配置
安装原生态的Vim之后,界面是这样的: 
行号,没有;自动缩进,没有;括号匹配,没有~
为了我们使用的方便,进行一些基本的配置:
sudo vim /etc/vim/vimrc
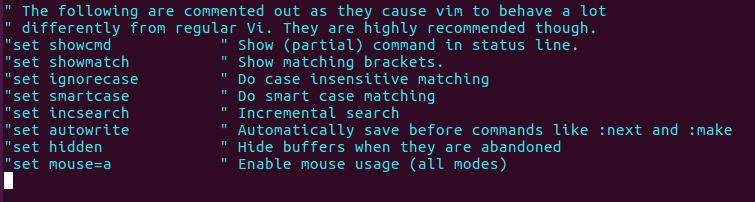
进入配置界面: 
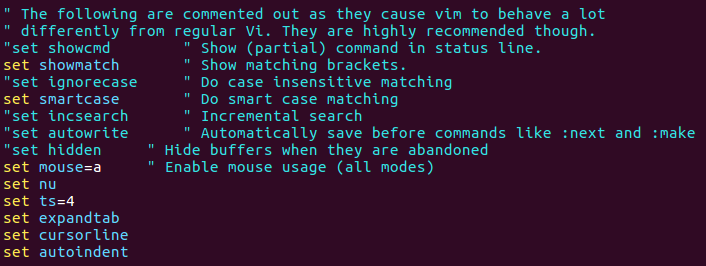
如下图进行设置或者删掉注释: 
保存退出即可。
set nu //左侧显示行号 set ts=4 //Tab键长度4个空格 set expandtab //输入Tab自动转换为空格 set cursorline //突出显示当前行 set autoindent //自动缩进 set showmatch //显示括号匹配
使用
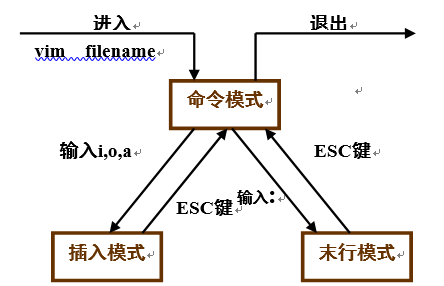
Vim有三种模式:输入模式、命令模式和末行命令模式。
输入模式用来输入文字,命令模式用来下达编排文件的操作指令,末行命令模式用来进行文件存档、离开编辑器等操作。 
进入及离开
- 末行模式下:
:w 保存当前文件 :x 保存文件并退出 :q! 放弃此次编辑并强制退出
基本编辑
- 修改
命令模式下,按v进入visual模式:
d 选中目标文字段,按d(delete)剪切
y 选中目标文字段,按y(yank)复制
p 移动光标到目标位置,按p(put)粘贴
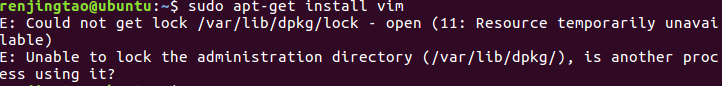
在Ubuntu下安装Vim编辑器时,出现错误:

可能原因:
上次安装或更新没有正常完成,导致资源被锁。
解决方案:
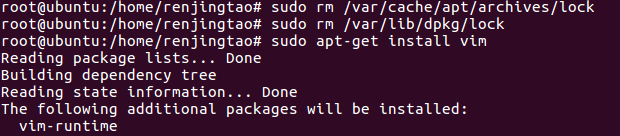
删除异常资源,重新下载: 
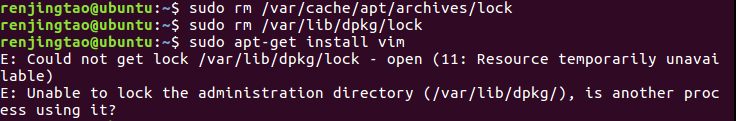
注意
删除异常资源时,一定要切换到root用户,否则操作无效: 
检验安装是否成功: