常用的表单验证
- 日期格式
- 表单元素是否为空
- 用户名和密码
- E-mail地址
- 身份证号码

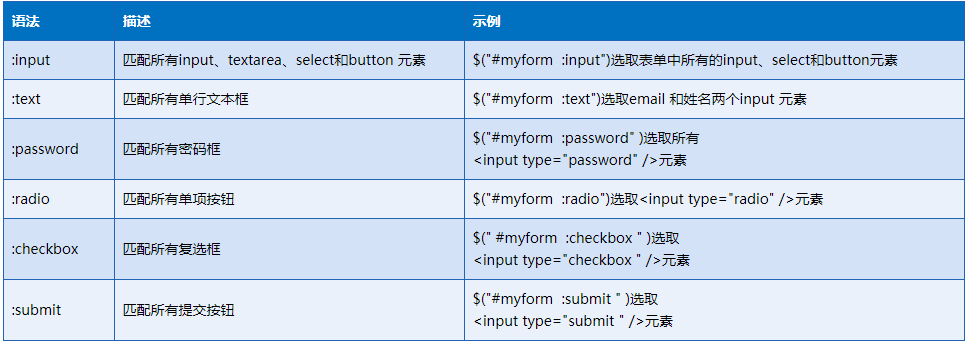
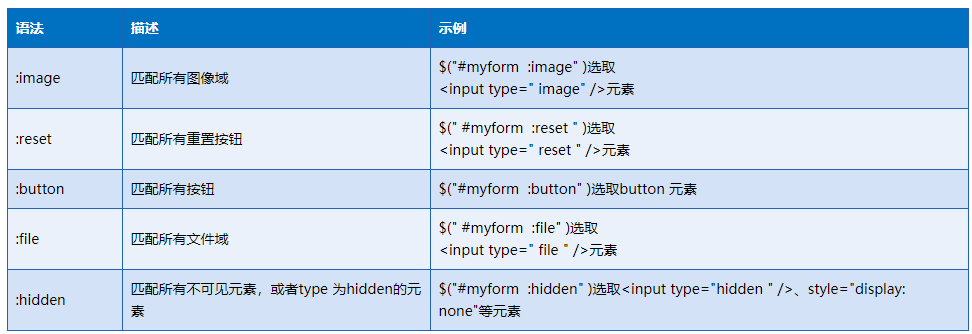
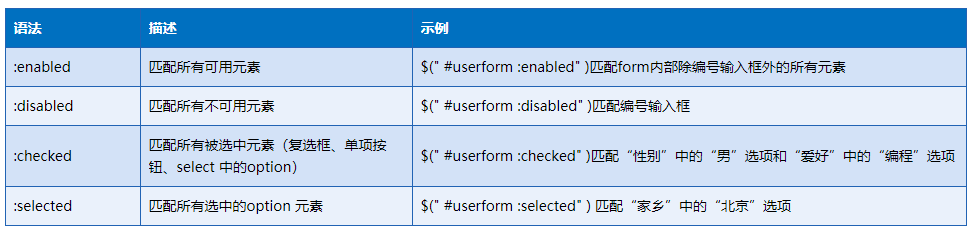
表单选择器


属性过滤选择器

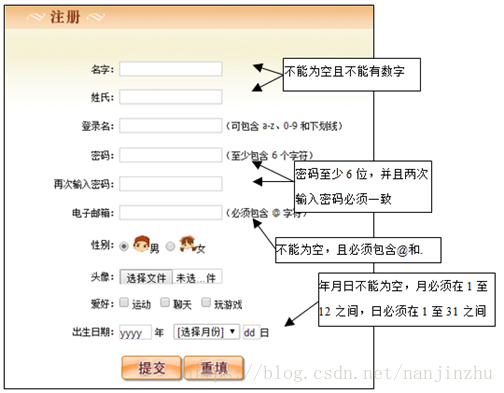
验证表单内容:
使用String 对象验证邮箱:不能为空,格式正确。
非空验证:
if (mail == "") { 【检测Email是否为空】
alert("Email不能为空");
return false;
}
字符串查找:indexOf():
查找某个指定的字符串值在字符串中首次出现的位置
var str="this is JavaScript";
var selectFirst=str.indexOf("Java"); 【返回8】
var selectSecond=str.indexOf("Java",12); 【返回-1】
文本框内容的验证:
密码不能为空,不少于6个字符,姓名不能为空,不能有数字。
长度验证:
if(pwd.length<6){ 【length属性可以获取字符串长度】
alert("密码必须等于或大于6个字符");
return false;
}
判断字符串是否有数字:
使用for循环和substring()方法依次截断单个字符,再判断每个字符是否是数字
for (var i = 0; i < user.length; i++) {
var j = user.substring(i, i + 1); 【截取单个字符】
if (isNaN(j) == false) {
alert("姓名中不能包含数字");
return false;
}
}
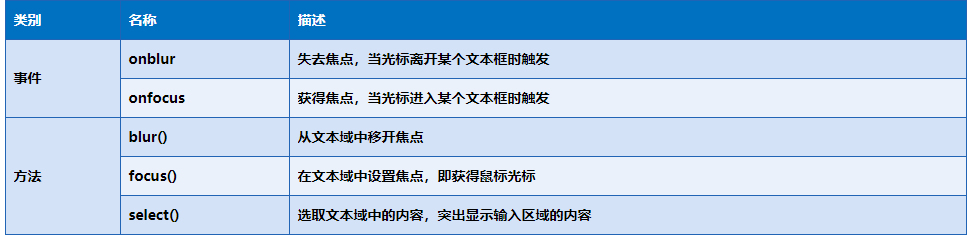
表单验证事件和方法
表单验证需要综合运用元素的事件和方法:

