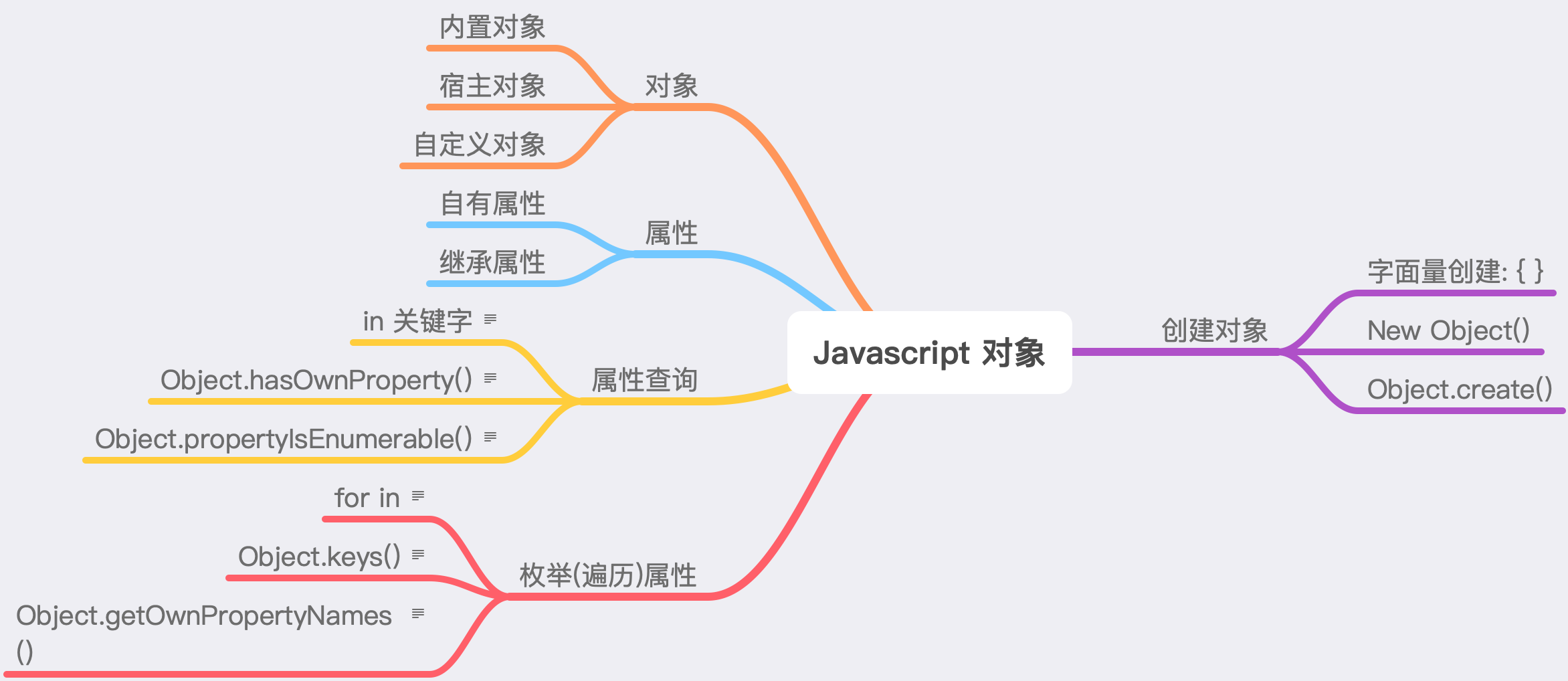
对象是js中的关键
属性查找
in,Object.hasOwnProperty(),Object.propertyIsEnumerable()都能检测出对象内是否存在某个属性
in关键字 自有属性/继承属性 都返回trueobject.hasOwnProperty()自有属性 返回trueObject.propertyIsEnumerable()自有::可枚举::属性 返回true
枚举(遍历)属性
for in返回 对象的自有属性名以及::继承属性名::Object.keys()返回 对象的::可枚举::自有属性getOwnPropertyNames()返回 对象的自有属性
存取器属性(getter, setter)
对象的属性由一到两个方法代替,这两个方法就是getter,setter,由这两个方法定义的属性就叫存取器属性
存取器属性不具有可写性.
- 有
getter/setter: 可读/写 - 有
getter: 只读 - 有
setter: 只写,读取只写属性总是返回undefined
example:
// inherit方法是一个继承对象的方法 书籍exp6-1
import {inherit} from "./inherit.js"
let p = {
x:1.0,
y:1.0,
get r(){
return Math.sqrt(this.x**2+this.y**2)
},
set r(newValue){
let oldValue = Math.sqrt(this.x**2+this.y**2)
let ratio = newValue/oldValue
this.x *= ratio
this.y *= ratio
}
}
let q = inherit(p)
q.x = 3
q.y = 4
console.log(q.r)
//运行结果:5
//这里q继承到了p的存取器属性
属性的特性
- 数据属性
1.value
2.writable
3.enumerable
4.configurable - 存取器属性
1.get
2.set
3.enumerable
4.configurable
获得属性特性的方法
Object.getOwnPropertyDescriptor(Object,field)
两个参数:查询的对象,查询的属性,没有该属性则返回undefined
只能查询到自有属性,不能查询到继承属性
想要获得继承属性的特性,需要遍历原型链(
Object.getProtoTypeOf()),在ES5中,将对象作为参数传入可以查询它的原型

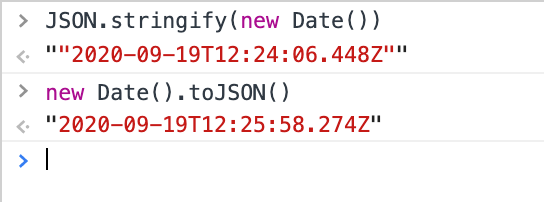
对象序列化(serialization)
NaN,Infinity,-Infinity-->null- 日期对象 --> ISO格式的日期字符串

- 函数,RegExp对象,Error对象,
undefined值不能序列化和还原
JSON.stringify()只能序列化对象的可枚举的自有属性