORM_H
#include <QWidget>
#include <QPaintEvent>
#include <QPainter>
namespace Ui {
class PersonForm;
}
class PersonForm : public QWidget
{
Q_OBJECT
public:
explicit PersonForm(QWidget *parent = 0);
~PersonForm();
protected:
void paintEvent(QPaintEvent *event);
private slots:
void on_pushButton_person_head_image_clicked();
void on_pushButton_clicked();
void on_pushButton_sign_clicked();
void on_pushButton_fans_clicked();
void on_pushButton_attention_clicked();
void on_pushButton_dynamic_clicked();
void on_pushButton_mymember_clicked();
void on_pushButton_dengji_clicked();
void on_pushButton_shop_clicked();
void on_pushButton_person_infor_clicked();
void on_pushButton_bend_clicked();
void on_pushButton_off_clicked();
private:
Ui::PersonForm *ui;
};
#endif // PERSONFORM_H
下面是源文件代码
#include "personform.h"
#include "ui_personform.h"
#include <QDebug>
PersonForm::PersonForm(QWidget *parent) :
QWidget(parent),
ui(new Ui::PersonForm)
{
ui->setupUi(this);
}
PersonForm::~PersonForm()
{
delete ui;
}
void PersonForm::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event);
QPainter painter_mainback(this);
painter_mainback.drawPixmap(0,0,this->width(),this->height(),QPixmap("./images/Personform/mainback.png"));
ui->pushButton_person_head_image->setMask(QRegion(0,0,40,40,QRegion::Ellipse)); //设置头像遮罩
}
/*
* 头像点击按钮
*/
void PersonForm::on_pushButton_person_head_image_clicked()
{
qDebug()<<"头像按钮点击";
}
/*
* 个人名字点击效果
*/
void PersonForm::on_pushButton_clicked()
{
qDebug()<<"用户名字点击";
}
/*
* 签到按钮槽函数
*/
void PersonForm::on_pushButton_sign_clicked()
{
qDebug()<<"签到按钮点击";
}
/*
* 粉丝按钮按下
*/
void PersonForm::on_pushButton_fans_clicked()
{
qDebug()<<"粉丝按钮点击";
}
/*
* 关注按钮按下
*/
void PersonForm::on_pushButton_attention_clicked()
{
qDebug()<<"关注按钮点击";
}
/*
* 动态按钮按下
*/
void PersonForm::on_pushButton_dynamic_clicked()
{
qDebug()<<"动态按钮点击";
}
/*
* 我的会员点击按钮
*/
void PersonForm::on_pushButton_mymember_clicked()
{
qDebug()<<"我的会员按钮点击";
}
/*
* 等级按钮
*/
void PersonForm::on_pushButton_dengji_clicked()
{
qDebug()<<"等级按钮点击";
}
/*
* 商城按钮
*/
void PersonForm::on_pushButton_shop_clicked()
{
qDebug()<<"商城按钮点击";
}
/*
* 个人信息按钮设置
*/
void PersonForm::on_pushButton_person_infor_clicked()
{
qDebug()<<"个人信息设置按钮点击";
}
/*
* 绑定社交账号按钮
*/
void PersonForm::on_pushButton_bend_clicked()
{
qDebug()<<"绑定社交账号按钮点击";
}
/*
* 退出登录按钮
*/
void PersonForm::on_pushButton_off_clicked()
{
qDebug()<<"退出登录按钮点击";
}
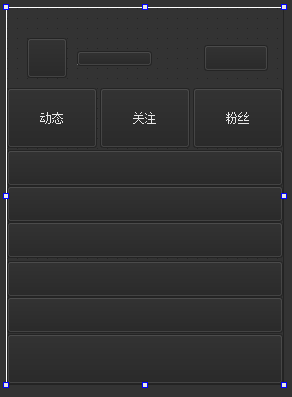
整个迷你个人中心布局

那么怎么调出这个界面了,看下主窗口调用函数
/*
* 个人信息按钮
*/
void MainWindow::on_pushButton_people_clicked()
{
if(personform)
{
if(personform->isHidden())
{
personform->show();
}
else
{
personform->hide();
}
}
else
{
personform = new PersonForm(this);
personform->setGeometry(588,40,267,367);
personform->raise(); //提升显示层数
personform->show();
}
}
这里的大部分美化都是在Qss文件中完成的,下面看下Qss中文件的实现代码
/*迷你个人中心头像按钮*/
QPushButton#pushButton_person_head_image
{
border-image:url(images/pretty_girl.png);
}
QPushButton::hover#pushButton_person_head_image
{
border-image:url(images/pretty_girl.png);
}
QPushButton::pressed#pushButton_person_head_image
{
border-image:url(images/pretty_girl.png);
}
/*会员表示*/
QLabel#label_user_member_icon
{
border-image:url(images/Personform/user_nember.png);
}
/*迷你个人中心文本*/
QLabel#label_user_name
{
color: rgb(175, 175, 175);
}
/*个人中心按钮*/
QPushButton#pushButton
{
background:#00FFFFFF;
}
QPushButton::hover#pushButton
{
background:#00FFFFFF;
}
QPushButton::pressed#pushButton
{
background:#00FFFFFF;
}
/*迷你个人中签到按钮*/
QPushButton#pushButton_sign
{
border-image:url(images/Personform/btn_tiandao_n.png);
}
QPushButton::hover#pushButton_sign
{
border-image:url(images/Personform/btn_tiandao_h.png);
}
QPushButton::pressed#pushButton_sign
{
border-image:url(images/Personform/btn_tiandao_n.png);
}
/*迷你个人中动态按钮*/
QPushButton#pushButton_dynamic
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