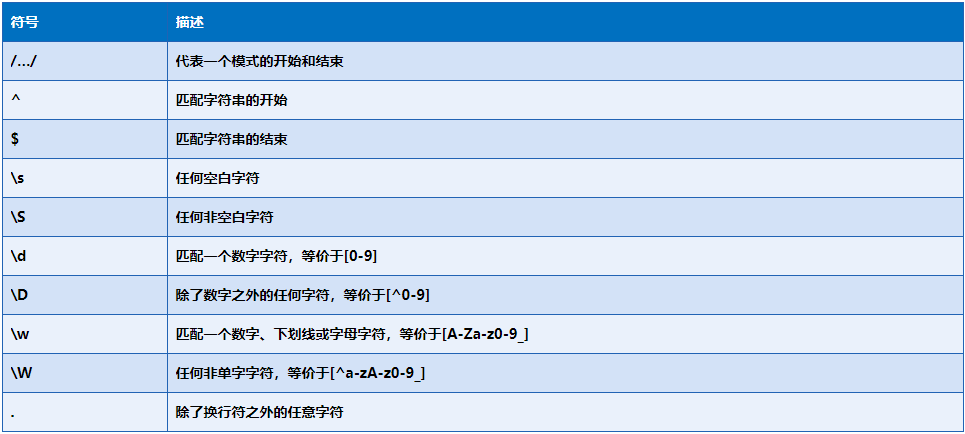
正则表达式:
为什么需要正则表达式:
- 简洁的代码
- 严谨的验证文本框中的内容
普通方式:
var reg=/表达式/附加参数
【表达式必须是常量字符串】
【用某些附加参数来代表一些规则:g代表可以进行全局匹配;i代表不区分大小写;m代表可以进行多行匹配】
构造函数:var reg=new RegExp("表达式","附加参数")
【表达式必须是可以是字符串,也可以是JavaScript当中的常量】
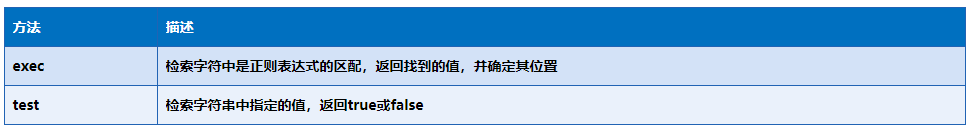
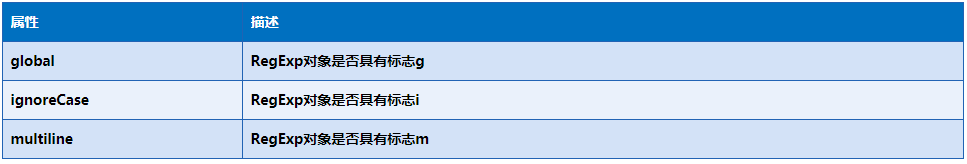
RegExp对象:
RegExp对象的方法:

RegExp对象的属性:

String对象:
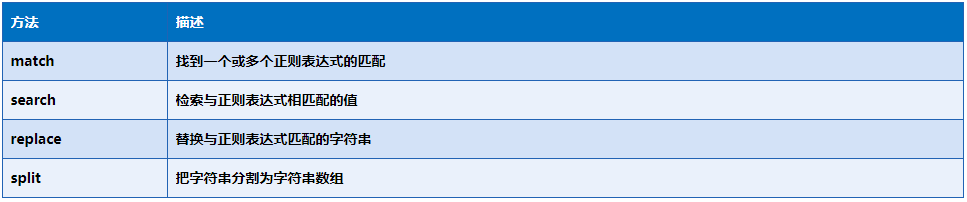
String对象的方法:

Match和search的区别:
search在一个字串对象中查找关键词字串,若匹配则返回关键词在目标字串中第一次出现的位置序列,如果不匹配,就返回-1;search方法只关心有无匹配,找到匹配,就提供返回值,并中断查找。
match是在目标字串对象中寻找与关键词匹配与否的一个方法,它能通过关键词的规则创建实现复杂搜寻功能;不建立规则的前提下,match可当作search来使用,语法也一样,不同的是,若匹配它返回的是关键词自身,若不匹配返回null。
正则表达式符号: