转载自:https://blog.csdn.net/weixin_42950079/article/details/88813630
我们都知道web项目需要部署到tomcat服务器中运行
那么,我们又是如何通过tomcat来访问存放在本地磁盘中的图片呢?,通过tomcat访问本地图片,需要配置虚拟路径,下面介绍两种配置虚拟路径的方式:
1、使用 IDEA 设置 虚拟路径
2、在 Tomcat 中设置 虚拟路径
如果不配置虚拟路径,我们使用Spring MVC上传的图片就无法正常显示,我在学习使用Spring MVC上传图片时就遇到过这样的问题,图片上传成功了,但无法让图片在浏览器中显示
第一种:使用 IDEA 设置 虚拟路径
1、先创建一个Spring MVC项目,将项目部署到tomcat中
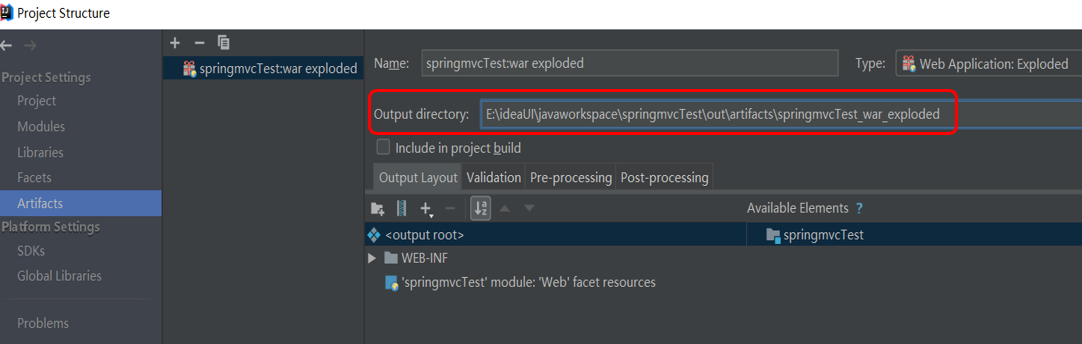
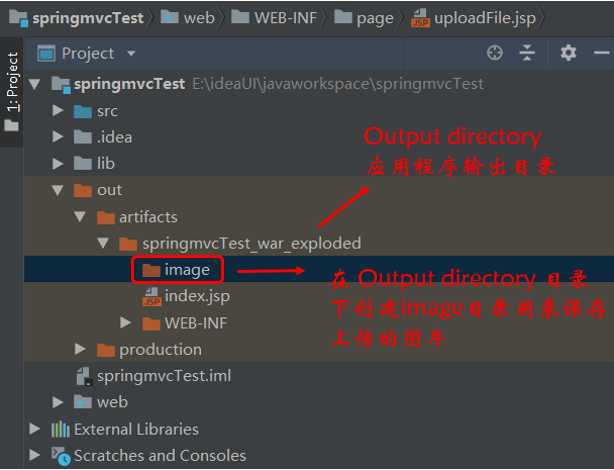
2、 在Output directory目录下创建 image 文件夹,用来保存上传的图片,在编写文件上传代码时,就可以通过request.getServletContext().getRealPath("/image/"); 获取到该目录,然后指定图片上传到该目录中
request.getServletContext().getRealPath(""); 方法用于获取Output directory目录的路径
如果指定其它目录保存上传的图片,比如在WEB-INF目录下创建一个image文件夹来保存上传的图片,就不能通过String path=request.getServletContext().getRealPath("/image/"); 方法来获取该目录,它是用来获取Output directory目录的路径的
而是通过String path="E:ideaUIjavaworkspacespringmvcTestwebWEB-INFimage"; 来指定图片保存目录


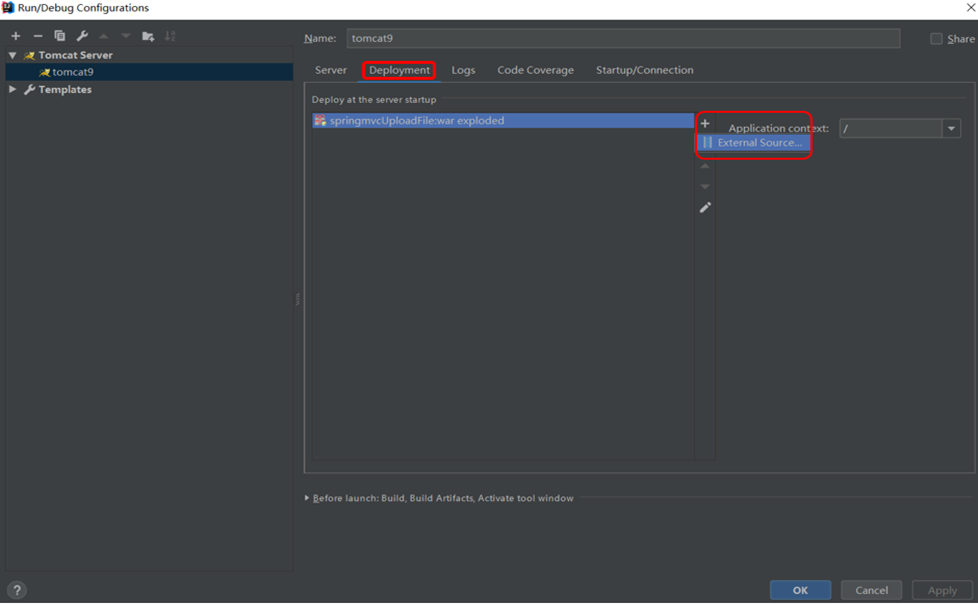
3、Run → Edit Configurations . . . → Deployment → + → External Source . . .

