圆周率π的计算
一、圆周率π的简介
- 圆周率的介绍
圆周率用希腊字母 π(读作pài)表示,是一个常数(约等于3.141592654),是代表圆周长和直径的比值。它是一个即无限不循环小数,在日常生活中,通常都用3.14代表圆周率去进行近似计算。
- 圆周率的求解历程
1965年,英国数学家约翰·沃利斯(John Wallis)出版了一本数学专著,其中他推导出一个公式,发现圆周率等于无穷个分数相乘的积。
2015年,罗切斯特大学的科学家们在氢原子能级的量子力学计算中发现了圆周率相同的公式。
2019年3月14日,谷歌宣布圆周率现已到小数点后31.4万亿位。
此处用一个自我感觉‘良好’的公式进行求解,说良好是因为计算结果相对准确,但计算过程用时较长,一起来学习吧~~~
二、圆周率的近似计算
1. 计算公式

2. 方法讲解
所用公式等式右边分子都为1,分母为递增数列,从第一项开始,奇数项符号为正,偶数项符号为负。等式右边的分母越大,越小,圆周率π计算的值越精确;换个角度讲,就是等式右边的项越多,计算的值越精确。
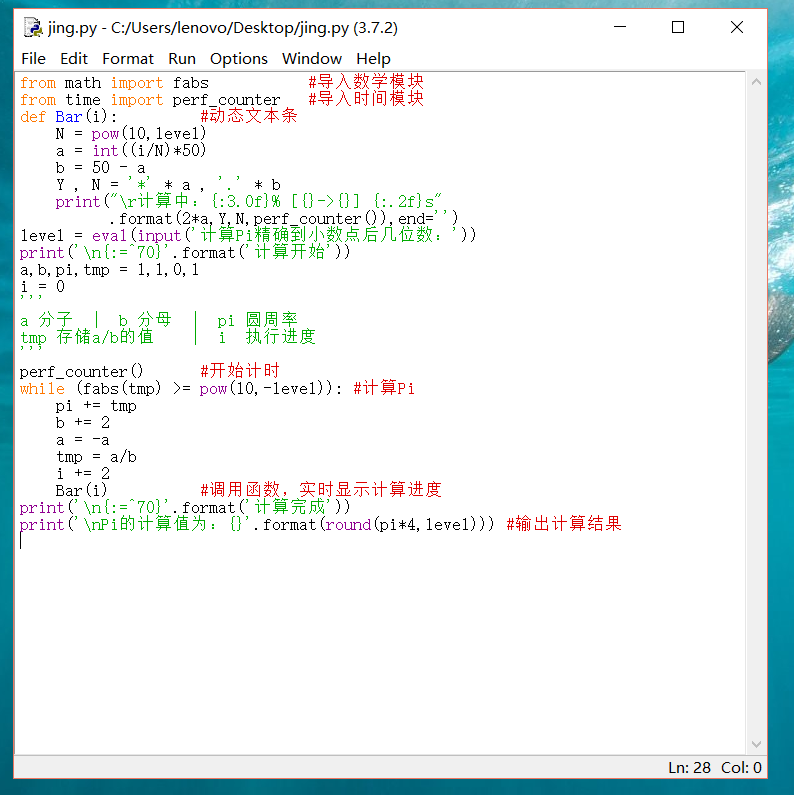
3. 代码实现(python)
1 from math import fabs #导入数学模块
2 from time import perf_counter #导入时间模块
3
4 def Bar(i): #动态文本条
5 N = pow(10,level)
6 a = int((i/N)*50)
7 b = 50 - a
8 Y , N = '*' * a , '.' * b
9 print("
