Vue2.0 【第一季】 第5节 v-on:绑定事件监听器
第五节 v-on:绑定事件监听器
v-on 就是监听事件,可以用v-on指令监听DOM事件来触发一些javascript代码。
一、使用绑定事件监听器,编写一个加分减分的程序。
程序代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on 实例</title>
<script type="text/javascript" src="../assets/js/vue.js"></script>
</head>
<body>
<h1>v-on 实例</h1>
<hr>
<div id="app">
本场比赛得分:{{score}}
<p>
<button v-on:click="add">加分</button>
<button v-on:click="subtract">减分</button><br/>
<!-- 还有另一种写法:<button @click="subtract">减分</button><br/> -->
<!-- 我们除了绑定click之外,我们还可以绑定其它事件,比如键盘回车事件v-on:keyup.enter,现在我们增加一个输入框,然后绑定回车事件,回车后把文本框里的值加到我们的count上。 绑定事件写法: -->
<input type="text" v-on:keyup.enter="onEnter" v-model="score2">
<!--这里绑定的是enter键,也可以写键值13,这样按enter键可以进行操作-->
</p>
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data:{
score:0,
score2:1
},
methods:{
add:function(){
this.score++;
},
subtract:function(){
this.score--;
},
onEnter:function(){
this.score=this.score + parseInt(this.score2); //js代码,因为文本框的数字会默认转变成字符串,所以我们需要用parseInt()函数进行整数转换。
}
}
})
</script>
</body>
</html>
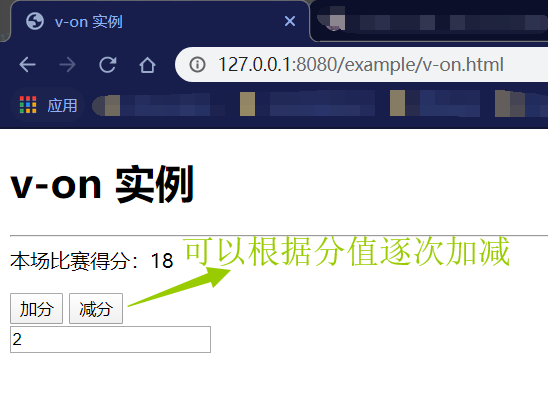
看一下浏览器效果:

附:键盘键值表:
