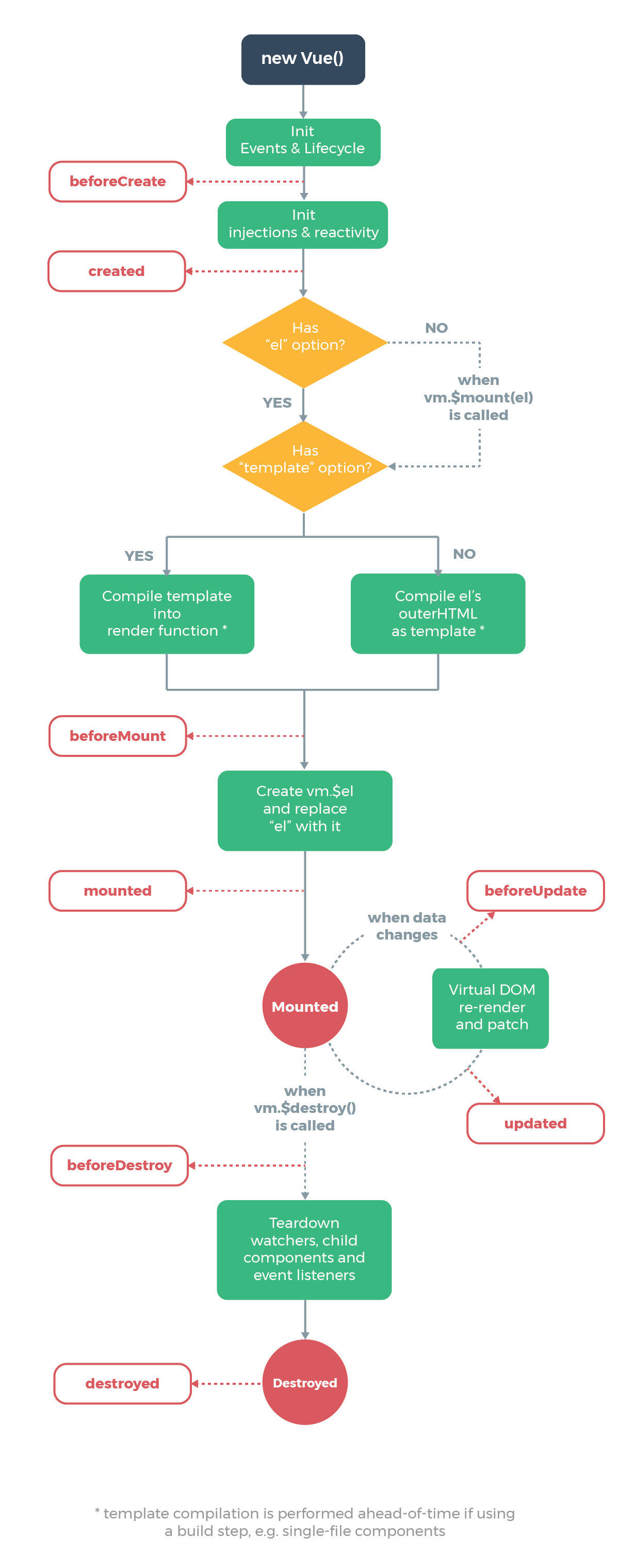
一、vue生命周期示意图

二、生命周期钩子
<div id="app"> <h1>{{message}}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> new Vue({ el:'#app', data:{ message:'hello vue' }, // 在实例初始化之后调用,这里拿不到el,data数据。 beforeCreate(){ console.log('beforeCreate',this.$el,this.$data); }, // 在实例化创建之后,这里可以访问data中的数据了。适用于开发请求修改data数据。这里还没有被挂载,还拿不到el created(){ console.log('created',this.$el,this.$data); }, // 在挂载元素开始之前被调用,还没有渲染DOM。 beforeMount(){ console.log('beforeMount',this.$el,this.$data); }, // 挂载渲染已经完成,DOM数据已经完成更新 mounted(){ console.log('mounted',this.$el,this.$data); }, // 数据更新时调用,DOM还没有得到更新 beforeUpdate(){ console.log('beforeUpdate',this.$el,this.$data); }, // 数据更新之后调用,DOM已经得到更新 updated(){ console.log('updated',this.$el,this.$data); }, // keep-alive(动态组件) 组件激活时调用。 activated(){ console.log('activated',this.$el,this.$data); }, // keep-alive(动态组件) 组件停用时调用。 deactivated(){ console.log('deactivated',this.$el,this.$data); }, // 实例销毁之前调用。在这一步,实例仍然完全可用。 beforeDestroy(){ console.log('beforeDestroy',this.$el,this.$data); }, // Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 destroyed(){ console.log('destroyed',this.$el,this.$data); }, // 钩子级别的错误捕获,捕获组件中发生错误的 errorCaptured(){ console.log('errorCaptured',this.$el,this.$data); }, }); </script>