QPushButton::hover#pushButton_dynamic
{
background:#00FFFFFF;
color: rgb(255,255,255);
}
QPushButton::pressed#pushButton_dynamic
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
/*迷你个人中心关注按钮*/
QPushButton#pushButton_attention
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
QPushButton::hover#pushButton_attention
{
background:#00FFFFFF;
color: rgb(255,255,255);
}
QPushButton::pressed#pushButton_attention
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
/*迷你个人中心粉丝按钮*/
QPushButton#pushButton_fans
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
QPushButton::hover#pushButton_fans
{
background:#00FFFFFF;
color: rgb(255,255,255);
}
QPushButton::pressed#pushButton_fans
{
background:#00FFFFFF;
color: rgb(130,131,133);
}
/*迷你个人中心分割线*/
QLabel#labelline_1
{
background: rgb(55, 57, 61);
}
QLabel#labelline_2
{
background: rgb(55, 57, 61);
}
QLabel#labelline_3
{
background: rgb(55, 57, 61);
}
/*迷你个人中心关注文本*/
QLabel#label_attention
{
color: rgb(255, 255, 255);
}
/*迷你个人中心动态文本*/
QLabel#label_dynamic
{
color: rgb(255, 255, 255);
}
/*迷你个人中心粉丝文本*/
QLabel#label_fans
{
color: rgb(255, 255, 255);
}
/*迷你个人中心我的会员按钮*/
QPushButton#pushButton_mymember
{
background:#00393b3e;
}
QPushButton::hover#pushButton_mymember
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_mymember
{
background:#00FFFFFF;
}
/*迷你个人中心我的会员头像*/
QLabel#label_my_menber
{
border-image:url(images/Personform/user_nember_h.png);
}
/*迷你个人中心我的会员文本*/
QLabel#label_my_member
{
color: rgb(175, 175, 175);
}
/*迷你个人中心我的会员时间文本*/
QLabel#label_my_member_time
{
color: rgb(95, 95, 99);
}
/*迷你个人中心我>文本*/
QLabel#label_L_1
{
color: rgb(95, 95, 99);
}
QLabel#label_L_2
{
color: rgb(95, 95, 99);
}
/*迷你个人中心等级按钮*/
QPushButton#pushButton_dengji
{
background:#00393b3e;
}
QPushButton::hover#pushButton_dengji
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_dengji
{
background:#00FFFFFF;
}
/*迷你个人中心商城按钮*/
QPushButton#pushButton_shop
{
background:#00393b3e;
}
QPushButton::hover#pushButton_shop
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_shop
{
background:#00FFFFFF;
}
/*迷你个人中心个人信息按钮*/
QPushButton#pushButton_person_infor
{
background:#00393b3e;
}
QPushButton::hover#pushButton_person_infor
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_person_infor
{
background:#00FFFFFF;
}
/*迷你个人中心绑定按钮*/
QPushButton#pushButton_bend
{
background:#00393b3e;
}
QPushButton::hover#pushButton_bend
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_bend
{
background:#00FFFFFF;
}
/*迷你个人中心关闭按钮*/
QPushButton#pushButton_off
{
background:#00393b3e;
}
QPushButton::hover#pushButton_off
{
background:#55393b3e;
border-0;
border-color:rgb(255,132,0,0);
border-style: solid;
border-radius: 0px;
}
QPushButton::pressed#pushButton_off
{
background:#00FFFFFF;
}
/*迷你个人中心等级头像*/
QLabel#label_my_dengji
{
border-image:url(images/Personform/dengji.png);
}
/*迷你个人中心等级文本*/
QLabel#label_my_dengji_1
{
color: rgb(175, 175, 175);
}
/*迷你个人中心我的会员时间文本*/
QLabel#label_my_dengji_2
{
color: rgb(95, 95, 99);
}
/*商城*/
QLabel#label_my_shop
{
border-image:url(images/Personform/shop.png);
}
QLabel#label_my_shop2
{
color: rgb(175, 175, 175);
}
QLabel#label_L_3
{
color: rgb(95, 95, 99);
}
/*个人信息设置*/
QLabel#label_my_setup
{
border-image:url(images/Personform/setup.png);
}
QLabel#label_my_setup2
{
color: rgb(175, 175, 175);
}
QLabel#label_L_4
{
color: rgb(95, 95, 99);
}
/*绑定社交账号*/
QLabel#label_my_bend
{
border-image:url(images/Personform/bend.png);
}
QLabel#label_my_bend2
{
color: rgb(175, 175, 175);
}
QLabel#label_L_5
{
color: rgb(95, 95, 99);
}
QLabel#label_my_bend_3
{
border-image:url(images/Personform/xinlang.png);
}
QLabel#label_my_bend_4
{
border-image:url(images/Personform/qita.png);
}
/*退出登录*/
QLabel#label_my_off
{
border-image:url(images/Personform/off.png);
}
QLabel#label_my_off2
{
color: rgb(175, 175, 175);
}
