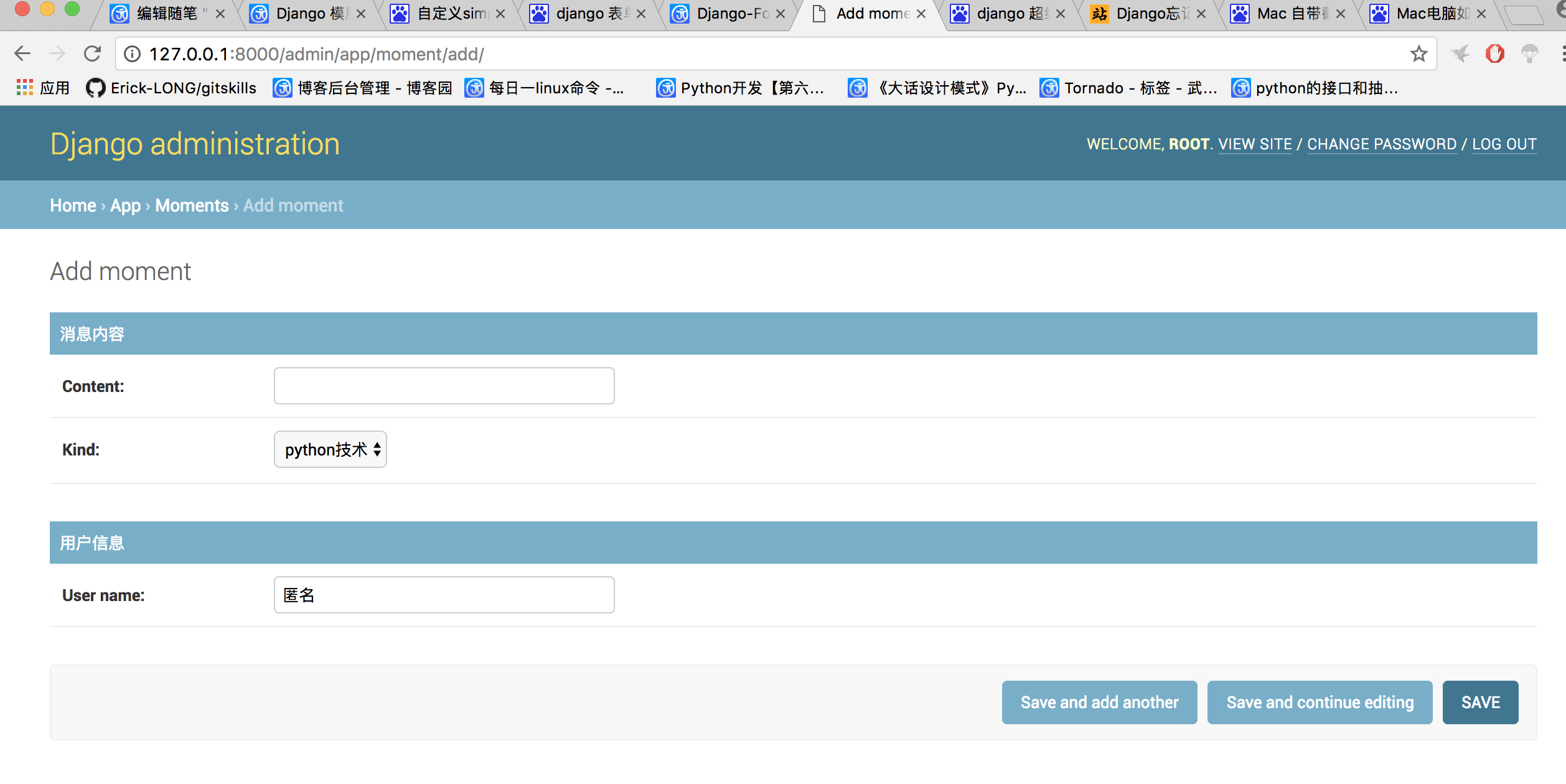
from django.contrib import admin # Register your models here. from .models import Moment class MomentAdmin(admin.ModelAdmin): # 配置字段分组,美化管理配置界面 fieldsets = ( ('消息内容',{ 'fields':('content','kind'), }), ('用户信息',{ 'fields':('user_name',), }), ) empty_value_display = '空值' #设置表级别指定空值显示方式 Moment.user_name.empty_value_display = '未设置标题' # 可以设置字段配置 # fields设定管理界面字段 class MomentAdmin1(admin.ModelAdmin): fields = ('content','kind') class MomentAdmin2(admin.ModelAdmin): fields = ('user_name',) admin.site.register(Moment,MomentAdmin)
结果

模板
默认管理员站点文件在Django/contrib/admin/templates/admin
可以继承其中任意文件,来管理定制自己的管理站点
1、定义子模板文件路径

2、修改项目settings.py
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #本行中的路径为新加项 , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ]
3、开发子模板文件
{% extends 'admin/login.html' %}
{% block content_title %}
欢迎登录 哈哈哈 的管理网站
{% endblock %}
站点
1、app/admin.py 定义AdminSite子类
class MyAdminSite(admin.AdminSite): # 定义AdminSite子类 site_header = '哈哈的管理网站' #配置自定义属性 admin_site = MyAdminSite()# 实例化一个子类 admin_site.register(Moment,MomentAdmin)# 用子类实例注册需要管理的模型类
2、修改项目djangosite/urls.py
from django.conf.urls import include from app.admin import admin_site urlpatterns = [ url(r'^admin/', admin_site.urls), #替换之前的url.admin.urls url(r'^app/', include('app.urls')), ]
3、效果