4、选择保存上传图片的磁盘路径,并设置虚拟路径为/img
配置成功后,就可以通过 localhost:8080/img/图片名称全称 访问到图片

第二种:在 Tomcat 中设置 虚拟路径
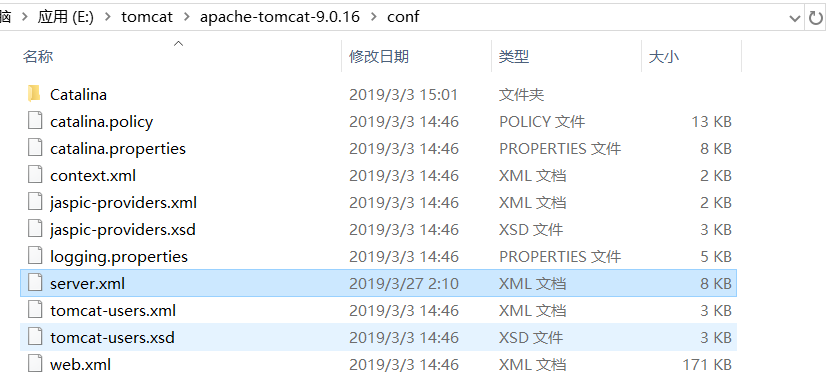
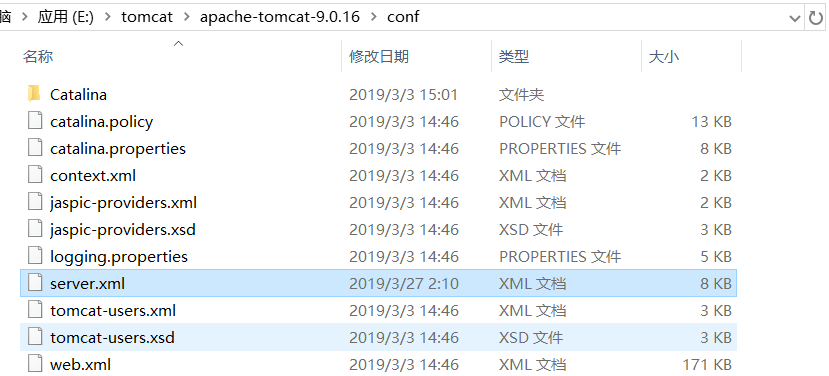
1、进入tomcat安装目录,找到conf文件夹下的server.xml文件

2、在标签中添加 <Context path="/img" docBase="E:ideaUIjavaworkspacespringmvcTestoutartifactsspringmvcTest_war_explodedimage" reloadable="true"/> 设置虚拟路径
path="/img" → 是虚拟路径
docBase=“E:ideaUIjavaworkspacespringmvcTestoutartifactsspringmvcTest_war_explodedimage” → 是磁盘中保存图片的真实目录

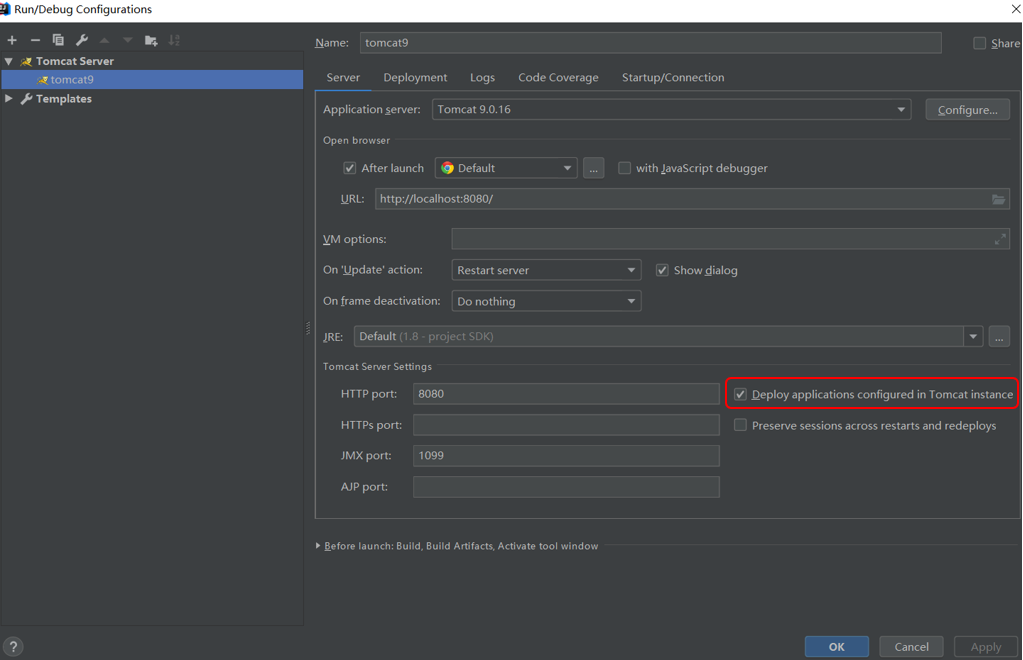
3、Run → Edit Configurations . . . → 勾选 Deploy applications configured in Tomcat instance

配置成功后,就可以通过 localhost:8080/img/图片名称全称 访问到图片
单个图片上传
1上传文件所需jar包
commons-fileupload-1.2.2.jar
commons-io-2.4.jar
2配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--加载spring配置文件applicationContext.xml--> <context-param> <param-name>contextConfigLocation</param-name> <param-value>/WEB-INF/applicationContext.xml</param-value> </context-param> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <!--配置Spring MVC的入口 DispatcherServlet, 把所有的请求都提交到该Servlet--> <servlet> <servlet-name>dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <!-- 配置springmvc的前端控制器,可以配置多个前端控制器来拦截不同的url --> <servlet-mapping> <servlet-name>dispatcher</servlet-name> <!--将DispatcherServlet请求映射配置为 “/”,则所有的URL请求都会被Spring MVC的DispatcherServlet截获--> <url-pattern>/</url-pattern> </servlet-mapping>
在Spring MVC的配置文件dispatcher-servlet.xml中配置multipartResolver文件上传解析器
<!--multipartResolver文件上传解析器-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--限制上传文件的最大字节数,1024个字节为1kB,即上传的文件不能大于100KB--> <property name="maxUploadSize" value="1024000"/> <!-- 10M --> <!--设置请求的编码格式为UTF-8,默认为iso-8859-1--> <property name="defaultEncoding" value="UTF-8"/> </bean>
这是dispatcher-servlet.xml文件的全部代码
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--扫描器--> <context:component-scan base-package="com.CD4356.controller"/> <!--配置<mvc:annotation-driven>,否则无法@Controller注解无法被解析--> <mvc:annotation-driven/> <!--viewResolver视图解析器--> <bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"> <property name="prefix" value="/WEB-INF/page/"/> <property name="suffix" value=".jsp"/> </bean> <!