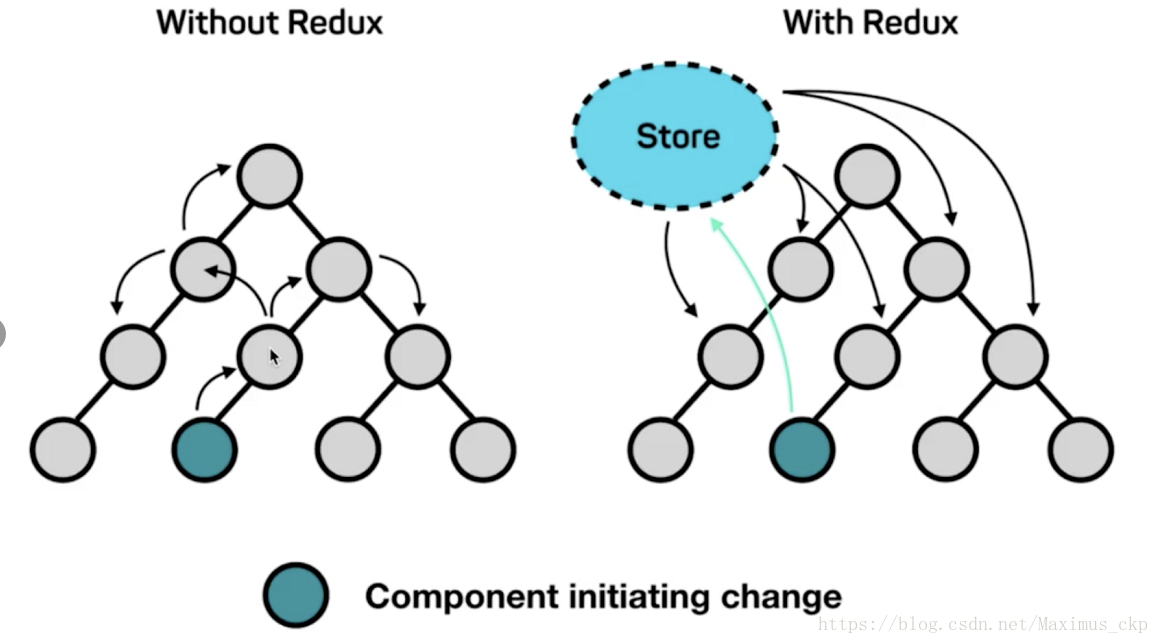
组件间传值联动是令人头疼的问题,尤其是一个组件影响多个其他组件状态变化的时候,常常需要一级一级与父组件传值,与父组件的兄弟组件传值等等,
如何化繁为简地处理‘牵一发动全身’的清理就是将所有组件的state中的值,用redux数据框架store统一记录管理。

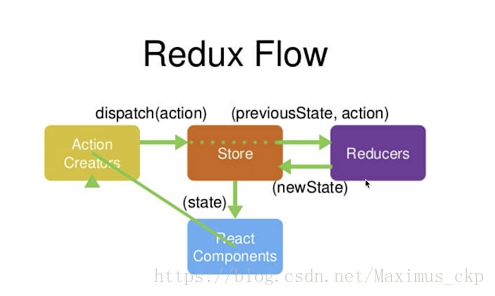
ReactComponents(组件)通过ActionCreators告诉Store要获取/更改哪个值,Store通过查询Reducer后,更新Reducer的值再将更新后的值传递给ReactCompnents
保持组件与Store中的存储数据的同步。可以理解为ReactCompents为借书的人,ActionCreators为借书人说出的借书请求,Store为图书管理员,Reducer是记录书籍的小本本儿

使用步骤:
1.安装Redux
npm install --save redux
2.src下新建 store 文件夹,并新建index.js
3.index.js中 通过 createStore 方法创建 store
import { createStore } from 'redux';
const store =createStore();
export default store;
4.store 文件夹下新建 reducer.js 并声明各组件所需 state 中的变量
const defaultState = {
inputValue: '',
list:[1,2],
showMsg:false
}
export default (state = defaultState,action)=>{
return state;
}
5.将 reducer 作为参数传给 createStore 方法,创建 store
import { createStore } from 'redux';
import reducer from './reducer';
const store =createStore(reducer);
export default store;
6.将组件文件中引入 store 并将 state 与 store 进行绑定
// 引入store
import store from './store'; // './store/index.js'的简写
...
class Todolist extends Component {
constructor(props){
super(props);
// 原组件中的state与store进行绑定
// this.state={
// inputValue: '', // 输入框中的值
// list: [], // todolist数组
// showMsg: false
// }
this.state = store.getState();
...
}
...
}
7.方法中声明 action 传递给 store,让 store 去根据 action.type 在 reducer 中做判断,决定将 reducer 中哪个值改为 action.value,并返回一个新 state 让 store 通知组件去更新
<input type="text" value={this.state.inputValue} onChange={this.handleInput}/>
// 动态监听输入变化inputValue值
handleInput(e) {
// let inputValue = e.target.value; // 获取input值
// this.setState({
// inputValue // 键值对相同时 可简写
// });
const action = {
type:'change_input_value',
value:e.target.value
}
store.dispatch(action); // 解析action
}
reducer.js 中接收 action,返回最新数据给 store
const defaultState = {
inputValue: '',
list:[1,2],
showMsg:false
}
export default (state = defaultState,action)=>{
// 根绝action.type 判断更改何值
if(action.type === 'change_input_value'){
// why copy old state -> newState ? reducer 可以接收state 不能修改state!!!
const newState = JSON.parse(JSON.stringify(state)); // 深度拷贝
newState.inputValue = action.value;
return newState;
}
return state;
}
8.store 的变化要与组件联动,组件需要注册监听 store 的变化,并通过回调更新组件的state
// 引入store
import store from './store'; // './store/index.js'的简写
...
class Todolist extends Component {
constructor(props){
super(props);
this.state = store.getState();
// 注意需要绑定 this
this.handleStoreChange = this.handleStoreChange.bind(this);
// 注册监听store,store变化后调用组件的handleStoreChange方法更新组件的state
store.subscribe(this.handleStoreChange);
...
}
...
// store 变化后,更新组件的 state
handleStoreChange() {
this.setState(
store.getState()
)
}
}
总结
- reducer 中定义好所有组件中需要的 state 中对应的变量结构
- const store = createStore(reducer) 新建 store
- 组件构造方法中 this.state = store.getState(); 从 store 中同步初始数据
- 组件订阅 store 变化 , store.subscribe(this.handleStoreChange.bind(this));
- 组件通过方法 传递 action 给 store, store 通过 dispatch(action) 解析,让reducer 更新数据,返回新 state 给 store
原文链接:https://blog.csdn.net/Maximus_ckp/article/details/81872273