signal 原理学习及其设计
Look1:在智能家居遥感系统中,我需要做一个web消息实时推送的功能,原先用的是客户端设置定时器,每隔几秒就向服务器端获取数据,其实在这个时间间隔内,客户端与服务器端是断开连接的,所以其实还没有达到真正意义上的实时推送。 现在需要实时推送,要实现实时,就得维持客户端与服务器端的长连接。首选的当然是winform程序。 可现在我们是要维持客户端与服务器端的长连接,那么我们该如何把winform的原理运用到web端呢? 当然是用别人的插件呀?用别人的插件也就需要了解插件是如何工作的,设计原理,这样我们才能灵活地运用插件实现我们需要的功能。 在我没能充分理解signal原理之前,我在signal_chat聊天小程序这个面板上对我的消息框进行改进。 这时候的改进过程是混乱的,因为我还套用了了一套前端框架,导致我在多个js中理不清头绪。
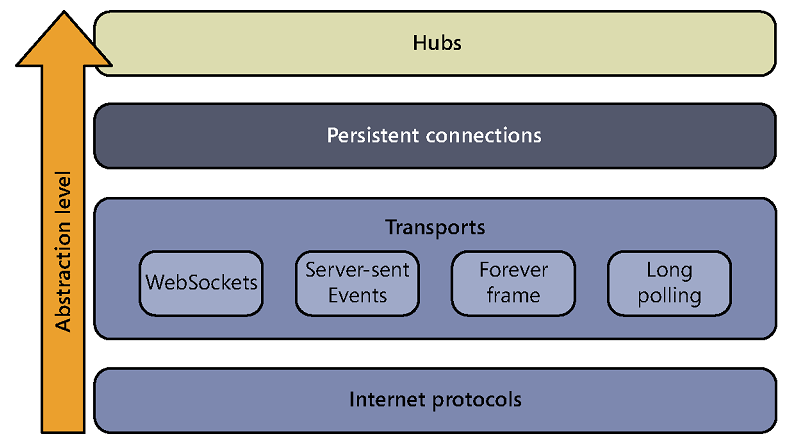
respect:再次理解了一下我们的这个signal消息推送的机制
明白了signal消息传送机制,所以也就明白了组件中各个类之间的关系,以及数据该如何去交互。 明白了数据如何传递、如何交互,就能实现我的消息的实时传送。 明白了消息实时传送的机制,那么我们应该脱离现有项目的束缚,用原生的方法去实现,这样能避免自己被别的思想干扰。