--multipartResolver文件上传解析器--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--限制上传文件的最大字节数,1024个字节为1kB,即上传的文件不能大于100KB--> <property name="maxUploadSize" value="1024000"/> <!-- 10M --> <!--设置请求的编码格式为UTF-8,默认为iso-8859-1--> <property name="defaultEncoding" value="UTF-8"/> </bean> </beans>
在WEB-INF下创建page目录,用来存放jsp、html等文件,在page中创建uploadFile.jsp文件
<form>中method="post" 和 enctype="multipart/form-data" 二者缺一不可;method="post" 以post方式提交表单,该方式对提交数据的大小没有限制
enctype="multipart/form-data" 表示数据以二进制格式进行提交,负责上传文件的表单必须为该编码类型
<input>中添加accept="image/*" ,表示提交的文件只能为图片,若没有添加该内容,则图片、文档等类型的文件都可以提交
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>单个文件上传</title> 5 </head> 6 <body> 7 8 <h2><font color="#a52a2a" size="4">图片上传</font></h2> 9 10 <form action="uploadFile" method="post" enctype="multipart/form-data"> 11 <input type="file" name="uploadFile" accept="image/*"><br><br> 12 <input type="submit" value="上传"> 13 </form> 14 15 </body> 16 </html>
在src代码目录下创建com.CD4356.controller包,在包中创建控制器类UploadController
在UploadController类中定义一个start方法,用来跳转到uploadFile.jsp
1 package com.CD4356.controller; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 6 @Controller 7 public class UploadController { 8 9 @RequestMapping(value = "start") 10 public String start(){ 11 return "uploadFile"; 12 } 13 }
在类中添加uploadFile()方法,用来处理上传的图片
package com.CD4356.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.multipart.MultipartFile; import javax.servlet.http.HttpServletRequest; import java.io.File; import java.io.IOException; import java.util.UUID; @Controller public class UploadController { @RequestMapping(value = "start") public String start(){ return "uploadFile"; } // 单个图片上传 @RequestMapping(value = "/uploadFile") // 使用HttpServletRequest需导入javax.servlet-api-4.0.1.jar // 上传的文件自动绑定到MultipartFile中 public String uploadFile(@RequestParam("uploadFile") MultipartFile uploadFile , HttpServletRequest request) throws IOException { // 判断文件是否成功上传 if(uploadFile!