Css引入
常规引入方法:
<head> <meta charset="UTF-8"> <title> first test</title> <!-- 指定主题 --> <style> .c1{ background-color: red; height: 32px; } .c2{ background-color: red; height: 32px; } </style> </head> <body> <div class="c1">1</div> </body> 但如果多个html文件要引用的话必须在每个文件里都重复写相同的样式,由此用css解决重复使用的问题 新建common.css .c1{ background-color: red; height: 32px; } .c2{ background-color: pink; height: 64px; } a.html引入css
<head> <meta charset="UTF-8"> <title> first test</title> <!-- 指定主题 --> <link rel="stylesheet" href="common.css"/> <!-- 引用css样式-->
</head> <body> <div class="c1">1</div> </body> 至此便可实现多个文件引用相同的样式
编写及标签选择器
css 注释 /* */
优先级:<style>优先,其他就近原则
块级标签可内嵌内联标签,反之则不能
1.在标签属性里写 <div style="background-color: green;height: 32px;">2</div> 2、在head里写style
<style> #i1{ background-color: red; height: 32px; } </style> 3、body标签里引用,标签里 id属性=i1,示例: <head> <meta charset="UTF-8"> <title> first test</title> <style> #i1{ #设置 background-color: red; height: 32px; } </style> </head> <body> <div id="i1">1</div> #引用 </body>
用"." 标签,class选择器(常用)
<head> <meta charset="UTF-8"> <title> first test</title> <style> .c1{ #设置 background-color: red; height: 32px; } </style> </head> <body> <div class="c1">2</div> #引用 </body>
用 div 标签(标签选择器) (表示所有的div标签应用这些样式)
<head> <meta charset="UTF-8"> <title> first test</title> <!-- 指定主题 --> <style> div { #设置div标签样式 background-color: black; color white; } </style> </head> <body> <div id="i1">1</div> #上面设置完后会自动引用 <span class="c1">2</span> <div style="background-color: blue;height: 32px;">3</div> </body>
关联组合器(实例表示只有span下的div指定单独的样式)
<head> <meta charset="UTF-8"> <title> first test</title> <!-- 指定主题 --> <style> span div{ #设置span标签下的div标签生效 background-color: black; color white; } </style> </head> <body> <div id="i1">1</div> <span class="c1"> <div>aaa</div> #使用 </span> <div style="background-color: blue;height: 32px;">3</div> </body>
组合标签 (多个标签使用同一个css样式)
<head> <meta charset="UTF-8"> <title> first test</title> <style> #i1,#i2,#i3{ #设置 background-color: red; height: 32px; } </style> </head> <body> #引用 <div id="i1">1</div> <div id="i2">1</div> <div id="i3">1</div> </body>
属性标签
<style> [n='test']{ background-color: black;color white; } #设置
[id] {color:red;}
[class="div2"]{colcor: green;}
div[class="div1"]{color: black;} #表示针对下面div下的class="div1"的属性
[class*="v1"]{color:red;} #代表所有为v1的 </style> <body> <input type="text" n="test"> #引用
<div id="id">idd</div> #表示引用id 的样式
<div class="div1">div1</div>
<div class="div2">div2</div> #表示引用上面的class="div2"样式
<p class="div1"> test</p> </body>
css属性操作
文本属性
###实体边框,颜色为红色,border为边框(border-left 左边加边框。。以此类推,上下左右) <div style="border: 1px solid red;"></div> <div style="height: 48px; 200; border: 1px solid red;"></div> <div style="height: 48px; ###高度,不可用百分比表示 80%; ###宽度,可用数字,也可用百分比表示 font-size: 4px; ###字体大小 line-height: 48px; ###表示在中间显示(水平方向与垂直方向),行高,上下居中
background-color: green; #背景颜色
background-image:url("a.jpg") #背景图片 border: 1px solid red; text-align: center ###文字水品方向居中 color; ####字体颜色 font-weight: bold; ###字体加粗 </div>
外边距和内边距

- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框) 围绕在内边距和内容外的边框。
- Content(内容) 盒子的内容,显示文本和图像。
margin:10px 5px 15px 20px;-----------上 右 下 左
margin:10px 5px 15px;----------------上 右左 下
margin:10px 5px;---------------------上下 右左
margin:10px; ---------------------上右下左
300px*300px的盒子装着100px*100px的盒子,分别通过margin和padding设置将小盒子 移到大盒子的中间

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1{ background-color: aqua; width: 300px; height: 300px; } .div2{ background-color: blueviolet; width: 100px; height: 100px; } </style> </head> <body> <div class="div1"> <div class="div2"></div> <div class="div2"></div> </div> </body> </html>
<div style="background-color: green;height:30px;display: inline,padding-top:0;">t2</div> ##不断改变padding-top的大小可观察效果
panding为0

padding为7

#margin-top 外边距(外部增加) <div style="background-color: green;height:30px;display: inline,margin-top:0px;">t1</div> <div style="margin:8px"> #默认边距8像素(即浏览器内元素距边框的距离) 示例:更改margin的值可看效果 <body style="margin:0"> <div class="pg_header"> <div style=" 980px;margin: 0px auto;"> <div style="float:right;"> <a>登陆</a> <a>注册</a> </div> <div style="float:left;">收藏本站</div> </div> <div style="clear: both; "></div> </div> </body>
float
让标签堆叠,浮动,非完全脱离
例:一行的20%为红色背景,%80为绿色背景 <div style=" 20%; float:left; background-color: red;">aaa</div> <div style=" 80%;float:left;background-color: green;"> aa</div>
块级标签(div)和行内标签(span) <div style=" 100px;height:30px;display: inline"></div> <span style=" 100px;height:30px;display: block"></span> display:inline ##默认。此元素会被显示为内联元素,元素前后没有换行符。 display: block #此元素将显示为块级元素,此元素前后会带有换行符。 display: inline-block #具有行内和块级双重 display:none #让标签消失(此元素不会被显示)
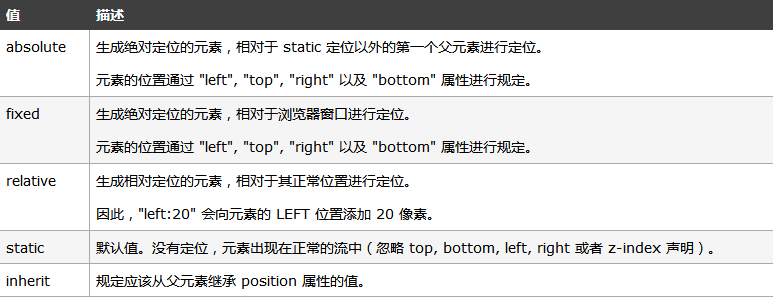
position absolute fixed 定位,完全脱离

示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin:0; ###去掉两边边框 } .header { height:48px; background-color:blue; color:white } .left{ float: left; ###向左飘 } .right{ float: right; } .content .menu { position:fixed; ###固定格式 top:48px; left:0; bottom:0; width:200px; background-color:red; } .content .content { position:fixed; ##固定(后面跟随bottom,距离底部多少像素;right,距离右面多少像素) top:48px; right:0; bottom:0; left:200px; background-color: green; overflow: auto; ###滚动条 } </style> </head> <body> <div class="header"></div> <div class="content"> <div class="menu left">test</div> <div class="content right">test</div> </div> <div class="foot"></div> </body> </html>
响应式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .pg-header{
height:48px;
background-color: black;
}
@media (max- 700px){ #表示当宽度小于700的时候,颜色变为红色
.extra{
background-color:red;
}
} </style> </head> <body> <div class="pg-header extra"></div> </body> </html>
bootstrap里用container类表示