计算中:{:3.0f}% [{}->{}] {:.2f}s"
10 .format(2*a,Y,N,perf_counter()),end='')
11
12 level = eval(input('计算Pi精确到小数点后几位数:'))
13 print('
{:=^70}'.format('计算开始'))
14 a,b,pi,tmp = 1,1,0,1
15 i = 0
16 '''
17 a 分子 | b 分母 | pi 圆周率
18 tmp 存储a/b的值 | i 执行进度
19 '''
20 perf_counter() #开始计时
21 while (fabs(tmp) >= pow(10,-level)): #计算Pi
22 pi += tmp
23 b += 2
24 a = -a
25 tmp = a/b
26 i += 2
27 Bar(i) #调用函数,实时显示计算进度
28
29 print('
{:=^70}'.format('计算完成'))
30 print('
Pi的计算值为:{}'.format(round(pi*4,level))) #输出计算结果
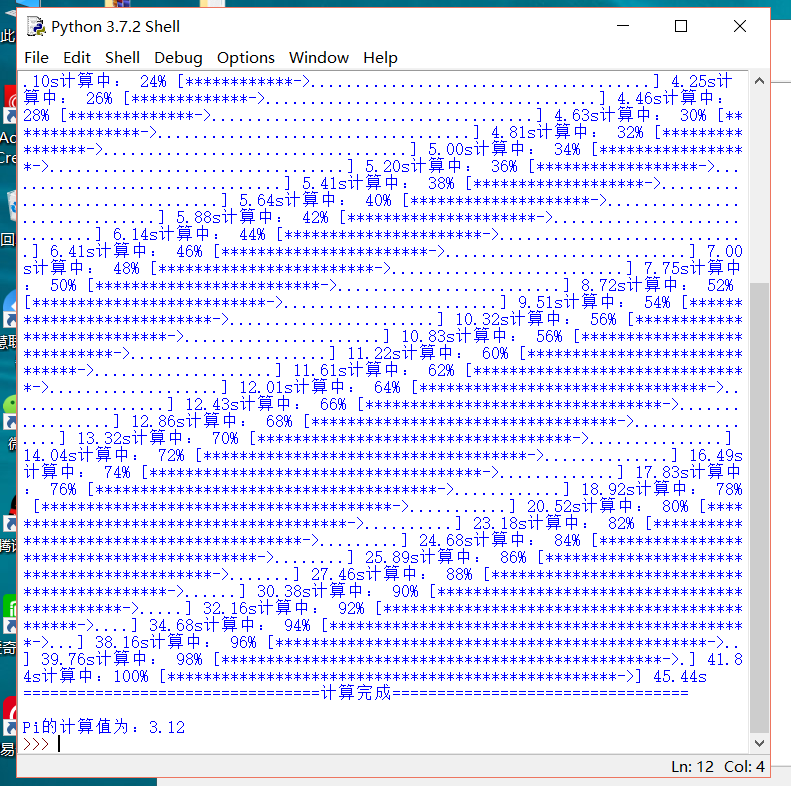
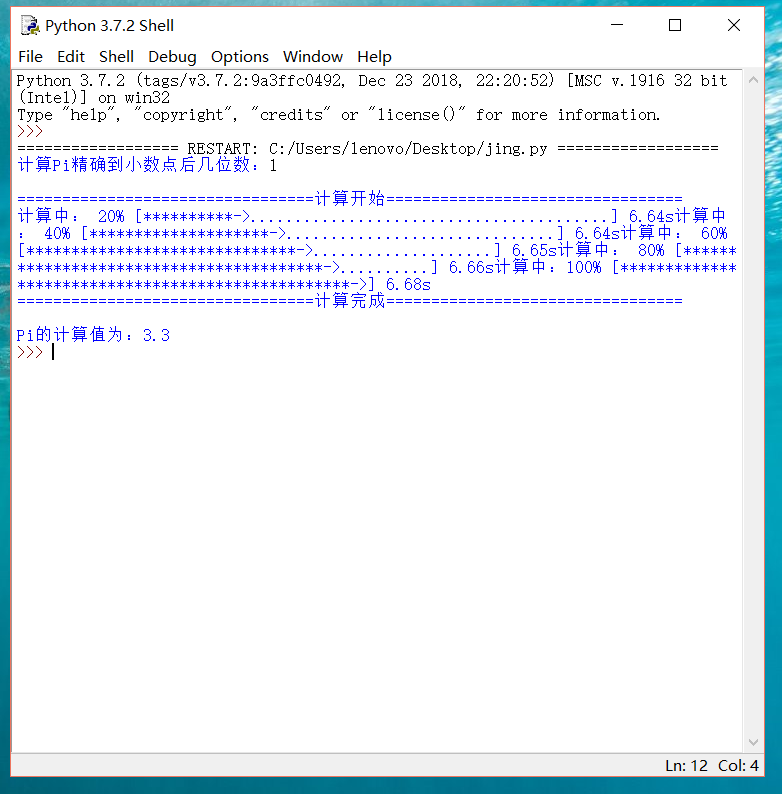
4. 图片示例



由上面3张图片可知,精确到小数点后1位只要6.68秒,精确到小数点后2位也需要45.44秒。这种方法固然好,但计算起来仍需要很长一段时间。
《圆周率π》是个奇妙而美丽的存在,它是个无限不循环小数,就像是一种缺陷美,只要你有发现美的眼睛!