=null){ // 指定上传图片的保存路径 String path=request.getServletContext().getRealPath("/image/"); // 获取上传的文件名全称 String fileName=uploadFile.getOriginalFilename(); // 获取上传文件的后缀名 String suffix=fileName.substring(fileName.lastIndexOf(".")); // 给文件定义一个新的名称,杜绝文件重名覆盖现象 String newFileName= UUID.randomUUID().toString()+suffix; // 创建File对象,注意这里不是创建一个目录或一个文件,你可以理解为是 获取指定目录中文件的管理权限(增改删除判断等 . . .) File tempFile=new File(path); // 判断File对象对应的目录是否存在 if(!tempFile.exists()){ // 创建以此抽象路径名命名的目录,注意mkdir()只能创建一级目录,所以它的父级目录必须存在 tempFile.mkdir(); } // 在指定路径中创建一个文件(该文件是空的) File file=new File(path + newFileName); // 将上传的文件写入指定文件 uploadFile.transferTo(file); // 将新文件名添加到HttpServletRequest request.setAttribute("newFileName",newFileName); } return "uploadFile"; } }
Spring MVC 会将上传文件绑定到 MultipartFile 对象中。MultipartFile 提供了获取上传文件内容、文件名等内容,通过其 transferTo() 还可将文件转存到硬盘中
具体如下:
1:byte[] getBytes():获取文件数据
2:String getOriginalFilename():获取上传文件原名全称
3:boolean isEmpty():是否有上传的文件,文件是否为null
4:long getSize():获取文件的字节大小,单位为byte
5:void transferTo(File dest):将上传文件转存到一个目标文件中
添加图片显示功能
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>单个文件上传</title> 5 </head> 6 <body> 7 8 <h2><font color="#a52a2a" size="4">图片上传</font></h2> 9 10 <form action="uploadFile" method="post" enctype="multipart/form-data"> 11 <input type="file" name="uploadFile" accept="image/*"><br><br> 12 <input type="submit" value="上传"> 13 </form> 14 15 <br> 16 <h2><font color="#a52a2a" size="4">图片显示</font></h2> 17 18 <img src="img/${newFileName}" width="200px" height="180px"> 19 <br> 20 <h4><font color="#a52a2a" size="4">文件名: ${newFileName}</font></h4> 21 22 </body> 23 </html>
效果图展示:

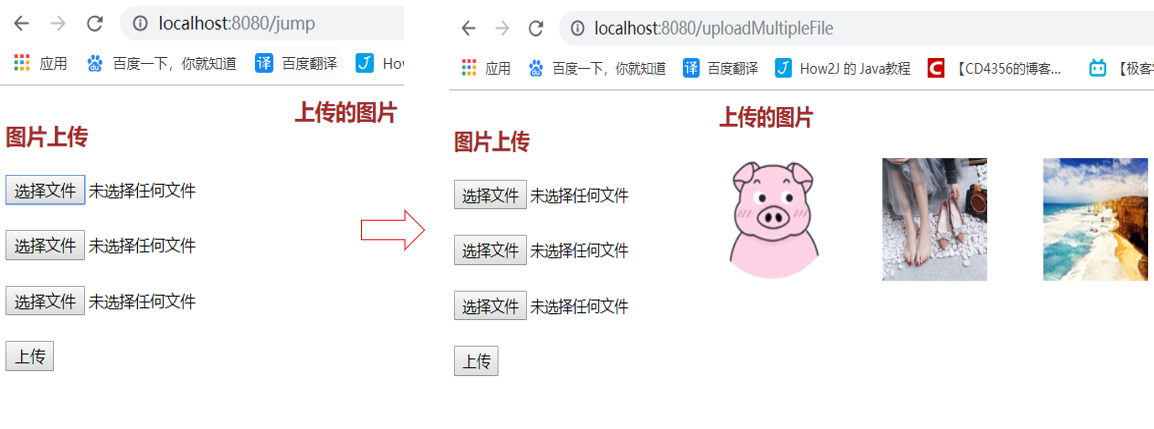
同时上传多个图片
在page中创建uploadMultipleFile.jsp文件
1 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 2 <html> 3 <head> 4 <title>多个文件同时上传</title> 5 </head> 6 <body> 7 8 <div style="float:left"> 9 <h2><font color="#a52a2a" size="4">图片上传</font></h2> 10 <form action="uploadMultipleFile" method="post" enctype="multipart/form-data"> 11 <input type="file" name="uploadFile" accept="image/*"><br><br> 12 <input type="file" name="uploadFile" accept="image/*"><br><br> 13 <input type="file" name="uploadFile" accept="image/*"><br><br> 14 <input type="submit" value="上传"> 15 </form> 16 </div> 17 18 </body> 19 </html>
