Vue-router 第3节 Vue-router如何传递参数
第3节 Vue-router如何传递参数
开发中,参数的传递是最基本的业务需求。通过URL地址来传递参数是一个形式,这节课我们就看看vue-router为我们提供了哪些传递参数的功能。我们先想象一个基本需求,就是在我们点击导航菜单时,跳转页面上能显示出当前页面的路径,来告诉用户你所看的页面位置(类似于面包屑导航)。
1. 用name传递参数
前两节课一直出现name的选项,但是我们都没有讲,这节课我们讲name的一种作用,传递参数。接着上节课的程序继续编写。
两步完成用name传值并显示在模板里:
- 在路由文件
src/router/index.js里配置name属性:
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
- 模板里
(src/App.vue)用$route.name的形式接收,比如直接在模板中显示:
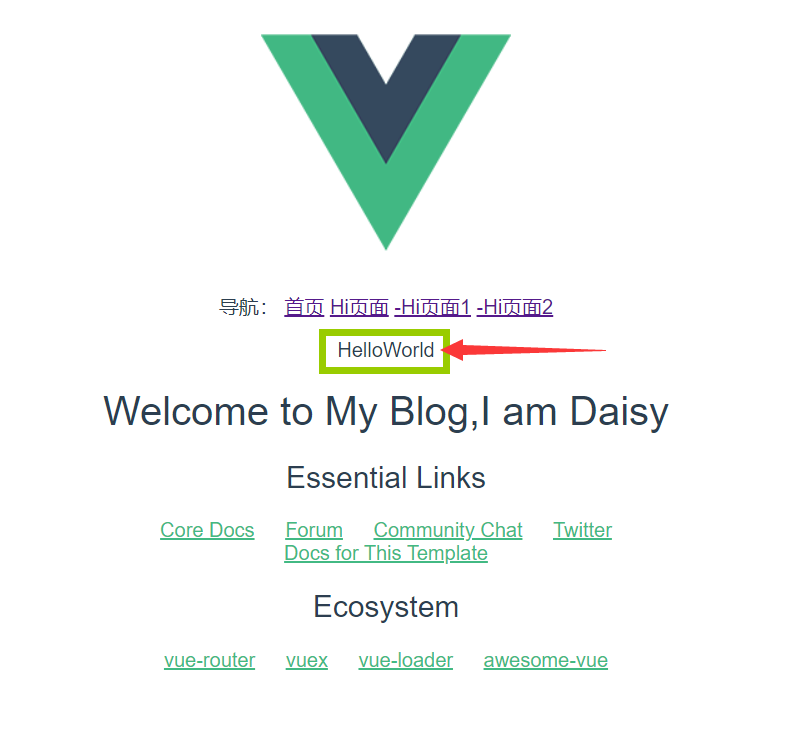
<p>{{ $route.name }}</p>
这样我们可以看到页面已经显示出参数:

2. 通过<router-link>标签中的to传参
也许你也会觉得上边的传参很不正规,也不方便,其实我们多数传参是不用name进行传参的,我们用<router-link>标签中的to属性进行传参,需要您注意的是这里的to要进行一个绑定,写成:to。先来看一下这种传参方法的基本语法:
<router-link :to="{name:xxx,params:{key:value}}">valueString</router-link>
这里的to前边是带冒号的,然后后边跟的是一个对象形式的字符串:
name:就是我们在路由配置文件中起的name值;params:就是我们要传的参数,它也是对象形式,在对象里可以传递多个值。
了解基本的语法后,我们改造一下我们的src/App.vue里的<router-link>标签,我们把hi1页面的<router-link>进行修改:
<router-link :to="{name:'hi1',params:{username:'daisy'}}">-Hi页面1</router-link>
把src/router/index.js文件里给hi1配置的路由起个name,就叫hi1:
{path:'/hi1',name:'hi1',component:Hi1},
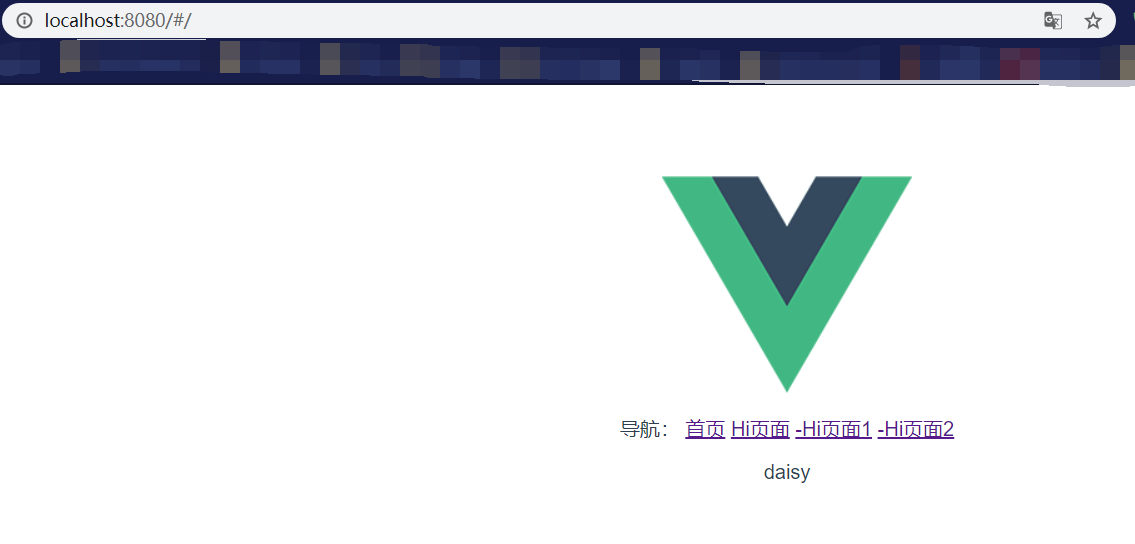
最后在模板里(src/components/Hi1.vue)用$route.params.username进行接收:
{{$route.params.username}}
我们刷新,可以点击链接Hi1页面:

但是这里有个小疑问:为什么地址栏没有变成http://localhost:8080/#/Hi1,而且一开始点击Hi页面链接无效,首页没问题,Hi页面变成三行内容,必须要点击Hi2页面之后再点击Hi1页面才有效?