一、vue单文件组件
①文件扩展名为 .vue 的 就是single-file components(单文件组件)
②参考文档:单文件组件
二、webpack加载第三方包
①项目中,如果需要用到一些第三方包,比如vue.js,jQuery.js,bootstrap.js等等,如果使用一般的方法,直接import加载使用,然后打包成一个bubdle.js文件的话,因为第三方包的体积过大,最终会造成bundle.js的文件过大,所以一般不打包第三方包,而是通过script标签的方式把第三方资源引入到页面(单纯的引入是报错或者没有效果的),还需要通过以下配置,这里以jQuery为例
②下载第三方包,默认是安装在node_modules文件夹下
npm install jquery
③在index.html页面中引入资源(这里只是在测试阶段需要这样,实际项目上线的时候,src里的文件会在根目录里,node_modules通过安装生产环境依赖的目录也是在根目录里,或者可以使用配置虚拟内存,把之前webpack-dev-server的配置contentBase里的路径直接改为 ./ ,这样就会在根目录开启一个虚拟的内存运行打包后的index.html,所以最终这里还是得src="node_modules...."这样写)
<!-- 注意:测试阶段这里的路径以最终打包目录dist下的index.htmtl位置为准 --> <script src="../node_modules/jquery/dist/jquery.js"></script>
④配置webpack.config.js中的externals模块
externals:{ // 这里配置的含义:当代码中import jquery的时候,不会把jquery打包到bundle中,而是使用指定的全局中的jQuery对象 // key是第三方包名称,value是全局中的jQuery($)对象 jquery:'jQuery' },
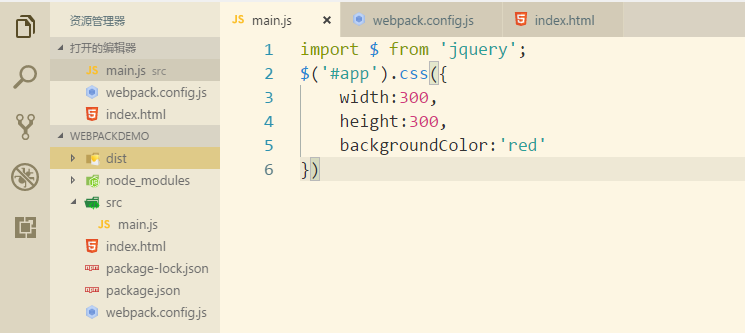
⑤加载使用

⑥打包测试,打开dist里的index.html
npm run build
三、webpack打包vue单文件组件
①按照以上步骤,安装配置vue的第三方包
npm install vue
devServer:{ // 配置webpack-dev-server的www目录,配置虚拟内存 contentBase:'./' },
<div id="app"></div> <script src="node_modules/vue/dist/vue.min.js"></script>
externals:{ // 加载第三方资源 vue:'Vue' },
②安装vue依赖vue-loader和vue-template-compiler
npm install --sav-dev vue-loader vue-template-compiler
③配置(注意:vue-loader15版本以后需要配置VueLoadPlugin)
// 该文件其实最终是要在node环境下执行的 const path = require('path') const htmlWebpackPlugin = require('html-webpack-plugin') const VueLoadPlugin = require('vue-loader/lib/plugin') // 导出一个具有特殊属性配置的对象 module.exports = { entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录,配置虚拟内存 contentBase:'./' }, plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:'./index.html' }), new VueLoadPlugin() ], externals:{ // 加载第三方资源 vue:'Vue' }, module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] }, { test:/.(jpg|png|gif|svg)$/, use:[ 'file-loader' ] }, { test:/.js$/, exclude:/(node_modules|bower_components)/,//排除掉node_module目录 use:{ loader:'babel-loader', options:{ presets:['env'], //转码规则 plugins:['transform-runtime'] } } }, { test:/.vue$/, use:[ 'vue-loader' ] } ] } }
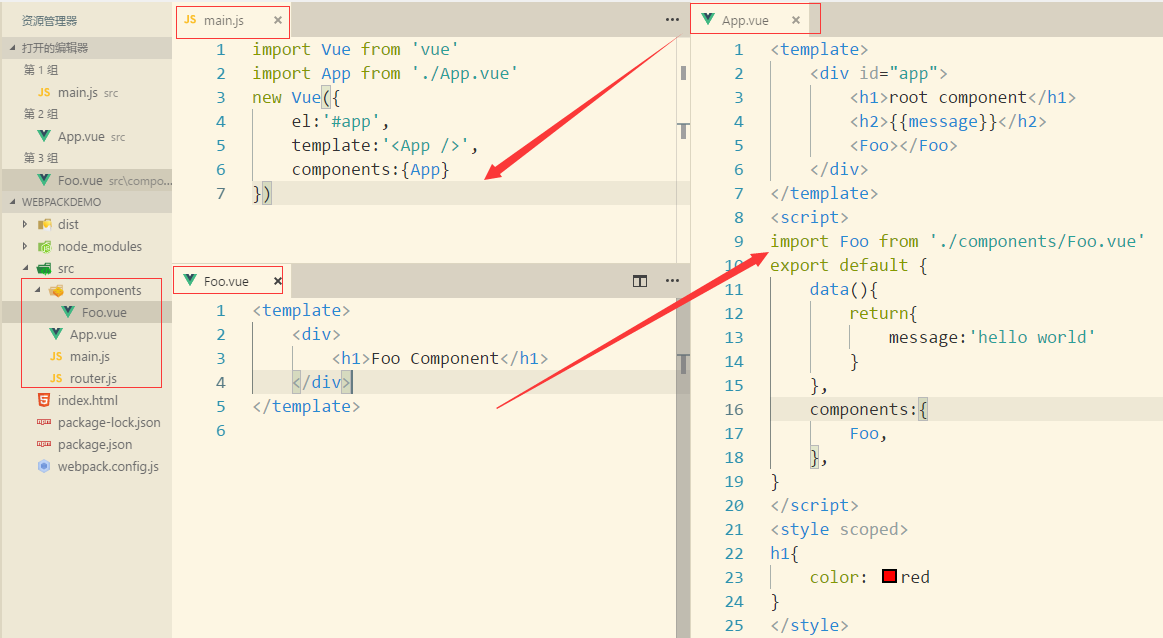
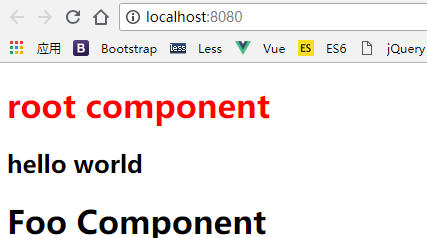
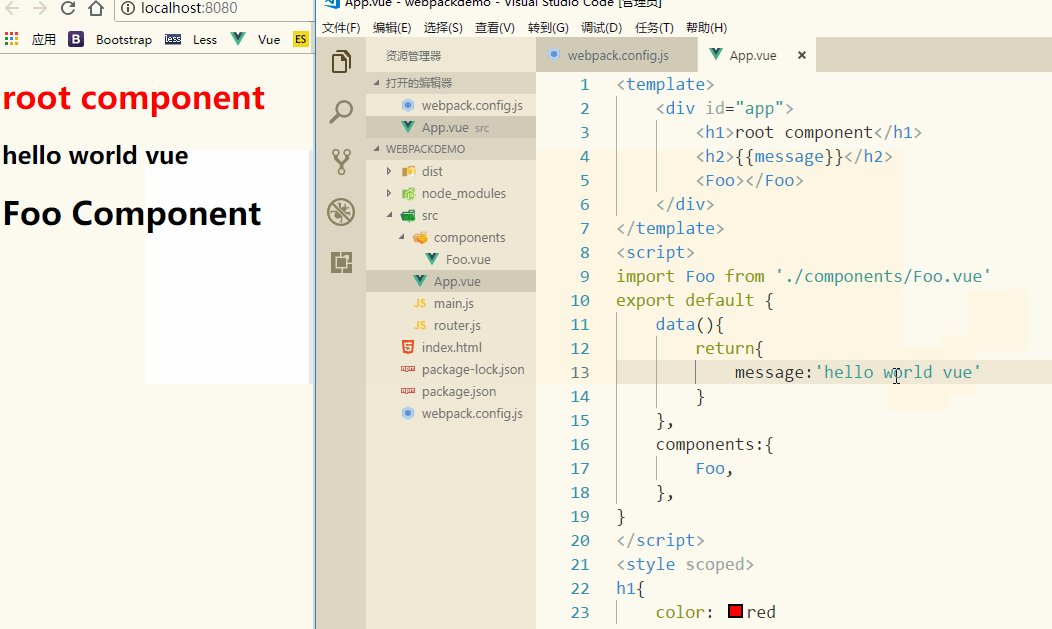
④测试

⑤打包运行(webpack-dev-server --open)
npm run dev

四、组件热更新
①热更新或者又叫热重载,热替换,就是组件在不刷新页面的情况下被替换,可以参考vue文档和webpack文档
②配置
// 该文件其实最终是要在node环境下执行的 const path = require('path') const htmlWebpackPlugin = require('html-webpack-plugin') const VueLoadPlugin = require('vue-loader/lib/plugin') const webpack = require('webpack') // 导出一个具有特殊属性配置的对象 module.exports = { entry:['babel-polyfill','./src/main.js'],/* 入口文件模块路径 */ output:{ path:path.join(__dirname,'./dist/'),/* 出口文件模块所属目录,必须是一个绝对路径 */ filename:'bundle.js'/* 打包的结果文件名称 */ }, devServer:{ // 配置webpack-dev-server的www目录,配置虚拟内存 contentBase:'./', hot:true }, mode:'development', plugins:[ // 该插件可以把index.html打包到bundle.js文件所属目录,跟着bundle走 // 同时也会自动在index.html中注入script引用链接,并且引用的资源名称,也取决于打包的文件名称 new htmlWebpackPlugin({ template:'./index.html' }), new VueLoadPlugin(), new webpack.NamedModulesPlugin(), new webpack.HotModuleReplacementPlugin() ], externals:{ // 加载第三方资源 vue:'Vue' }, module:{ rules:[ { test:/.css$/, use:[ //注意:这里的顺序很重要,不要乱了顺序 'style-loader', 'css-loader' ] }, { test:/.(jpg|png|gif|svg)$/, use:[ 'file-loader' ] }, { test:/.js$/, exclude:/(node_modules|bower_components)/,//排除掉node_module目录 use:{ loader:'babel-loader', options:{ presets:['env'], //转码规则 plugins:['transform-runtime'] } } }, { test:/.vue$/, use:[ 'vue-loader' ] } ] } }
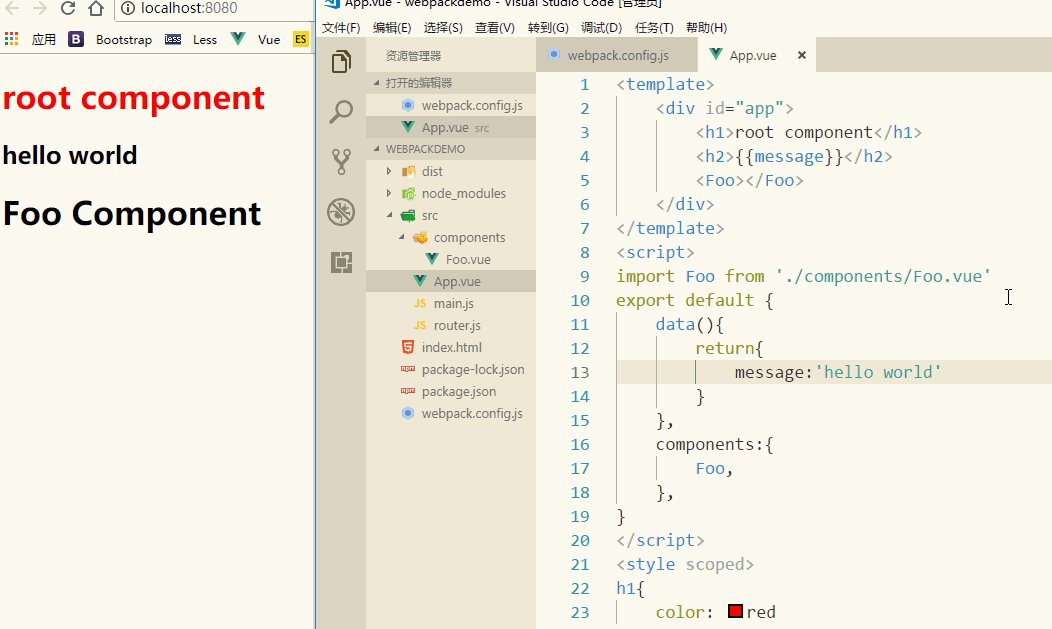
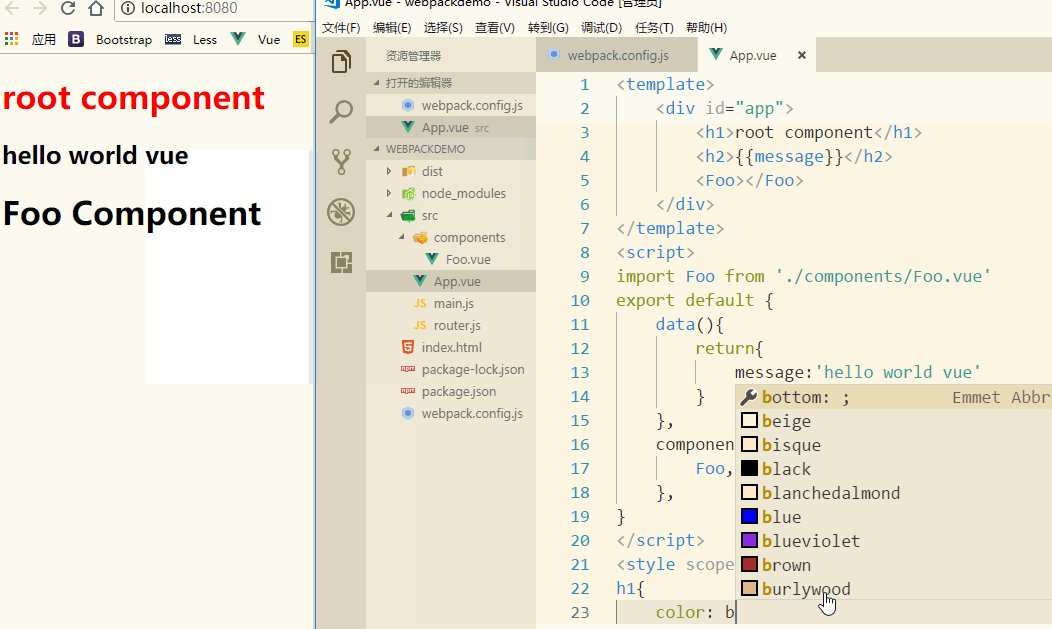
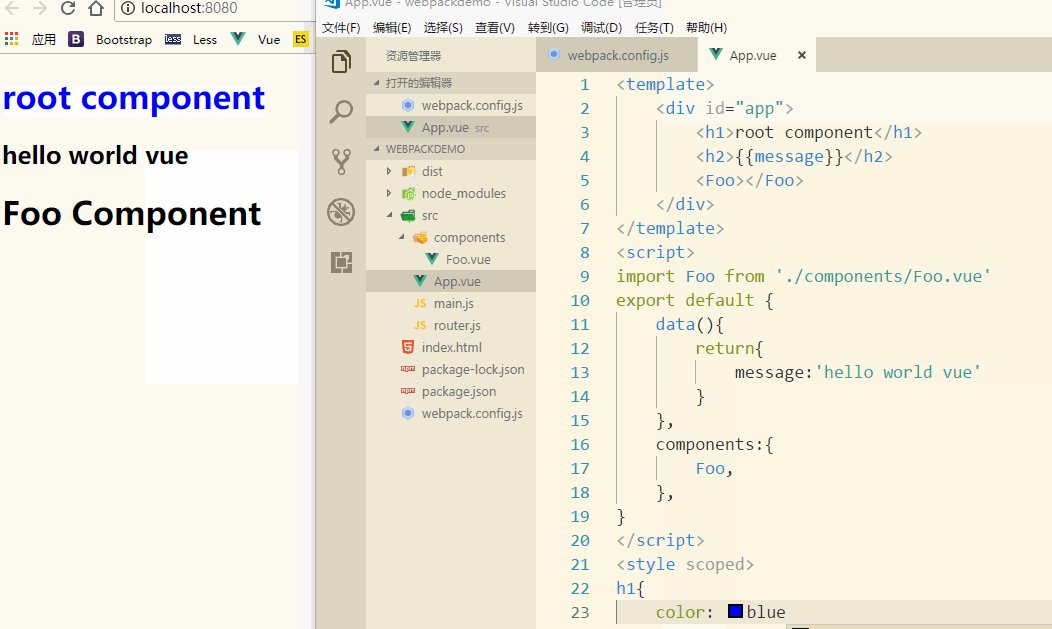
③测试运行:当修改vue单文件组件时,可以不刷新问修改html页面
npm run dev

五、加载vue-router
①下载,默认位置在node_modules目录
npm install vue-router
②引用资源
<div id="app"></div> <script src="node_modules/vue/dist/vue.min.js"></script> <script src="node_modules/vue-router/dist/vue-router.min.js"></script>
③配置
externals:{ // 加载第三方资源 'vue':'Vue', 'vue-router':'VueRouter' },
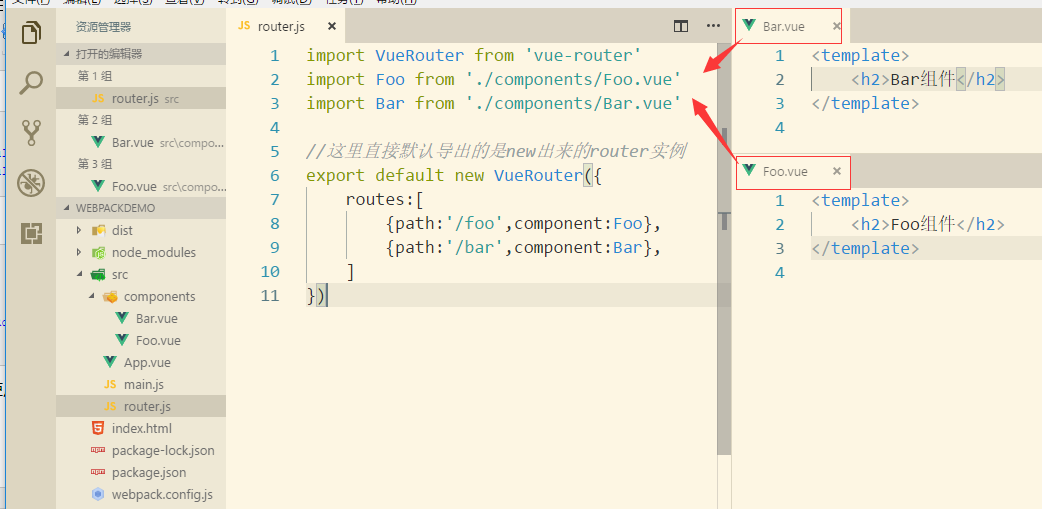
④在router.js文件中加载使用

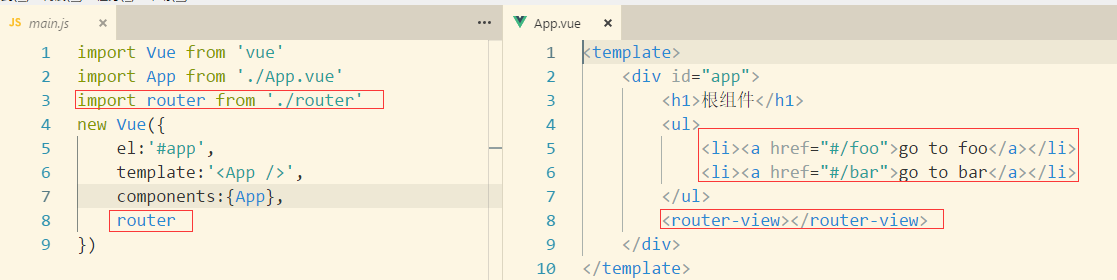
⑤在main.js中配置路由对象,在App.vue中设置路由进口和出口

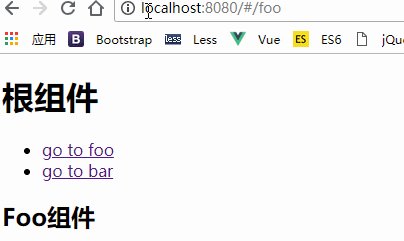
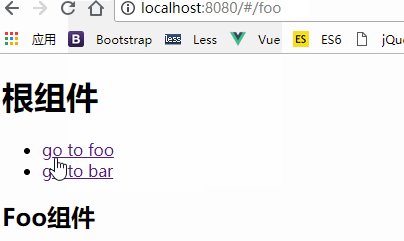
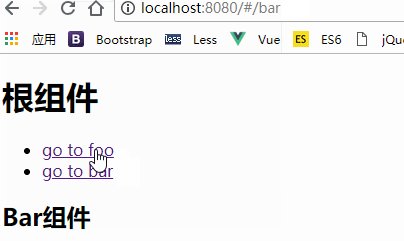
⑥运行测试
npm run dev