在UploadController类中定义一个jump方法,用来跳转到uploadMultipleFile.jsp
1 @RequestMapping(value = "/jump") 2 public String jump(){ 3 return "uploadMultipleFile"; 4 }
在UploadController类中添加uploadMultipleFile方法,用来处理同时上传的多个图片
1 // 多个图片上传 2 @RequestMapping(value = "/uploadMultipleFile") 3 public String uploadMultipleFile(@RequestParam("files") MultipartFile[] files, HttpServletRequest request) throws IOException { 4 // 文件存储路径 5 String path = request.getSession().getServletContext().getRealPath("/image/"); 6 // 使用HashMap键值对存储上传的文件 7 Map<String,Object> map=new HashMap<>(); 8 9 if(files!=null && files.length>0){ 10 for(int i=0;i<files.length;i++) { 11 if (files[i] != null) { 12 // 获取上传的文件名 13 String fileName = files[i].getOriginalFilename(); 14 // 在指定路径中创建一个文件(该文件是空的) 15 File file = new File(path + fileName); 16 // 将上传的文件写入指定路径 17 files[i].transferTo(file); 18 map.put(fileName,fileName); 19 } 20 request.setAttribute("map",map); 21 } 22 } 23 return "uploadMultipleFile"; 24 }
在uploadMultipleFile.jsp文件中添加多个图片显示功能,使用迭代标签 <c:forEach>对图片输出显示,使用 <c:forEach>标签需导入jstl-1.2.jar包
1 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 2 <%-- 3 Created by IntelliJ IDEA. 4 User: CD4356 5 Date: 2019/3/24 6 Time: 18:42 7 To change this template use File | Settings | File Templates. 8 --%> 9 <%@ page contentType="text/html;charset=UTF-8" language="java" %> 10 <html> 11 <head> 12 <title>多个文件同时上传</title> 13 </head> 14 <body> 15 16 <div style="float:left"> 17 <h2><font color="#a52a2a" size="4">图片上传</font></h2> 18 <form action="uploadMultipleFile" method="post" enctype="multipart/form-data"> 19 <input type="file" name="files" accept="image/*"><br><br> 20 <input type="file" name="files" accept="image/*"><br><br> 21 <input type="file" name="files" accept="image/*"><br><br> 22 <input type="submit" value="上传"> 23 </form> 24 </div> 25 26 <div style="flex-flow: nowrap"> 27 <h2><font color="#a52a2a" size="4">上传的图片</font></h2> 28 <table> 29 <tr> 30 <c:forEach items="${map}" var="image"> 31 <td style=" 150px"> 32 <img src="img/${image.value}" width="100px" height="100px"> 33 </td> 34 </c:forEach> 35 </tr> 36 </table> 37 </div> 38 39 </body> 40 </html>
效果图展示: